Leonardo da Vinci đã nói: "Tối giản là đỉnh cao của sự tinh tế". Dù thời gian trôi qua, nguyên tắc này vẫn giữ nguyên giá trị. Trong lĩnh vực thiết kế giao diện người dùng (UI/UX), nguyên tắc này có tác động sâu sắc đến các sản phẩm của chúng ta.
Tuy nhiên, đừng nhầm lẫn giữa đơn giản và tẻ nhạt. Sự tối giản tinh tế mang lại sự cuốn hút đặc biệt cho thiết kế, làm cho nó trở nên trực quan và hữu ích cho người dùng. Các sản phẩm tối giản không chỉ giải quyết nhu cầu của người dùng mà còn giúp họ tiết kiệm thời gian tránh xa những thứ phức tạp không cần thiết.
Đối với một nhà thiết kế trải nghiệm người dùng (UX), việc tôn trọng thời gian và công sức của người sử dụng là vô cùng quan trọng. Bài viết này cung cấp một số gợi ý hữu ích về thiết kế giao diện website, nhằm tối ưu hóa trải nghiệm của người dùng và giúp họ tiết kiệm thời gian và nỗ lực khi sử dụng sản phẩm của bạn.
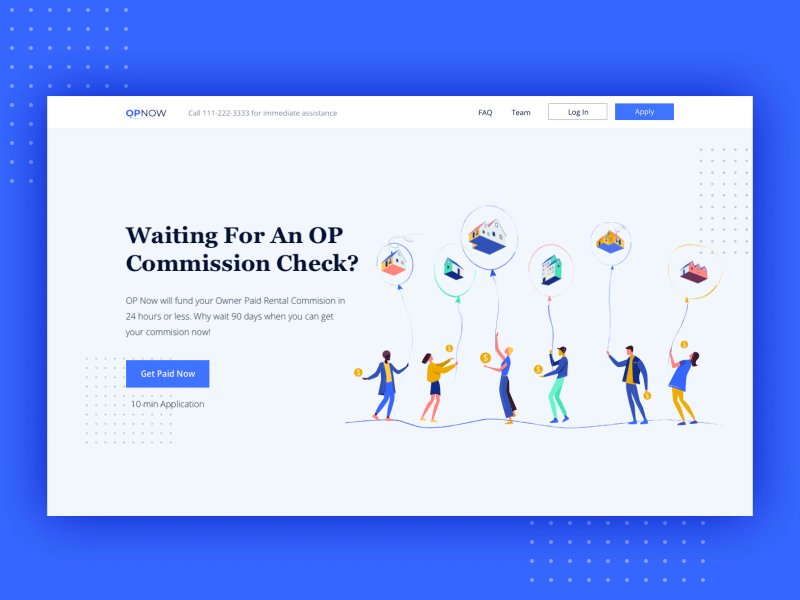
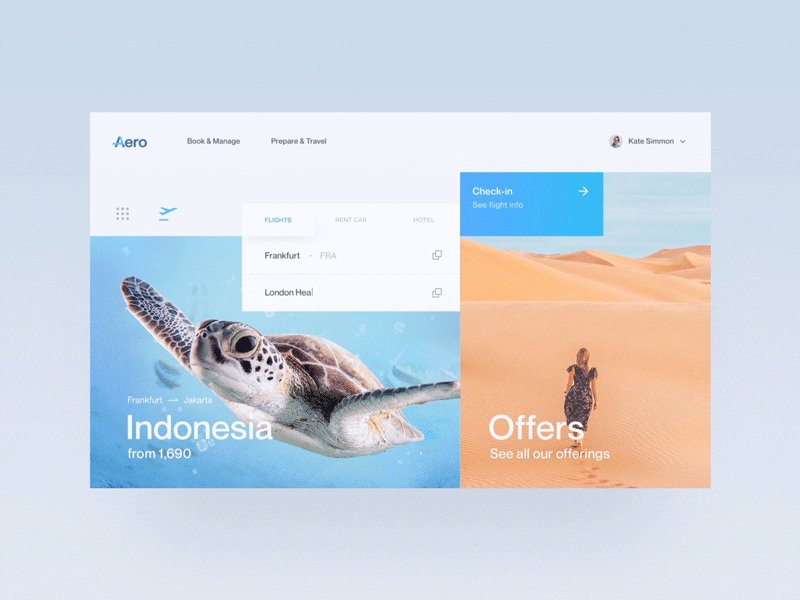
Thông tin quan trọng đặt lên Header website
Đưa thông tin quan trọng lên Header khi thiết kế website là một chiến lược thông minh để giúp người dùng nắm bắt nhanh chóng những điều cốt yếu. Tuy nhiên, việc xác định những nội dung cần đưa lên header là một thách thức đáng kể. Đối với các trang web có lượng thông tin lớn như trang thương mại điện tử hay các trang tin tức, header chính là cơ hội để tổng kết nhanh gọn trong vài giây ngắn ngủi, thu hút sự chú ý của khách hàng.

