Bạn có thấy mệt mỏi khi liên tục cảm thấy như mình đang phải chạy theo thế giới không ngừng thay đổi của các xu hướng thiết kế web không? Bạn tạo ra một khái niệm và ngày hôm sau bạn phát hiện ra rằng nó đã lỗi thời. Bạn tìm kiếm trên Google các xu hướng mới nhất và bạn choáng ngợp với các đề xuất. Trong số đó, xu hướng nào sẽ hiệu quả?
Thiết kế web Responsive
Tối ưu hóa bố cục thiết kế cho các độ phân giải màn hình khác nhau là một trong những giai đoạn thiết kế quan trọng. Nó cung cấp khả năng truy cập kỹ thuật số và hấp dẫn về mặt thẩm mỹ đối với mắt người dùng. Đúng vậy, việc thiết kế Responsive của bạn là một bước bắt buộc hơn là một xu hướng.
Tuy nhiên, mỗi năm mới lại có một thiết bị mới ra đời. Một chiếc điện thoại thông minh, một chiếc mũ bảo hiểm AR, một màn hình 8K, một chiếc đồng hồ thông minh hoặc một máy chơi game cầm tay. Và có khả năng cao là bạn sẽ phải điều chỉnh khái niệm của mình cho phù hợp với các thiết bị này, điều này vừa khó khăn vừa thú vị.
Bạn còn nhớ ứng dụng YouTube không? Hơn 2,49 tỷ người sử dụng ứng dụng này hàng tháng. Nhưng có một điều: ứng dụng này không tồn tại trên bản phát hành Apple Vision Pro. Tuy nhiên, có vẻ như đây là giải pháp hợp lý để cung cấp cho người dùng khả năng xem video mà không cần phải vào trình duyệt mỗi lần thông qua kính thực tế ảo. Trong trường hợp này, xu hướng thiết kế web phản hồi có thể cải thiện trải nghiệm của người dùng ngay từ khi phát hành thiết bị.

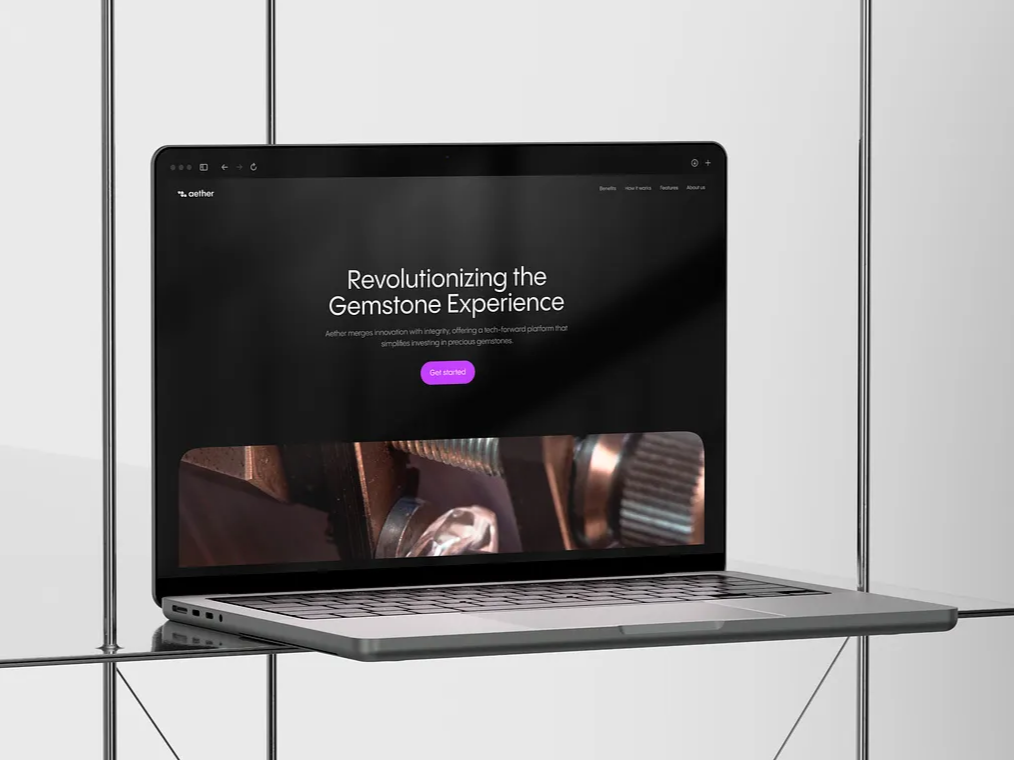
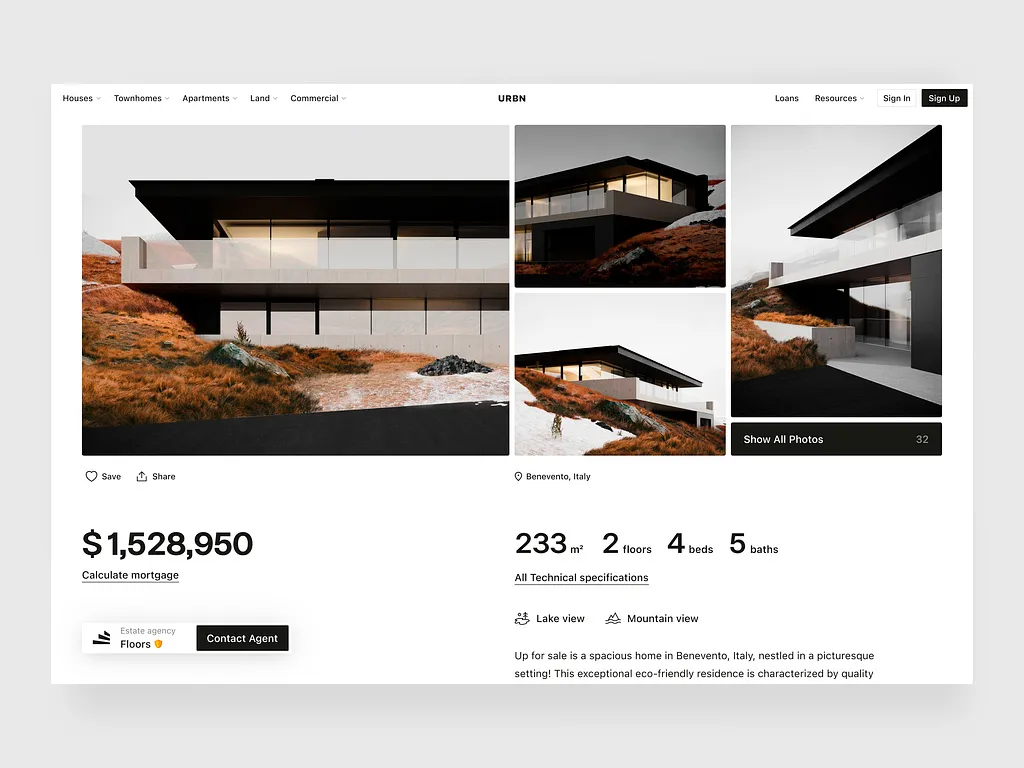
Real Estate Dashboard thiết kế bởi Conceptzilla
Thiết kế cảm xúc
