Hero banner là gì?
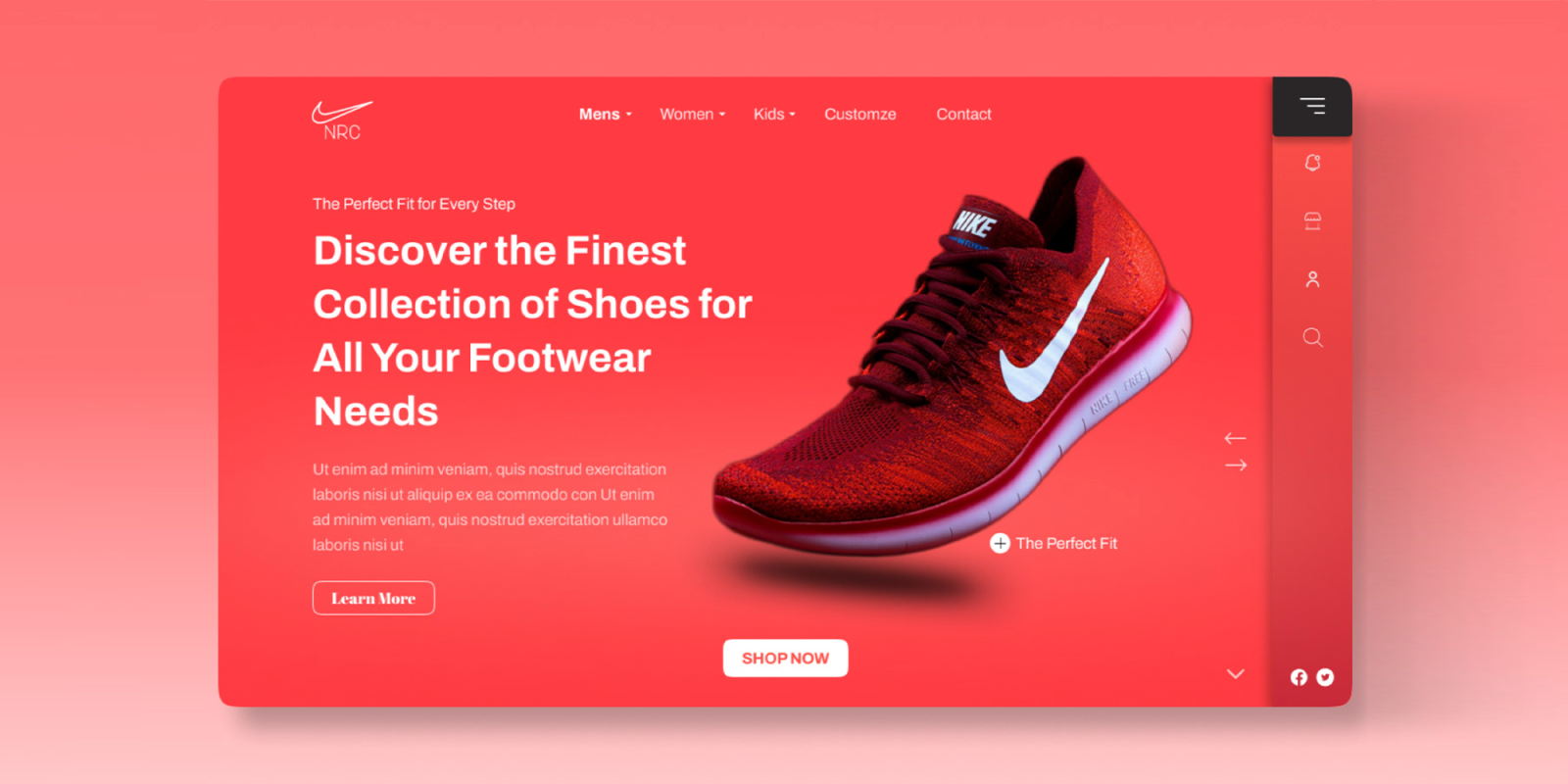
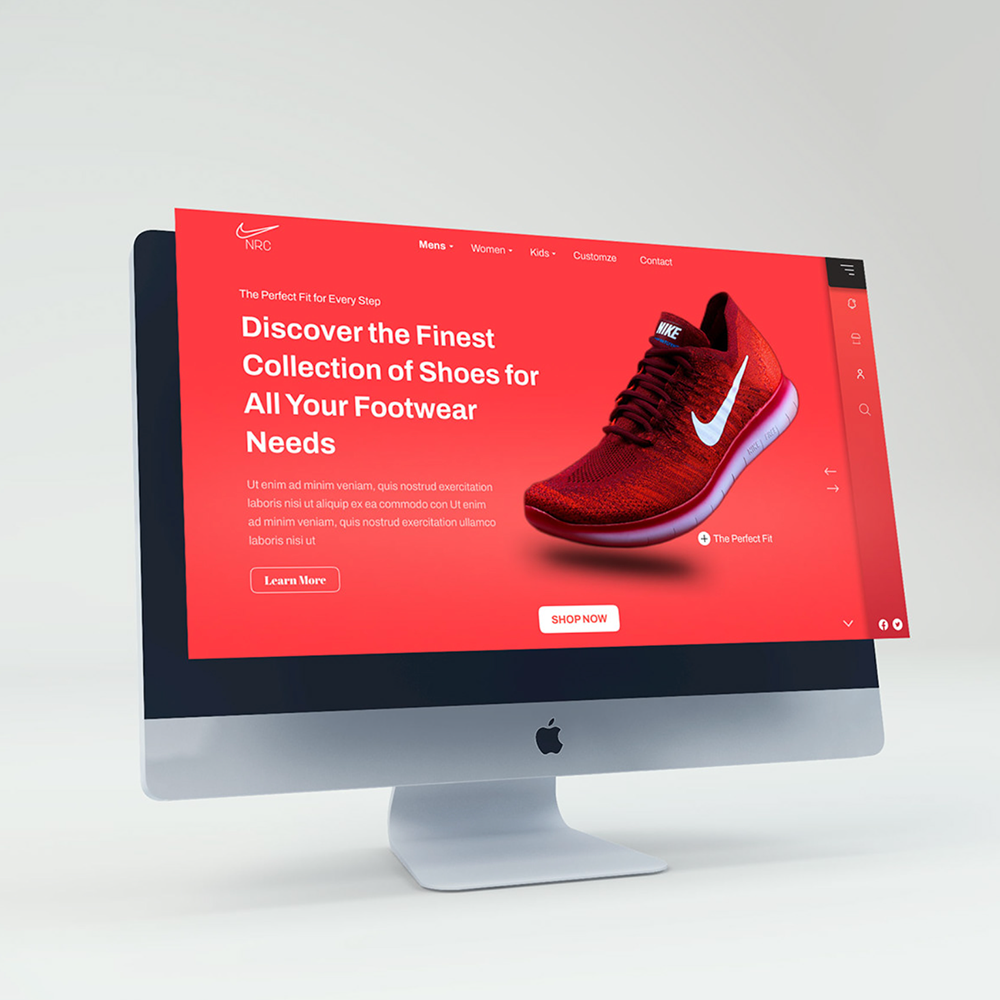
"Hero banner" là một thuật ngữ thường được sử dụng trong thiết kế web để mô tả phần đầu trang của trang web, thường nằm ở vị trí đầu tiên mà người truy cập thấy khi trang web được tải. Hero banner thường chứa hình ảnh lớn và chủ đề chính của trang web, thường đi kèm với tiêu đề lớn và có thể có cả các nút hoặc liên kết để hướng dẫn người dùng đến các phần khác của trang web.
Hero banner thường được thiết kế để tạo ra ấn tượng mạnh mẽ và thu hút sự chú ý của người truy cập ngay từ khi họ mở trang web. Nó có thể chứa thông điệp quảng cáo, ảnh đại diện cho sản phẩm hoặc dịch vụ chính, hoặc thậm chí là video nền để tăng cường trải nghiệm người dùng. Điều này giúp tạo ra một bối cảnh thú vị và thuận lợi cho người dùng khi họ bắt đầu khám phá trang web.

Có các loại hero banner nào?
Không có một số loại cụ thể cho "hero banner" vì nó có thể đa dạng và phụ thuộc vào mục đích cụ thể của trang web hoặc ứng dụng. Tuy nhiên, dưới đây là một số dạng phổ biến của hero banner:
Hình ảnh tĩnh: Bao gồm một hình ảnh lớn đẹp mắt hoặc đại diện cho nội dung chính của trang web.