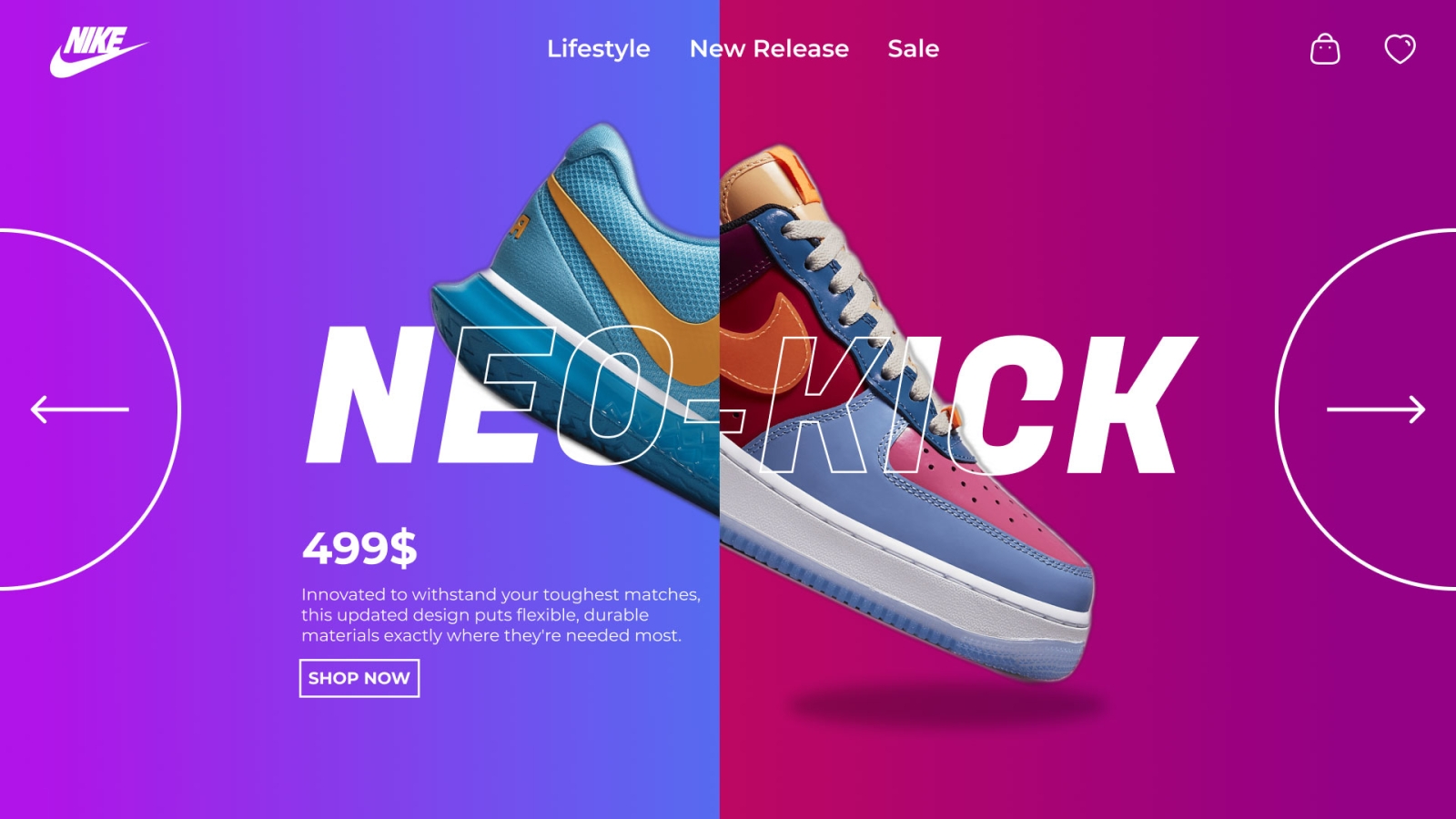
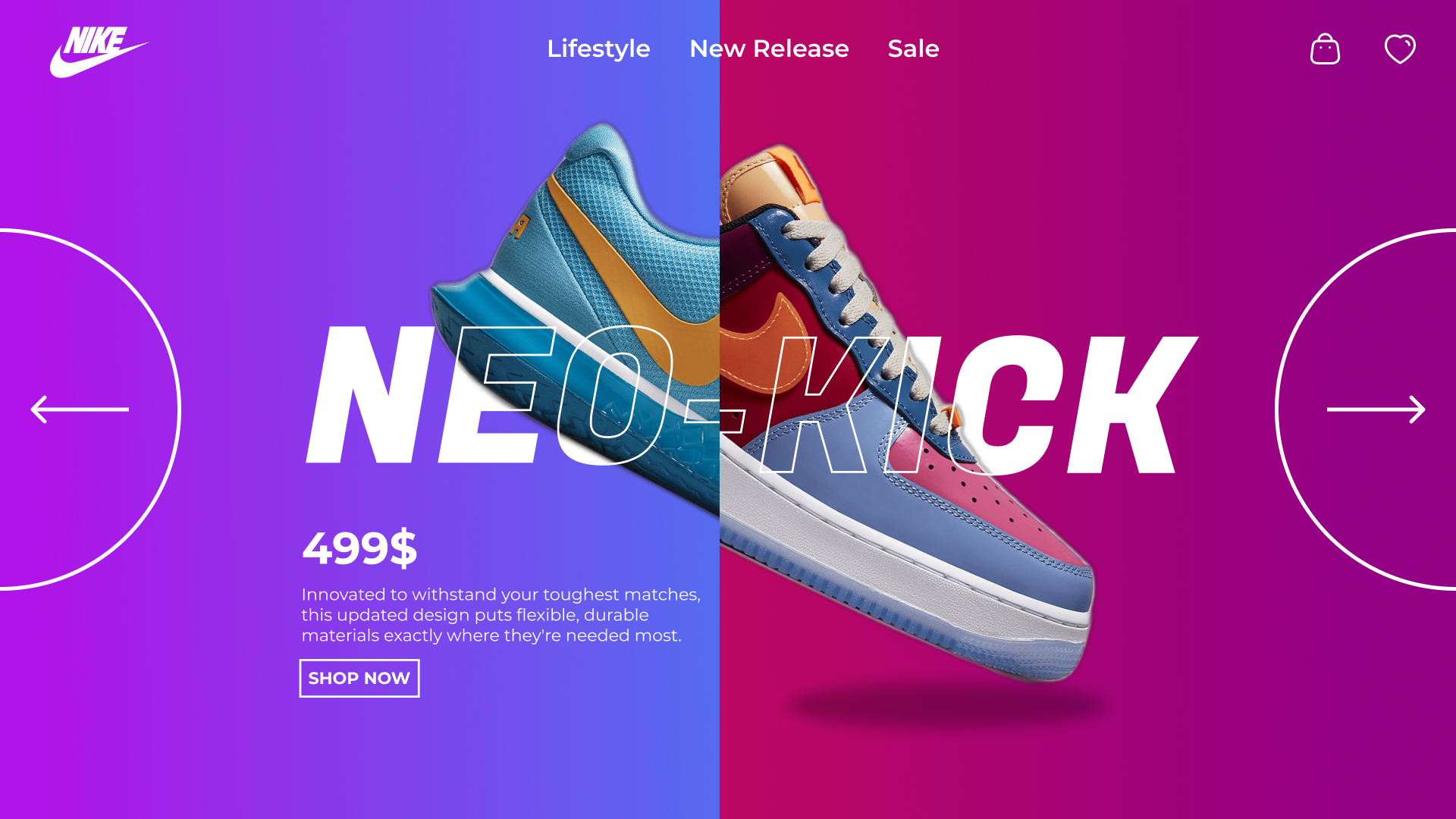
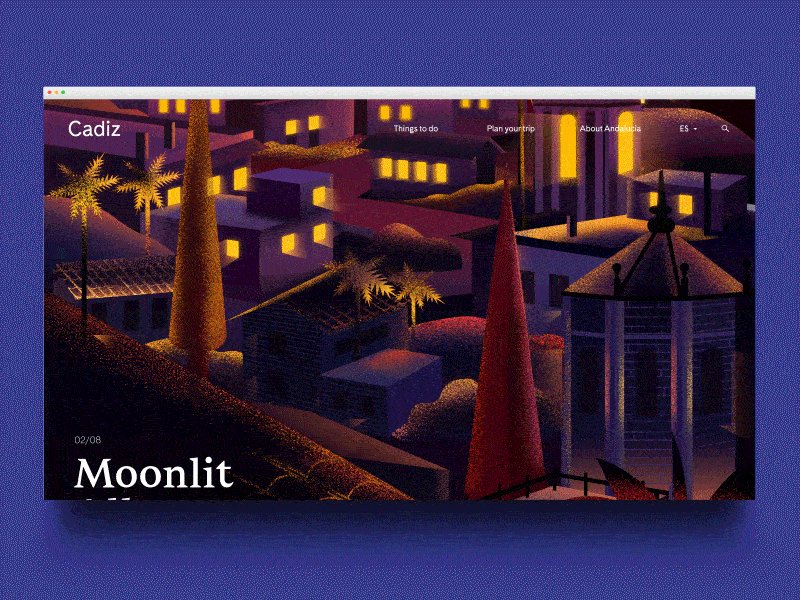
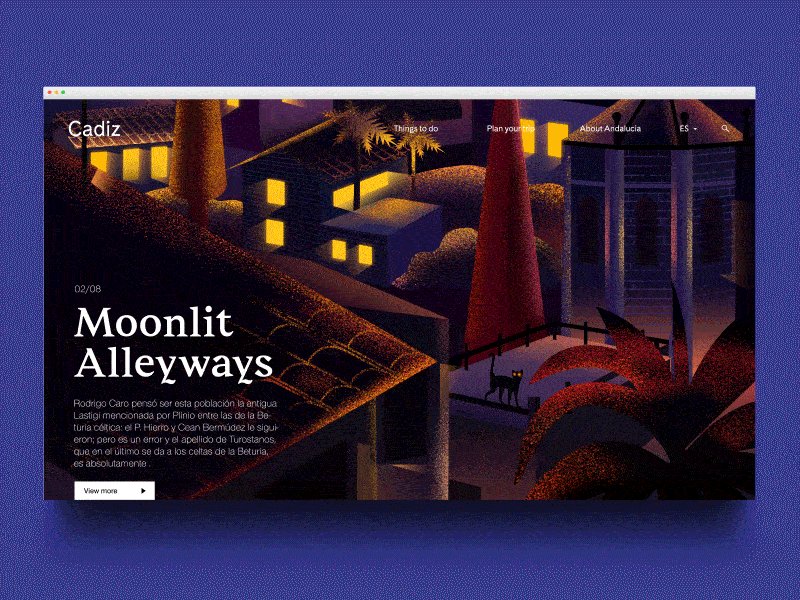
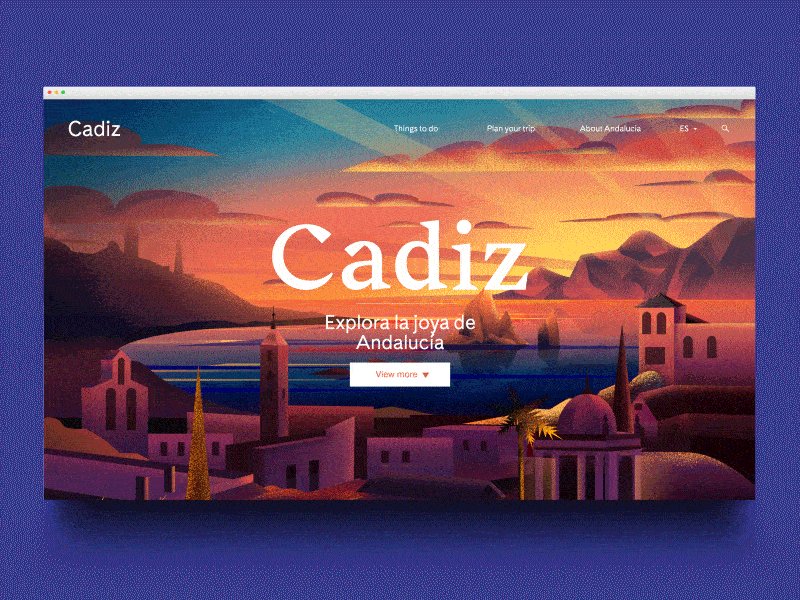
Thông tin quan trọng được đặt trên slider hero website
Dưới đây là một số loại thông tin bạn nên xem xét để đưa lên header:
Thành phần cơ bản của nhận dạng thương hiệu: Bao gồm logo, tên thương hiệu, hoạ tiết và hình ảnh đại diện.