Khái niệm này có vẻ ổn, nhưng có gì đó không ổn. Là một nhà thiết kế web, bạn có thể đã nghe điều đó trong phản hồi của khách hàng.
Tuy nhiên, nếu chúng ta thay đổi “không thích nó” thành “nó không gợi lên cảm xúc”, thì chúng ta có cách để giải quyết vấn đề.
Nhiều giao dịch mua được thực hiện một cách phi lý, theo ý thích nhất thời và hoàn toàn tự tin rằng một người cần nó bất kể thế nào. Nếu bạn hình dung trước cảm xúc và suy nghĩ của những người dùng này, bạn sẽ dự đoán được mong muốn của họ và đáp ứng chúng.
Có thể là đồ họa, CTA hoặc khuyến nghị cá nhân. Bất kỳ hành động nào của người dùng cũng phải có phản hồi ngay lập tức từ trang web.
Vấn đề có thể không phải là thiết kế. Nhưng chúng đã không gợi lên một cảm xúc nhất định. Đó là lý do tại sao đây là một trong những xu hướng quan trọng trong thiết kế web năm 2024. Nó cho phép bạn xem xét công việc của mình từ hai góc độ: doanh nghiệp quảng bá sản phẩm và người dùng đang tìm kiếm giải pháp.
Thiết kế cảm xúc phải tương ứng với các chiến lược xây dựng thương hiệu của công ty. Ví dụ, một sản phẩm thân thiện với môi trường có liên quan chặt chẽ đến thứ gì đó tự nhiên, tươi, xanh và nhẹ. Bạn không nên cố bán thịt "đỏ" cho người ăn chay "xanh".
Gamification
Gamification bổ sung cho thiết kế cảm xúc. Nó mở rộng phạm vi cảm xúc bằng cách giới thiệu một biến mới đó là “cộng đồng”. Trò chơi thường liên quan đến sự cạnh tranh và phấn khích, đặc biệt là nếu có bảng xếp hạng. “Kiếm điểm để đạt đến một cấp độ nhất định” và “so sánh cấp độ của bạn với cấp độ của đối thủ” cũng là một phần của xu hướng thiết kế web gamification.