Carousel banner: Hiển thị nhiều hình ảnh hoặc nội dung trong một vùng banner, thường có thể được chuyển đổi bằng cách sử dụng các nút hoặc tự động trượt.
Video banner: Sử dụng video nền thay vì hình ảnh tĩnh để tạo ra ấn tượng động và hấp dẫn.
Hero banner có nút gọi hành động (CTA): Bao gồm các nút hoặc liên kết trực tiếp đến các trang chủ, sản phẩm, hoặc các trang quan trọng khác.
Hero banner với thông điệp quảng cáo: Chứa thông điệp quảng cáo chính để thông báo về sản phẩm, ưu đãi, hoặc sự kiện quan trọng.
Hero banner tương tác: Sử dụng các yếu tố tương tác như hover effects hoặc các hiệu ứng đặc biệt để làm cho hero banner trở nên thú vị hơn.
Mỗi loại hero banner có ưu điểm và ứng dụng khác nhau tùy thuộc vào mục đích cụ thể của trang web và sở thích của đối tượng người dùng. Ví dụ đối với các website như landing page cần chuyển đổi cao thì rất cần các hero banner có tính thu hút nên phải thiết kế theo hướng Hero banner có nút gọi hành động (CTA). Hoặc đối với website ngành du lịch lữ hành thì cần các Hero banner dạng video để tăng tính thu hút và mời gọi đối với khách hàng.
Tầm quan trọng của các Hero banner đối với khách hàng

Các hero banner có thể mang lại nhiều lợi ích cho trang web hoặc ứng dụng của bạn, có thể kể đến:
Tăng sự chú ý: Hero banner nằm ở vị trí đầu trang, là một điểm nổi bật ngay khi người truy cập mở trang web. Điều này giúp tăng sự chú ý và thu hút sự quan tâm của người dùng ngay từ ban đầu.
Giao tiếp thông điệp chính: Hero banner là nơi lý tưởng để truyền đạt thông điệp chính, vì nó thường chứa hình ảnh lớn và tiêu đề nổi bật. Điều này giúp người dùng hiểu được nhanh chóng về sản phẩm, dịch vụ, hoặc thông điệp quan trọng mà trang web muốn truyền đạt.
Tạo ấn tượng đầu tiên: Hero banner giúp tạo ra một ấn tượng mạnh mẽ với người truy cập, đặc biệt là nếu được thiết kế và tối ưu hóa một cách chuyên nghiệp. Điều này có thể làm tăng uy tín của trang web và thương hiệu.
Hướng dẫn người dùng: Các nút gọi hành động (CTA) trong hero banner có thể dẫn người dùng đến các trang quan trọng khác của trang web, giúp họ tìm kiếm thông tin hoặc thực hiện các hành động cụ thể như đăng ký, mua hàng, hoặc đăng nhập.
Tăng tương tác: Hero banner có thể được thiết kế để tương tác với người dùng, chẳng hạn như sử dụng hover effects hoặc hiệu ứng đặc biệt. Điều này có thể làm tăng độ hấp dẫn và tương tác của trang web.
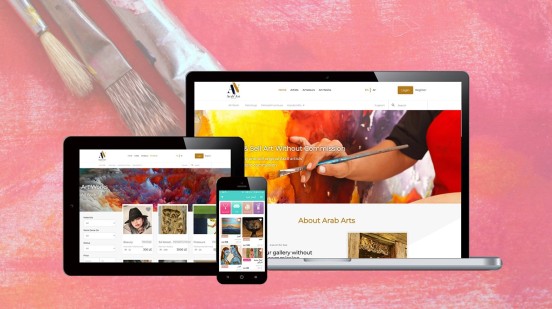
Thích ứng với thiết bị: Thiết kế linh hoạt của hero banner có thể giúp nó thích ứng với nhiều kích thước màn hình khác nhau, đảm bảo trải nghiệm người dùng mượt mà trên cả máy tính và thiết bị di động.