Slogan và màu sắc chủ đạo: Những câu chữ ngắn gọn và màu sắc đặc trưng giúp tạo nên bản sắc riêng của thương hiệu.
Giới thiệu lĩnh vực sản phẩm hoặc dịch vụ: Cung cấp một cái nhìn tổng quan về lĩnh vực hoạt động của công ty.
Liên kết đến các chuyên mục khác trong website: Đưa ra các tùy chọn dẫn đến các phần quan trọng khác trong trang web.
Liên kết đến các trang mạng xã hội: Tạo thuận tiện cho người dùng kết nối và chia sẻ thông tin trên các nền tảng mạng xã hội.
Thông tin liên hệ cơ bản: Bao gồm số điện thoại, email, và địa chỉ văn phòng.
Bảng lựa chọn ngôn ngữ: Đặc biệt quan trọng đối với các trang hoạt động đa quốc gia.
Ô tìm kiếm: Cho phép người dùng dễ dàng tìm kiếm nội dung trên trang web.
Ô đăng ký nhận thông tin quảng cáo hoặc tin tức: Cung cấp cơ hội cho người dùng đăng ký nhận thông tin mới nhất từ công ty.
Các hành động tương tác với sản phẩm: Bao gồm các nút đăng ký, tải về ứng dụng, hoặc các ưu đãi đặc biệt.
Nhớ rằng, không nên cố gắng đổ đầy tất cả thông tin lên header mà thiếu đi sự cân nhắc. Việc này có thể làm cho giao diện trở nên quá tải và khó khăn cho người dùng nhận biết thông tin quan trọng. Hãy thảo luận cùng với nhóm Marketing để đưa ra quyết định chính xác về những nội dung nào nên xuất hiện trên header để đạt được hiệu quả tốt nhất.
![]()
Phân chia content theo khu vực không bị ôm đồm
Các nghiên cứu gần đây về eye-tracking đã phát hiện một thông tin đáng chú ý: Phần lớn mọi người có thói quen di chuyển mắt từ trên xuống khi đọc thông tin. Do đó, việc đặt thông tin quan trọng về thương hiệu lên phần đầu trang web (header) sẽ giúp truyền đạt sản phẩm hoặc dịch vụ của thương hiệu một cách nhanh chóng nhất. Điều này tạo ra một cơ hội tiềm ẩn để hình ảnh của công ty chiếm vị trí đầu tiên trong tâm trí của người dùng một cách tự nhiên. Với những ai muốn phát triển kỹ năng UI/UX, việc thiết kế header trở thành một kỹ năng không thể thiếu.
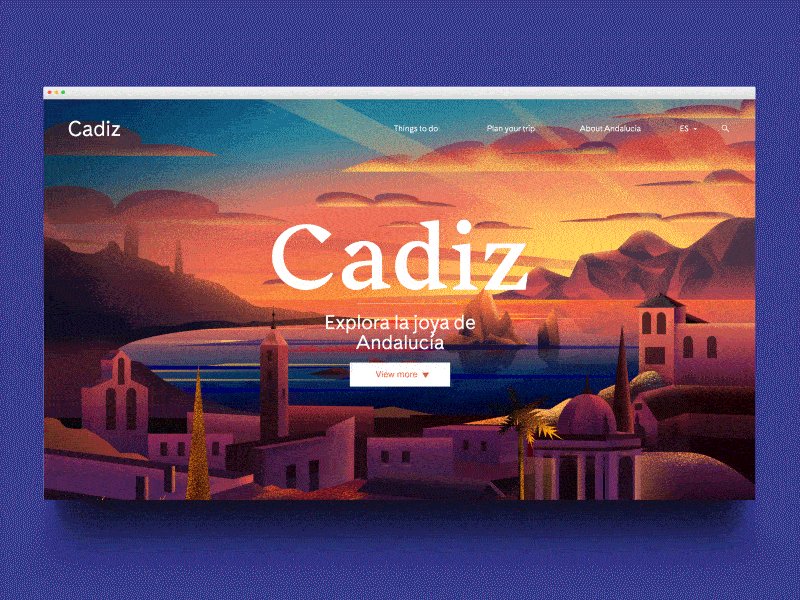
Trải nghiệm thương hiệu phải thực sự ấn tượng
Trong bối cảnh của bài viết này, khái niệm về bộ nhận diện thương hiệu (Brand Identity) được đề cập đến như một tập hợp các yếu tố hình ảnh và đồ hoạ, nhằm thu hút sự chú ý và tạo ra sự nhận biết từ khách hàng đối với sản phẩm hoặc dịch vụ của công ty trên thị trường. Các hình ảnh thương hiệu có thể được truyền tải đến khách hàng qua nhiều phương tiện khác nhau, bao gồm thị giác, lời nói, ngôn ngữ, và cảm nhận.

Trải nghiệm thương hiệu một cách ấn tượng
Dựa trên các phân tích và nghiên cứu về phân khúc thị trường và hành vi khách hàng, ta có thể nhận thấy vai trò quan trọng của việc nhận dạng thương hiệu trong việc tiếp cận và thu hút khách hàng. Hình ảnh thương hiệu cần được thiết kế sao cho dễ nhận biết và ghi nhớ nhanh chóng.