Bố cục gọn gàng — Bento UI
Dạng khối thống nhất giúp đơn giản hóa bộ UI và có khả năng là phát triển web. Một giải pháp đơn giản có thể dễ dàng sửa đổi để phù hợp với nhu cầu kinh doanh trong tương lai thông qua màu sắc, phông chữ và hình dạng.
Ví dụ, Bento UI là một thiết kế web đang thịnh hành. Nó xuất phát từ phong cách Thụy Sĩ, đặc điểm chính của phong cách này là tính mô-đun. Bento UI cung cấp một hệ thống phân cấp rõ ràng và dễ hiểu với các khối gọn gàng, được sắp xếp và bổ sung cho nhau theo ý nghĩa và nội dung. Nội dung được định lượng cẩn thận, nhấn mạnh vào điều quan trọng nhất trong văn bản. Ngoài ra còn có thể có hình minh họa hoặc biểu đồ.
Với bố cục gọn gàng, bạn có thể tạo ra các giao diện đơn giản và hấp dẫn về mặt thị giác, dễ sử dụng. Bento UI trông sạch sẽ và hiện đại nên sẽ luôn hợp thời trang trong một thời gian dài. Với sự phát triển nhanh chóng của AR và VR, nó sẽ chuyển đổi thành thứ gì đó thú vị hơn.

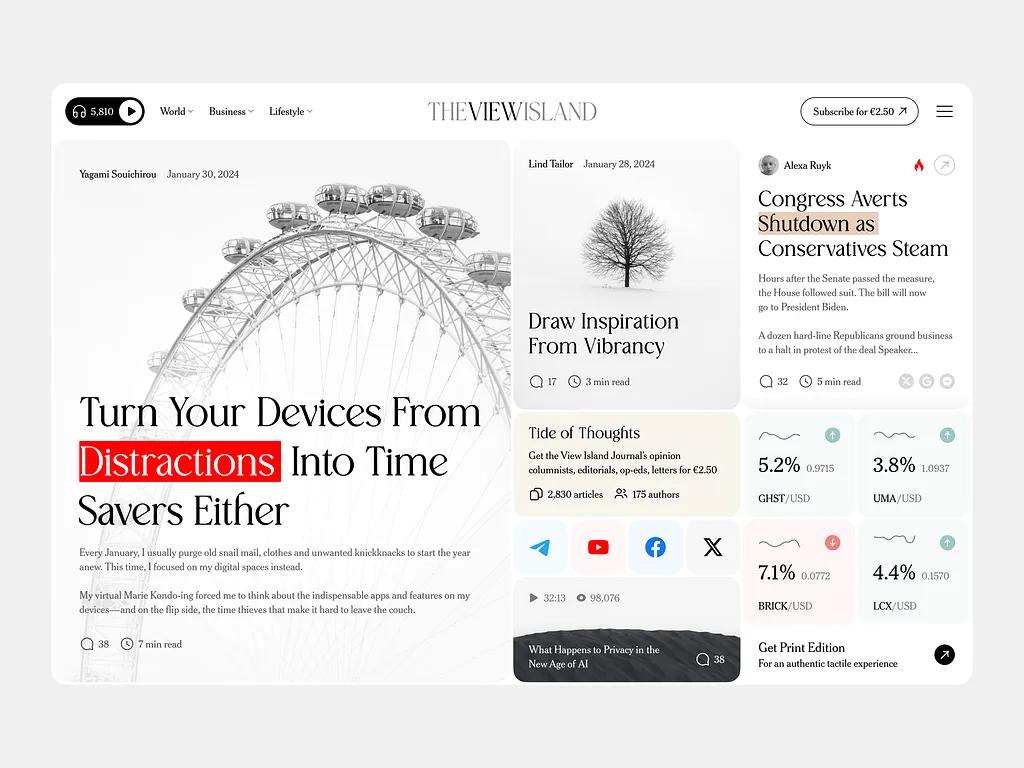
News Website Concept trình bày bằng phong cách Bento style by Shakuro
3D tương tác
3D tương tác chất lượng cao cho phép bạn hiện thực hóa các thiết kế web bằng cách thêm hình ảnh ấn tượng. Người dùng có thể điều khiển hoặc di chuyển các đối tượng tùy thuộc vào hành vi cuộn hoặc con trỏ trên màn hình. Điều này làm tăng tỷ lệ chuyển đổi và tương tác trên trang web.
Hơn nữa, các bản mô phỏng thiết bị siêu thực để trình bày các dự án web và thiết bị di động đóng vai trò như bản demo cho thấy các dự án này là có thật và đã hoạt động (ngay cả khi chúng không hoạt động). Với các xu hướng thiết kế web năm 2024 này, bạn khiến mọi người tin tưởng và khơi gợi cảm xúc.