Một số gợi ý cách thiết kế Hero Banner dùng cho trang web để tăng sự nổi bật và thu hút chú ý của khách hàng:
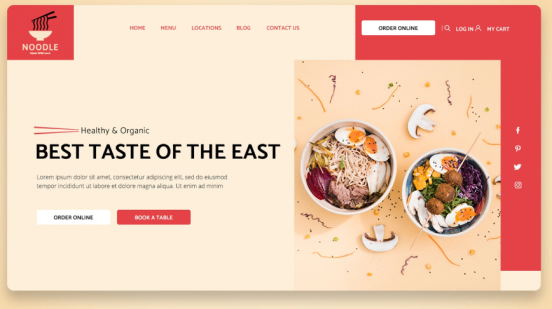
Showcasing sản phẩm:
Sử dụng hình ảnh chất lượng cao của sản phẩm làm trung tâm cho biểu ngữ chính, kèm theo một thông điệp ngắn nhấn mạnh các tính năng độc đáo. Đặt thêm nút gọi hành động (CTA) để khích lệ khách truy cập tìm hiểu thêm hoặc mua sắm.
Làm nổi bật một đợt giảm giá:
Nếu có đợt giảm giá, sử dụng biểu ngữ chính để quảng bá thông điệp với văn bản in đậm và CTA rõ ràng, giúp kích thích sự quan tâm và dẫn dắt người truy cập đến trang bán hàng.
Giới thiệu thương hiệu của bạn:
Đặt thương hiệu của bạn vào tâm điểm, giúp nó thể hiện cá tính và giá trị riêng, thông qua thiết kế màu sắc độc đáo và hấp dẫn, cùng với một khẩu hiệu truyền đạt giá trị của thương hiệu.
Chia sẻ thông điệp:
Nếu có thông báo cụ thể, sử dụng hero banner để truyền đạt thông điệp một cách rõ ràng thông qua văn bản in đậm và hình ảnh mạnh mẽ, hoặc sử dụng đồ họa trực quan để tăng tính hiệu quả.
Thêm video:
Sử dụng video trong biểu ngữ chính để giới thiệu thương hiệu hoặc sản phẩm. Đảm bảo video ngắn gọn, tác động mạnh và chứa yếu tố CTA để tăng cường tương tác.
Sử dụng Animation:
Thêm chuyển động bằng hoạt ảnh tinh tế như hình ảnh mờ dần, trượt hoặc văn bản và đồ họa động. Điều này sẽ giúp hero banner nổi bật và thu hút sự chú ý từ người dùng.
Đồng thời, duy trì sự nhất quán với phong cách và thông điệp thương hiệu, đồng thời đảm bảo rằng yếu tố CTA nổi bật để người truy cập dễ dàng thực hiện hành động mong muốn.
Nhận tư vấn
Qua bài viết này A Website đề cập đến các khía cạnh quan trọng của Hero Banner trong thiết kế website doanh nghiệp, để sở hữu một website quan trọng, các yếu tố quan trọng như Hero banner là cực kì cần thiết. A Website với nhiều năm kinh nghiệp trong tư vấn và phân tích chuyên sâu business của bạn, sẵn sàng tư vấn để giúp bạn phát triển một website hoàn hảo phục vụ việc kinh doanh, với thiết kế website chuẩn UX/UI tối ưu về hình ảnh và nhận diện thương hiệu khách hàng luôn là yếu tố đặt lên hàng đầu của chúng tôi, ngoài ra A Website còn có dịch vụ thiết kế Hero Banner chuyên nghiệp! Liên hệ ngay để được tư vấn.
A Website - Chuyên thiết kế Website, App và Quảng Cáo Số
Địa chỉ hoá đơn: Số 68/19 Nguyễn Bá Tòng, Phường 11, Quận Tân Bình, TP. HCM
Trụ sở: Số 745/292 Quang Trung Phường 12, Quận Gò Vấp. TP. HCM
VPĐD: L18-11-13 Vincom Center Đồng Khởi, Lê Thánh Tôn, P. Bến Nghé, Quận 1, TP. HCM
Email: info@awebsite.vn - Hotline: 0909836993 - 0937144714
Mã số thuế: 0315102125
Tài khoản: 8861188 - Ngân hàng TMCP Á Châu - ACB Chi Nhánh Tân Bình
Fanpage: Fb.com/awebsite.vn