Thương hiệu thể hiện ấn tượng giúp khách hàng dễ ghi nhớ
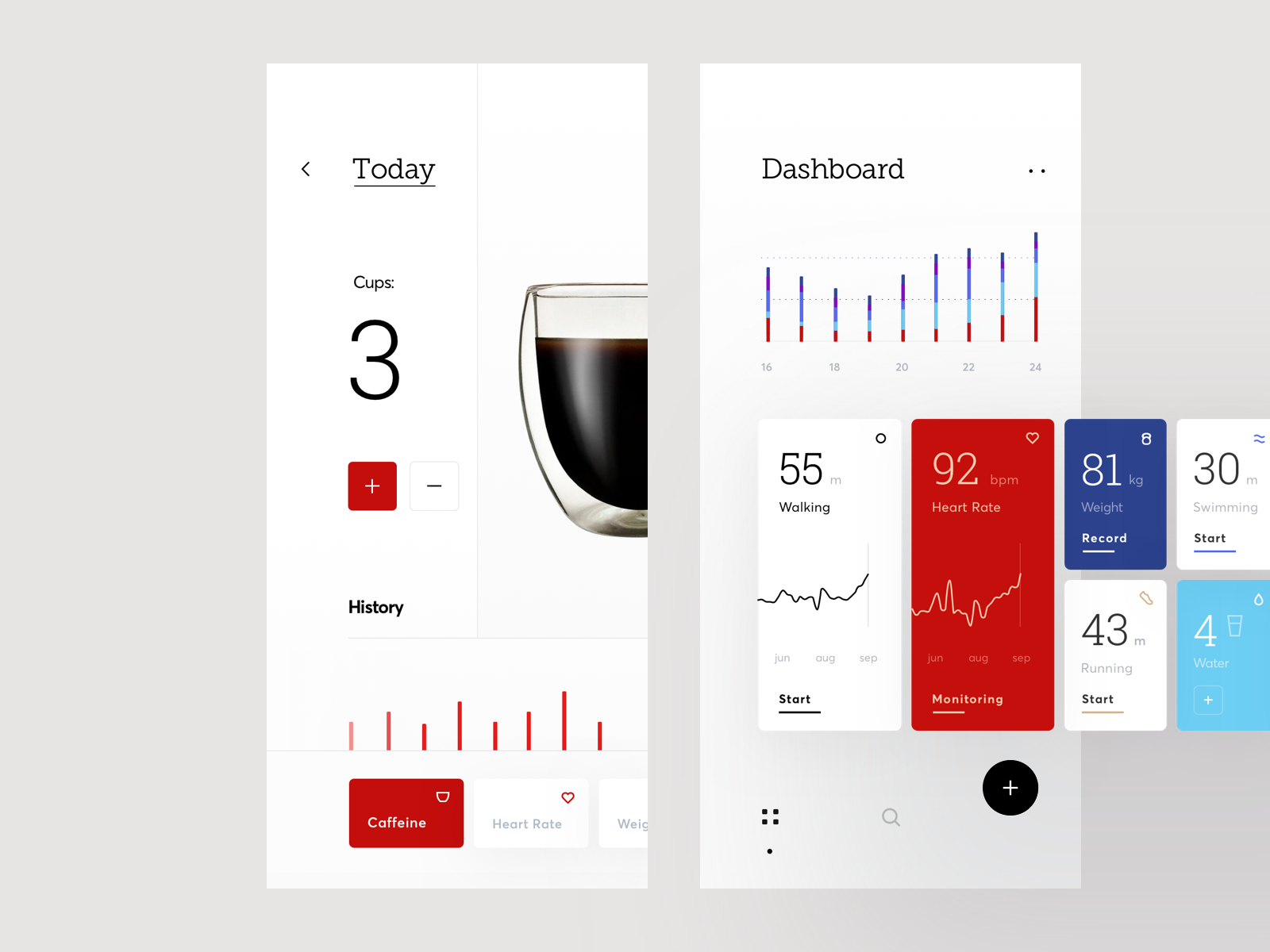
Những con số
Trong trường hợp của các trang web và ứng dụng di động, bộ nhận diện thương hiệu đóng vai trò quan trọng trong việc miêu tả bề ngoài của công ty, bao gồm logo, kiểu chữ, màu sắc, và họa tiết. Khi kết hợp với nhau, những yếu tố này tạo nên một công cụ mạnh mẽ mà mỗi công ty sử dụng để in sâu dấu ấn của mình trong tâm trí của khách hàng. Một trang web hoặc ứng dụng di động được đầu tư kỹ lưỡng sẽ tạo ra ấn tượng an tâm và đáng tin cậy trong lòng người dùng.

Các con số thống kê
Một khảo sát trên trang Nielsen Norman Blog đã tiết lộ một điều thú vị: Khi đọc các thông tin trên trang web, mọi người thường dừng mắt lại ở những con số, ngay cả khi chúng được hiển thị trong một vùng chữ đông đúc. Điều này là do trong tiềm thức, chúng ta kết nối các con số với thông tin về sự kiện, số liệu, kích thước, và khoảng cách – những thông tin được cho là mang lại lợi ích.
Các số liệu sinh động luôn có ưu thế hơn so với những đoạn văn bản dài dòng và khô khan, bất kể chúng thể hiện điều gì. Điều này giúp phần nội dung của chúng ta thu hút sự quan tâm từ khách hàng, và cũng làm cho việc tra cứu thông tin trở nên thuận tiện và dễ dàng hơn.
Tầm quan trọng của nút CTA
Vị trí của nút CTA (call-to-action) đóng vai trò quan trọng trong việc tương tác giữa người dùng và sản phẩm. CTA là một lời mời đưa người dùng đến hành động cụ thể như đặt hàng, tải xuống ứng dụng, hoặc chuyển trang đến một liên kết quan trọng.