Các công cụ như Spline cho phép các nhà thiết kế biến ý tưởng của họ thành hiện thực mà không cần kết xuất dài dòng và học Blender hoặc Cinema 4D phức tạp.

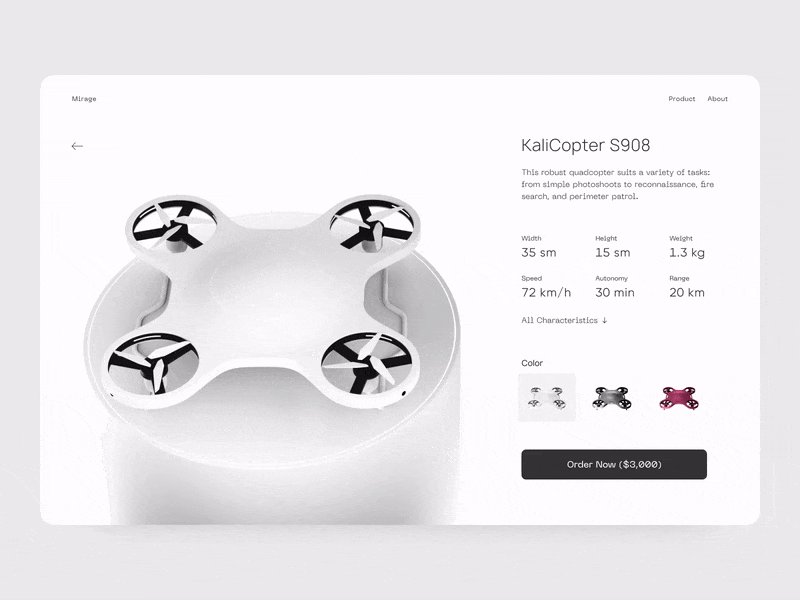
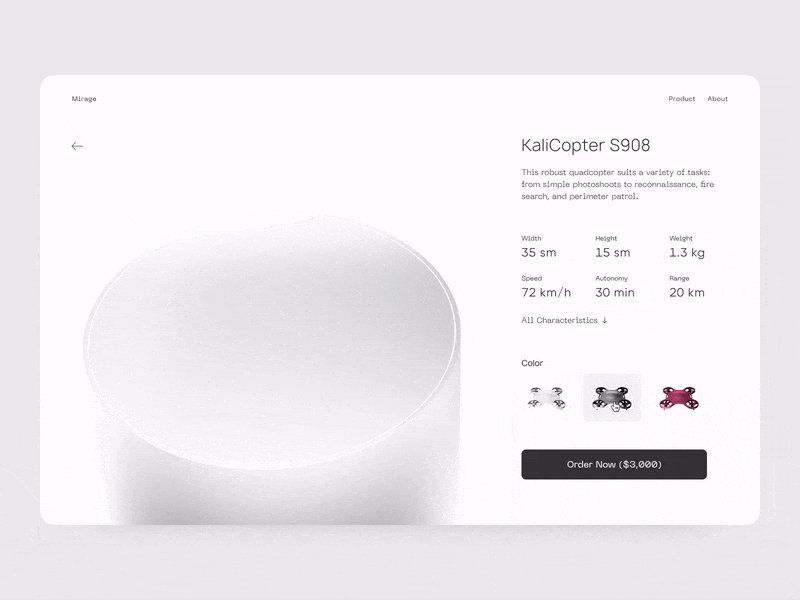
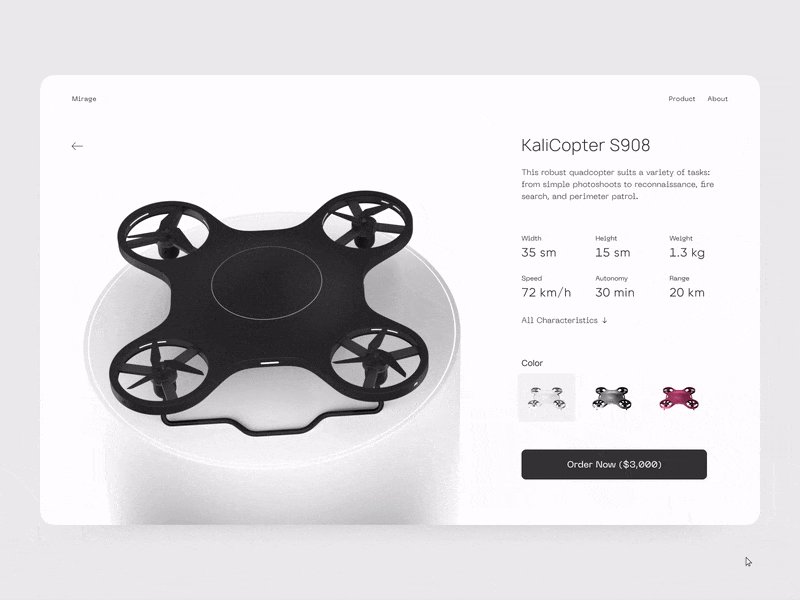
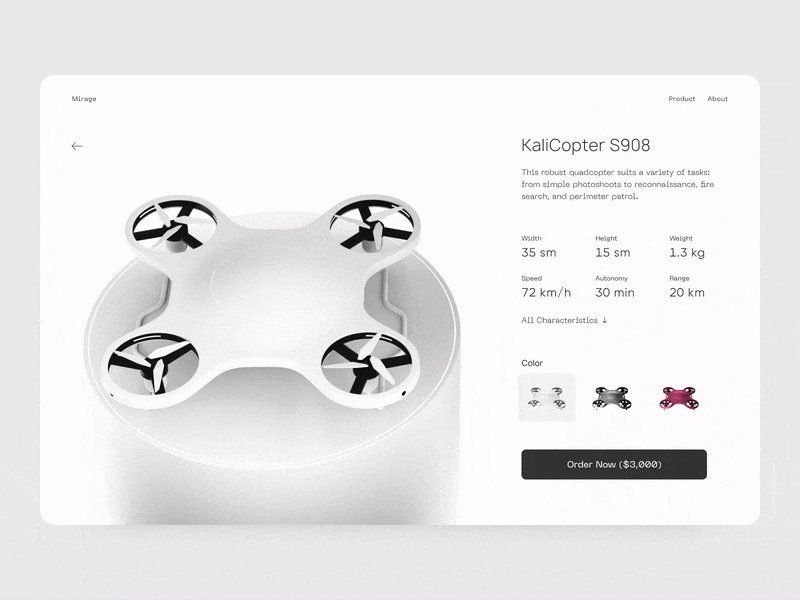
Quadcopter E-Commerce Store với hiệu ứng chuyển động 3D trên website bởi Conceptzilla
Kiểu chữ
Làm việc với kiểu chữ và văn bản luôn là một trong những thành phần thiết yếu của thiết kế web.
Trong một số dự án, văn bản và sự tương phản giữa các khối đóng vai trò chủ đạo, trong khi đồ họa chỉ là một sự bổ sung hấp dẫn. Ví dụ, một bức ảnh sẽ xuất hiện khi bạn di chuột qua một dòng trong bảng. Nó chỉ củng cố văn bản và nhấn mạnh ý tưởng mà văn bản này truyền tải. Tuy nhiên, nếu không có bức ảnh này, thì bảng vẫn chỉ là một chiếc bàn.