Tầm quan trọng của CTA Button
Mọi yếu tố trên website đều hướng tới mục tiêu cuối cùng là khách hàng tương tác với nút CTA. Nếu CTA không được thiết kế tốt, hoặc gây khó khăn cho người dùng (như kích thước quá nhỏ trên di động, màu sắc mờ nhạt, vị trí khó tìm thấy, hoặc chữ viết khó đọc), thì có thể dẫn đến việc mất đi các bước tiền đề đã được xây dựng trước đó.
Chính vì vậy, việc thiết kế nút CTA một cách rõ ràng và thu hút là vô cùng quan trọng. Nếu không, có thể ảnh hưởng tiêu cực đến trải nghiệm của người dùng, gây mất lòng tin từ phía họ đối với thương hiệu.
Tiết kiệm thời gian đọc hiểu thông tin
Bên cạnh đó, việc tiết kiệm thời gian cho người dùng khi đọc và hiểu thông tin trên trang web cũng là một yếu tố quan trọng. Thường thì người đọc không dành thời gian để đọc hết mọi nội dung từ đầu, mà họ thích lướt qua nhanh chóng để xem liệu có thông tin họ cần không. Trang blog của Nielsen Norman Group là một nguồn thông tin tuyệt vời, cung cấp kiến thức về thiết kế trải nghiệm người dùng (UX) cùng với các nghiên cứu về tâm lý học về hành vi của người dùng.

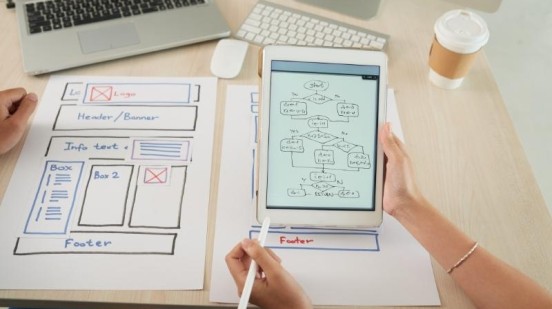
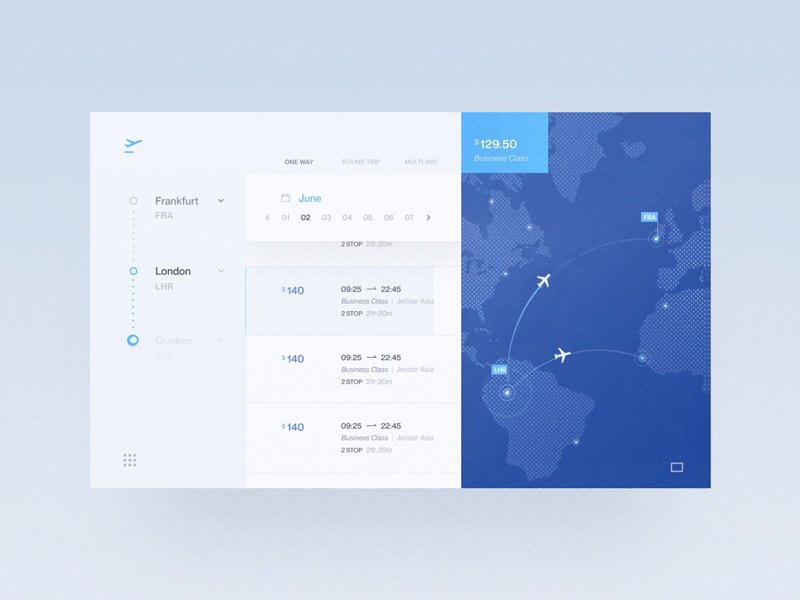
3 Model chính để mô tả hành trình đọc
Có ba mô hình chính để mô tả hành trình đọc của mắt: Gutenberg Diagram, Z-Pattern và F-Pattern.
Bằng cách đặt các thông tin quan trọng ở những vị trí mà người đọc dễ nhìn thấy, cùng với việc phân cấp thông tin theo mức độ quan trọng (visual hierarchy), chúng ta có thể tiết kiệm rất nhiều thời gian và công sức cho người đọc khi họ tìm kiếm thông tin trên trang web.