Văn bản được viết bằng phông chữ lớn và đậm, vượt ra ngoài phong cách Thụy Sĩ cổ điển và chủ nghĩa tàn bạo, vẫn là một giải pháp phổ biến để nhấn mạnh một ý tưởng quan trọng (ví dụ: trên màn hình Hero). Với những xu hướng này trong thiết kế web năm 2024, bạn sẽ thiết lập tông điệu cho dự án và tiếng nói của thương hiệu.
AR, Thiết kế không gian & Glassmorfism
Việc phát hành Apple Vision Pro đã thổi một luồng gió mới vào Glassmorfism. Ngoài hiệu ứng kính đông lạnh và độ trong suốt, phong cách này cho phép có nhiều lớp trong giao diện.
Luôn có một nền mà nội dung được đặt trên đó và một thành phần được đặt ở phía trên và gần hơn với mắt người dùng về mặt thị giác. Ngoài việc tạo bóng (như bất kỳ vật thể nào trong thế giới thực), phong cách này còn làm rõ rằng có thứ gì đó khác đằng sau phần tử do tính trong suốt và "đóng băng" của nó.
Ý tưởng về nhiều lớp này được triển khai trong giao diện AR: Giao diện người dùng được chồng lên thực tế "thực" của chúng ta. Nhưng do phong cách glassmorphism, nó không hoàn toàn che khuất không gian thực nó cho thấy rõ ràng rằng nó là một phần của thứ gì đó lớn hơn.

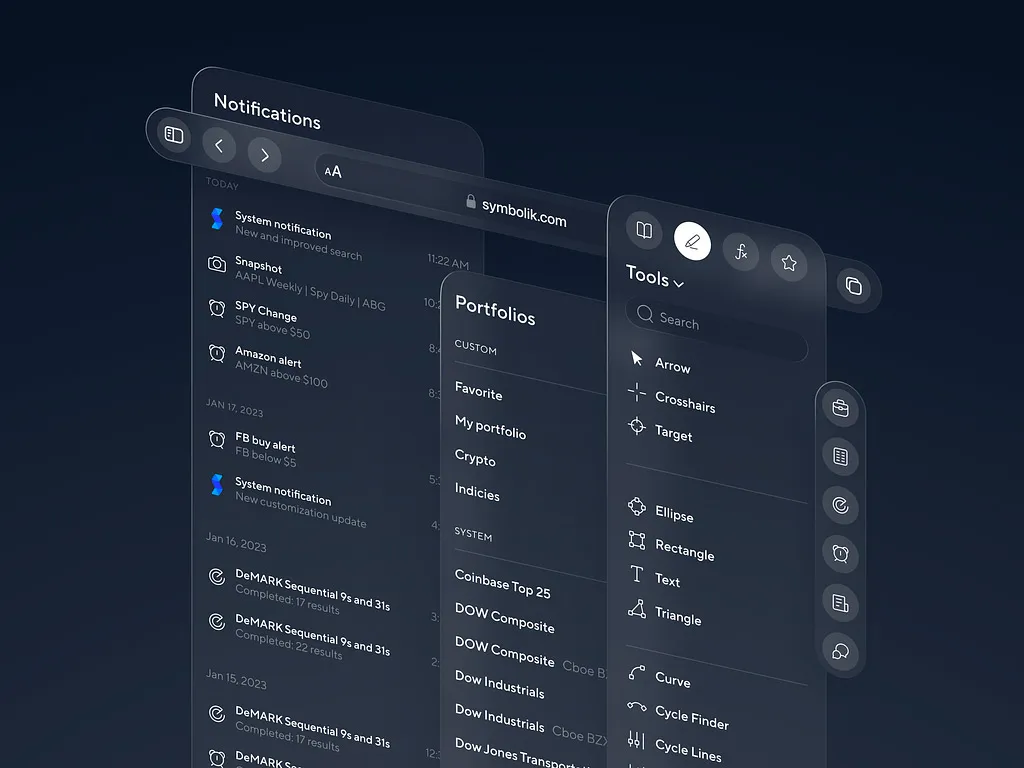
Spatial UI Components bởi Shakuro
Các giải pháp do AI thúc đẩy
AI đã nhanh chóng tích hợp vào các hoạt động của chúng ta trong nhiều ngành công nghiệp khác nhau và thiết kế cũng không ngoại lệ. Đúng vậy, vẫn chưa có quy định pháp lý và đạo đức rõ ràng nào về việc sử dụng Trí tuệ nhân tạo. Vì vậy, việc tạo video và âm thanh bằng khuôn mặt và giọng nói của một người nào đó có thể được sử dụng để gian lận, điều này làm tăng thêm căng thẳng và lo lắng từ các công nghệ phát triển nhanh chóng.
Tuy nhiên, điều này không có nghĩa là AI chỉ có hại. Nó giúp đơn giản hóa rất nhiều việc thực hiện các tác vụ thường ngày. Với các xu hướng thiết kế web mới nhất này, bạn có thể làm cho các khái niệm của mình trông "sống động" ngay từ những giai đoạn đầu tiên.
Các mô hình ngôn ngữ như ChatGPT cho phép các nhà thiết kế web nhanh chóng đào sâu vào các dự án mà không cần phải tìm kiếm thông tin cần thiết trên Google. Họ cũng có thể tạo ra các văn bản gần giống với văn bản gốc của dự án mà không cần sử dụng Lorem Ipsum nhàm chán.
Tận dụng Stable Diffusion và Midjourney, bạn có thể tạo ra các hình ảnh cần thiết cho thiết kế trang web hoặc ứng dụng di động thay vì thêm các trình giữ chỗ. Hơn nữa, mọi người tạo ra các plugin Figma và phần mềm độc lập để hợp lý hóa quy trình làm việc hoặc giải quyết một số vấn đề nhất định.