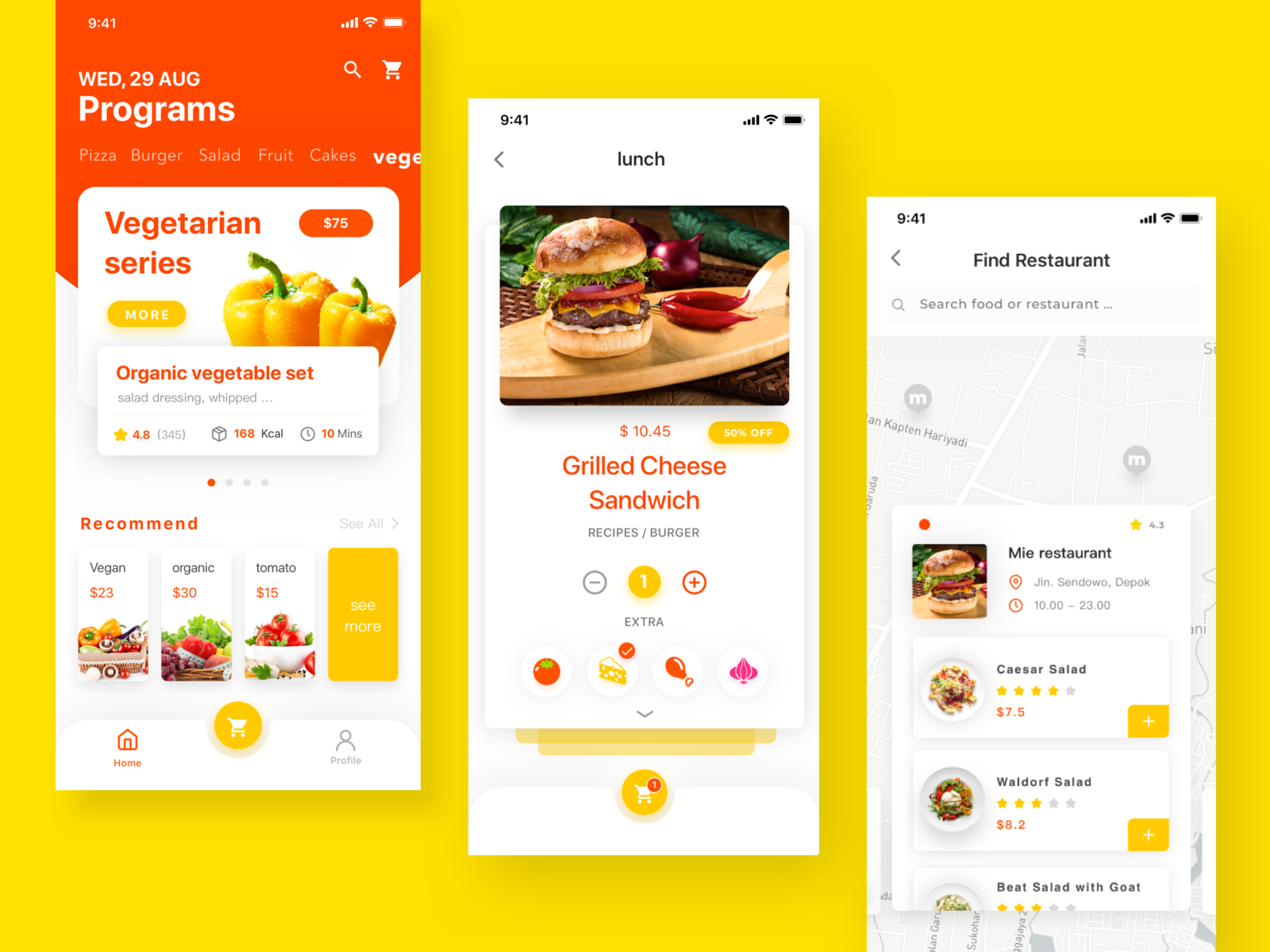
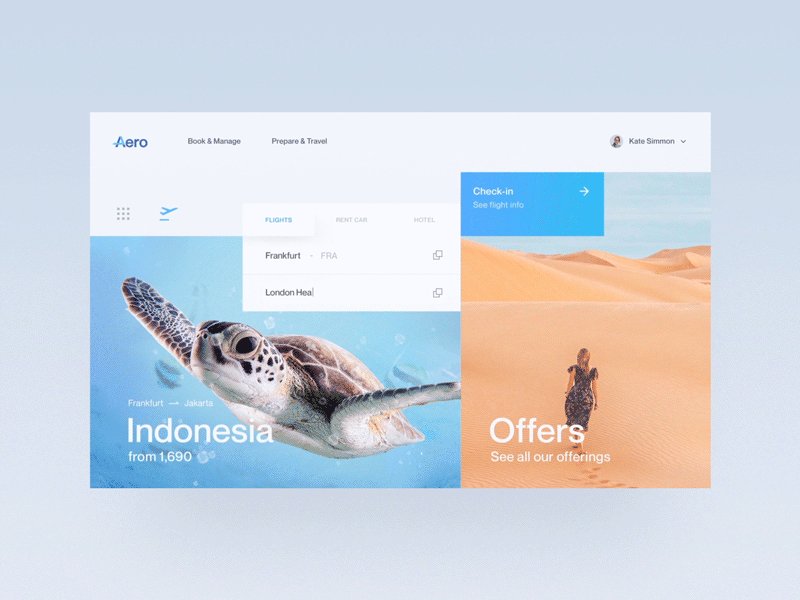
Icon - Thiết kế các biểu tượng một cách trực quan
Icon là các biểu tượng, hình ảnh mà chúng ta thường gặp trên website hoặc ứng dụng. Sự hiệu quả của chúng không cần phải bàn cãi, vì chúng không chỉ giúp người dùng nắm bắt thông tin nhanh chóng hơn so với văn bản mà còn làm cho việc tìm kiếm chức năng mong muốn trở nên dễ dàng hơn.
![]()
Icon - Thiết kế các biểu tượng một cách trực quan
Vì vậy, việc thiết kế các icon cần phải đơn giản và dễ hiểu, và nếu cần, có thể kèm theo chú thích. Mặc dù có thể gây ra một chút bối rối, nhưng việc đầu tư kỹ lưỡng vào thiết kế icon sẽ giúp tránh được những trải nghiệm người dùng không mong muốn.