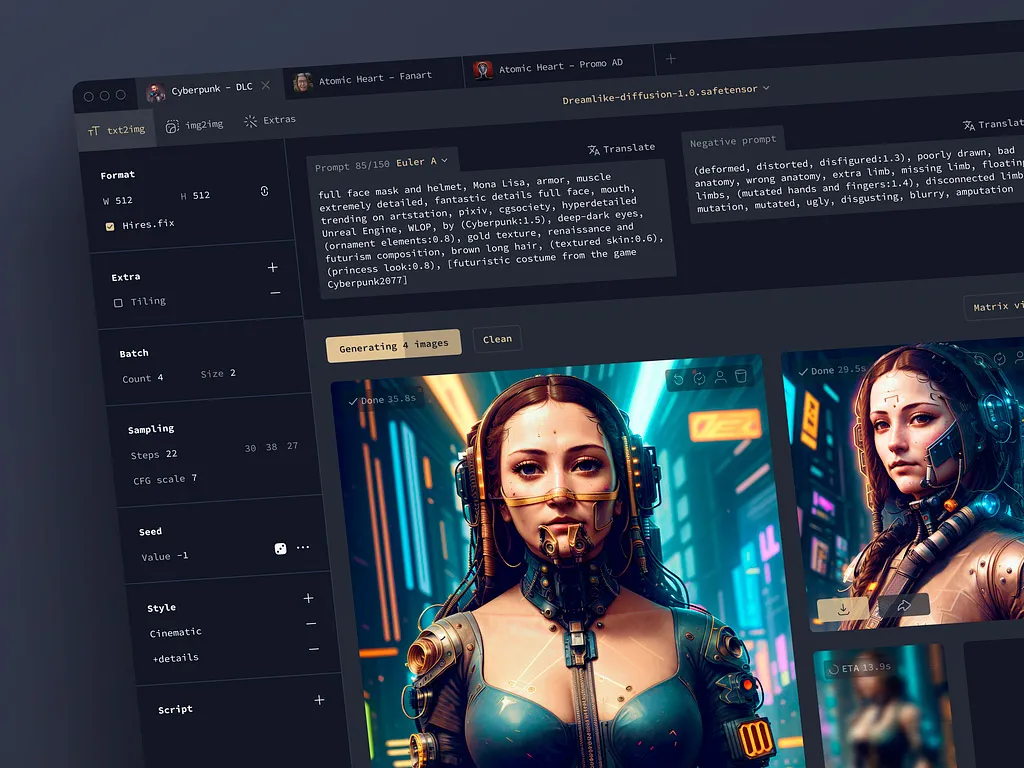
Neural network thiết kế bởi Shakuro
Xu hướng thiết kế web cho Apple Vision Pro
Tại sao chúng ta lại tách biệt các xu hướng cho Vision Pro?
Vâng, những chiếc kính này không chỉ dành cho mục đích giải trí: đây là một công cụ đa năng có tiềm năng lớn trong nhiều lĩnh vực — từ chăm sóc sức khỏe đến thể thao. Gần đây, một nhóm y tế người Anh đã sử dụng Apple Vision Pro trong hai ca phẫu thuật cột sống, gọi đây là thiết bị thay đổi cuộc chơi. Hơn nữa, kính AR giúp các bác sĩ phẫu thuật lập kế hoạch phẫu thuật thay khớp háng và đầu gối bằng mô hình 3D.
Vì vậy, chúng tôi đã đề cập đến một số xu hướng ở trên, nhưng bây giờ chúng ta sẽ xem xét chúng từ lăng kính thiết kế Vision Pro.
Nhìn chung, thiết kế giao diện trong VisionOS khá độc đáo và mới lạ. Đây là sự kết hợp giữa phong cách hiện đại và chủ nghĩa skeomorphism. Các cửa sổ ứng dụng cố gắng mô phỏng sự hiện diện vật lý trong không gian. Đó là lý do tại sao các nhà thiết kế sử dụng một bản sao của kính mờ, hơi trong suốt và mang tông màu của môi trường xung quanh. Bạn có thể dễ dàng đưa giao diện người dùng vào môi trường xung quanh. Tuy nhiên, kiểu phong cách này chỉ có thể phù hợp với kính AR và Apple Vision Pro.
Đồ họa 3D
Chúng tôi coi đồ họa 3D là xu hướng triển vọng và thú vị nhất cho Vision Pro. Các đối tượng 3D trong giao diện rất bắt mắt, ngay cả khi chúng chỉ là biểu tượng. Bạn muốn xem xét kỹ hơn, nhìn từ phía sau hoặc từ bên cạnh. Chúng mang lại cảm giác mới mẻ và khác thường.
Ngoài việc tạo biểu tượng, bạn có thể giới thiệu bất kỳ đối tượng 3D nào trong môi trường, tháo rời, xoay chúng hoặc thay đổi trạng thái của chúng.
Đây là cách học tuyệt vời dành cho các kỹ sư, nhà thiết kế công nghiệp, chuyên gia trong ngành ô tô, bác sĩ, v.v. Đã có những ứng dụng thú vị cho phép bạn xem các đối tượng phức tạp từ nhiều khu vực khác nhau, từ cấu trúc tế bào đến các thiết bị kỹ thuật phức tạp, chẳng hạn như động cơ máy bay.
- JigSpace — một thư viện khổng lồ với các mô hình 3D có thể tháo rời từng phần. Có những đối tượng rất phức tạp và chi tiết. Tất cả các mô hình đều động, ví dụ, cánh quạt của động cơ máy bay đang quay, vì vậy bạn có thể thấy luồng không khí chảy qua tất cả các thành phần của nó.
- Decathlon — một cửa hàng thể thao thương mại điện tử với các mô hình sản phẩm 3D. Bạn có thể xoay chúng, đặt chúng trong phòng hoặc lắp chúng vào bên trong.