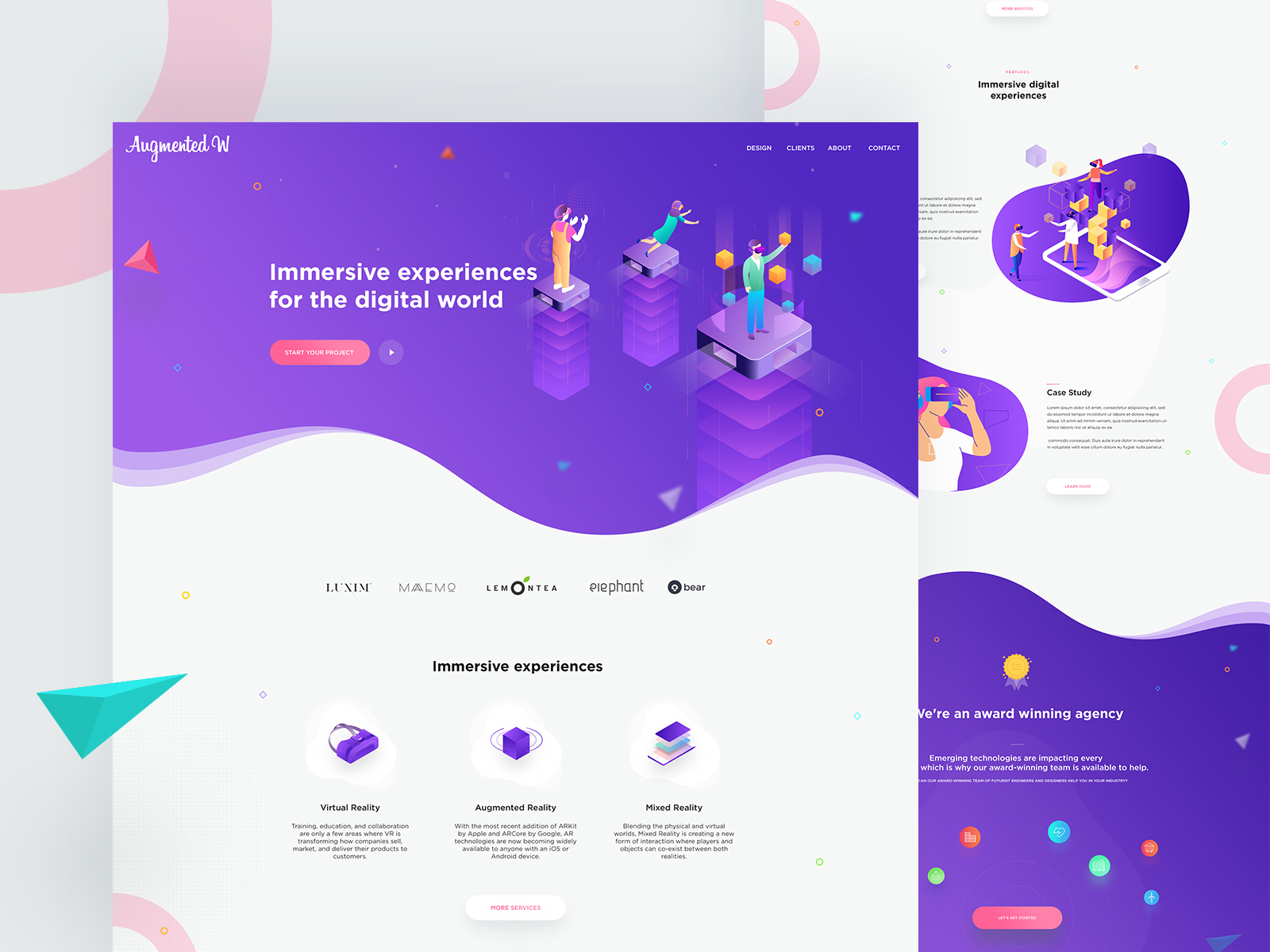
Nhấn mạnh thông điệp qua Slider Hero
Đúng vậy, việc nhấn mạnh thông điệp thông qua hình ảnh và banner bắt mắt là rất quan trọng. "Trăm nghe không bằng mắt thấy", các hình ảnh đẹp và bắt mắt luôn có khả năng thu hút sự chú ý của người xem hơn là văn bản khô khan và nhàm chán.

Nhấn mạnh thông điệp qua Slider Hero
Những hình ảnh sinh động và trực quan không chỉ truyền tải thông điệp một cách hiệu quả mà còn làm cho nội dung trở nên hấp dẫn hơn. Các hình ảnh minh họa độc đáo, hero banner ấn tượng và các hình ảnh thu hút ánh nhìn sẽ mang lại nhiều lợi ích:
1. Kích thích sự quan tâm của người xem đến nội dung của bạn.
2. Tạo cảm giác dễ hiểu và thoải mái cho người xem.
3. Đảm bảo tính nhất quán trong phong cách thiết kế.
4. Tạo ra một cảm giác vui vẻ và thú vị cho người xem.
5. Tạo ra ấn tượng tích cực về sản phẩm hoặc dịch vụ đối với khách hàng.
*Hero banner: Một thuật ngữ dùng để chỉ loại banner web nằm ở phía đầu trang, có kích thước lớn, sử dụng font chữ to và đậm, cùng với hình ảnh ấn tượng nhằm thu hút sự chú ý ngay từ đầu.)
Kiểm tra tốc độ tải của trang
Đúng vậy, tốc độ tải trang đóng vai trò cực kỳ quan trọng trong trải nghiệm người dùng. Dù thiết kế của bạn có đẹp và ấn tượng đến đâu, nếu trang web của bạn tải chậm như rùa bò, người dùng sẽ không có đủ kiên nhẫn để chờ đợi. Trong môi trường sống hiện đại, thời gian là vàng bạc, và người dùng thường sẽ chuyển sang trang web khác ngay lập tức nếu họ gặp phải vấn đề về tốc độ tải trang. Do đó, việc tối ưu hóa tốc độ tải trang là một phần quan trọng không thể thiếu trong quá trình phát triển trang web.

Kiểm tra tốc độ tải của trang web
Đúng! Điều quan trọng là phải thường xuyên kiểm tra tốc độ tải trang và tính tương thích của ứng dụng hoặc trang web trên nhiều thiết bị và kích thước màn hình khác nhau. Điều này đảm bảo rằng trang web hoặc ứng dụng của bạn luôn cung cấp một trải nghiệm đồng nhất cho khách hàng, không kể họ sử dụng thiết bị nào hoặc truy cập từ đâu. Đồng thời, việc tối ưu hóa tốc độ tải trang và tương thích trên các nền tảng khác nhau cũng giúp tăng cơ hội tiếp cận và giữ chân khách hàng.
A Website Team