- GlanceBar — một danh sách việc cần làm nhỏ với tiện ích thời tiết 3D. Nó giúp ứng dụng này nổi bật hơn so với các ứng dụng khác.
- AirDraw — một công cụ vẽ với giao diện người dùng bảng màu độc đáo. Nó cho phép bạn vẽ trong không gian bằng cọ vẽ thể tích.
- PGA Tour — một ứng dụng mà bạn có thể xem golf và xem bản đồ 3D của sân với quỹ đạo bay của bóng. Bản đồ có thể được xoay và phóng to.
Đa lớp
Chúng tôi thích làm việc trong nhiều cửa sổ trong một ứng dụng. Ưu điểm là chúng tôi có không gian làm việc vô tận. Ví dụ, nếu bạn đang sử dụng Notion, bạn có thể đính kèm một cửa sổ công thức nấu ăn phía trên mặt bàn bếp, đặt danh sách việc cần làm gần tủ lạnh, một cửa sổ khác bên cạnh nơi làm việc, v.v. Tất cả đều nằm trong một ứng dụng.
Tuy nhiên, chỉ một số ứng dụng hỗ trợ thiết kế web thịnh hành này.

Numerics Business Dashboards
Xem trong AR
Một số trang web đã tích hợp AR vào quy trình làm việc. Bạn có thể mở sản phẩm trong thực tế tăng cường, đặt trên bàn, xoay và xem từ mọi phía. Với sự ra đời của Vision Pro, tính năng này đã trở nên hữu ích hơn. Đúng vậy, nó không phải là mới, trong nhiều năm nay, các sản phẩm của Apple có thể được xem trong AR bằng iPhone. Tuy nhiên, nó có thể hữu ích hơn.
Không cần phải tạo một ứng dụng cửa hàng riêng, như Decathlon đã làm. Chỉ cần thêm nút "Xem trong AR" vào thẻ sản phẩm. Vì vậy, khi Vision Pro trở nên dễ tiếp cận và phổ biến hơn, tính năng như vậy sẽ được sử dụng thường xuyên hơn.

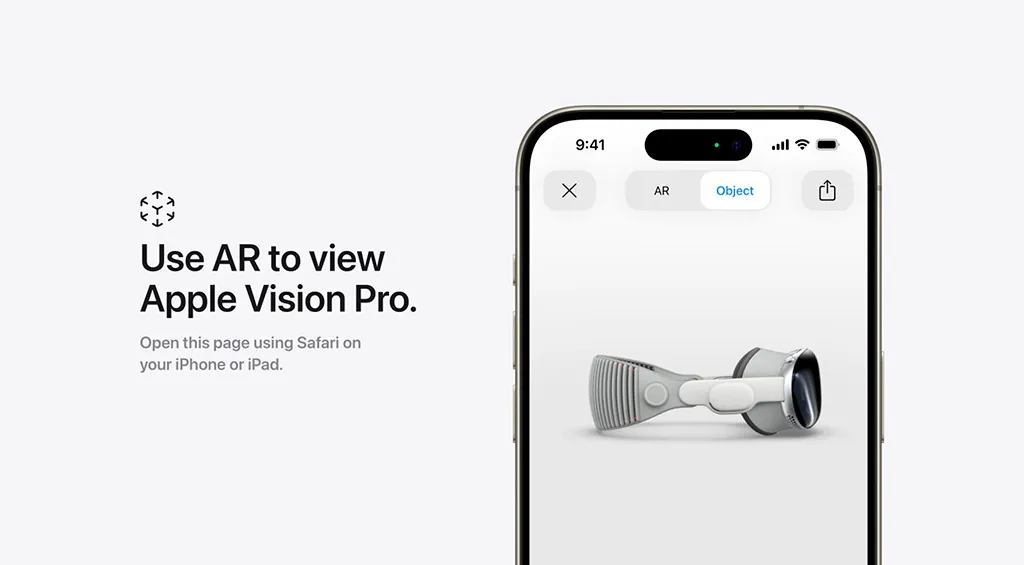
Sử dụng tính năng AR trên website để xem Apple Vision Pro
Tận dụng các xu hướng hiện tại trong thiết kế web
Từ tầm nhìn của Apple về thiết kế iOS đến sự trỗi dậy của thiết kế cảm xúc và tích hợp các yếu tố 3D, tương lai của thiết kế web sẽ trở nên hấp dẫn và lôi cuốn hơn đối với người dùng. Việc áp dụng các xu hướng này không chỉ giúp trang web của bạn luôn phù hợp mà còn đảm bảo rằng trang web đó nổi bật trong bối cảnh trực tuyến ngày càng đông đúc.