Xu hướng thiết kế website không ngừng phát triển và tiến bộ theo thời gian, đồng điệu với sự tiến bộ của công nghệ và sự biến đổi trong cách người dùng tương tác với trang web. Những chuyên gia thiết kế đang tìm kiếm những phương pháp sáng tạo để cung cấp những trải nghiệm duyệt web tối ưu hơn cho người dùng và đáp ứng đúng đắn nhu cầu ngày càng cao của thị trường. Cung cấp những thông tin tiên tiến nhất trong lĩnh vực này, A Website mang đến cho bạn những xu hướng thiết kế website đặc sắc cho năm 2024.
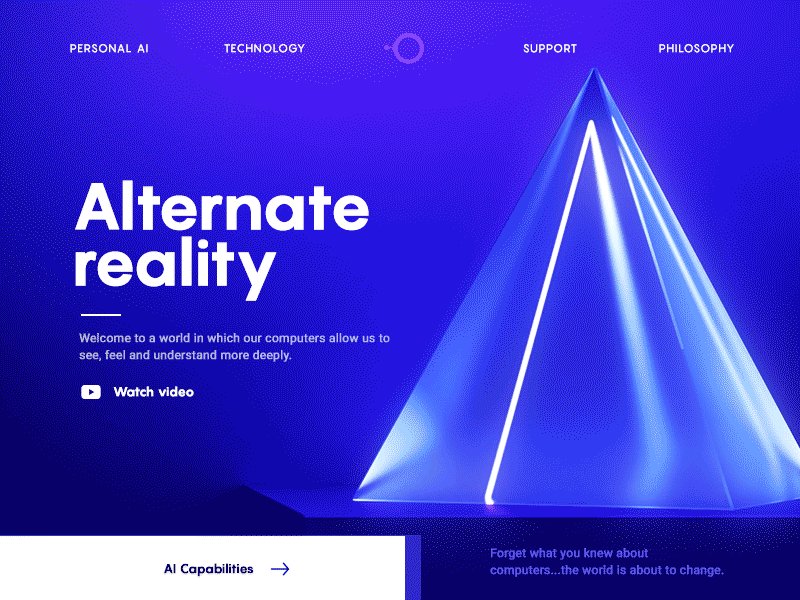
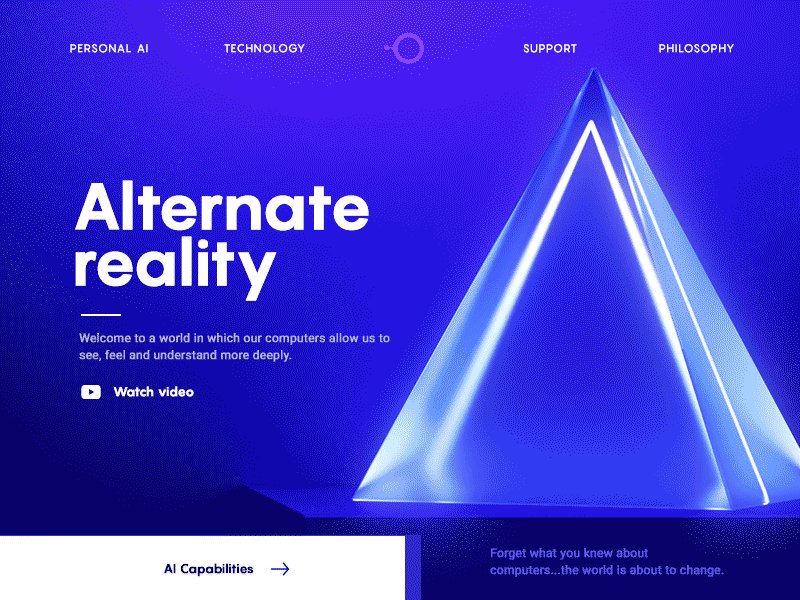
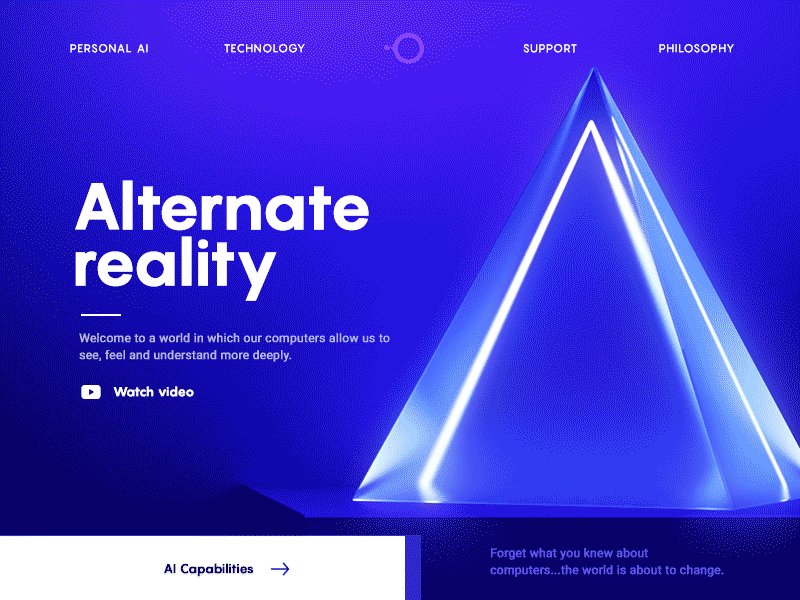
1. Thiết kế trải nghiệm tương tác 3D - Interactive 3D Design
Interactive 3D là một công nghệ độc đáo, cho phép người dùng tương tác với các mô hình và môi trường ba chiều (3D). Hiện nay, thiết kế Interactive 3D đang được tích hợp rộng rãi trong nhiều lĩnh vực như kiến trúc, gia dụng, và game, mang lại không gian có chiều sâu, tạo nên trải nghiệm tương tác đầy hấp dẫn và ấn tượng cho người dùng.
Trong năm 2024, ứng dụng của công nghệ 3D trong thiết kế web tiếp tục phát triển mạnh mẽ mà không có dấu hiệu giảm tốc. Sự bùng nổ của các công nghệ thực tế tăng cường (AR) và thực tế ảo (VR) đang đưa trải nghiệm 3D lên một tầm cao mới, tạo ra những trải nghiệm tương tác đa chiều và sống động cho người dùng. Những tiến triển này mở ra cánh cửa cho sự sáng tạo không giới hạn, hứa hẹn mang đến những trải nghiệm trực tuyến độc đáo và thu hút người dùng.

2. Thiết kế Trong suốt - Glassmorphism Design
Glassmorphism, một xu hướng thiết kế UI độc đáo, lấy cảm hứng từ sự trong suốt của thủy tinh và kết hợp với hiệu ứng đổ bóng, tạo ra không gian thiết kế hiện đại, tinh tế và trẻ trung. Xu hướng này không chỉ xuất hiện rộng rãi trên nhiều giao diện Website và ứng dụng hiện đại, mà còn được tích hợp trong các giao diện thực tế ảo, như chiếc kính "Vision Pro" của Apple. Điều này mang lại khả năng tương tác cho người dùng mà vẫn duy trì tầm nhìn xung quanh.
Khi áp dụng Glassmorphism, các nhà thiết kế cần chú ý đến việc tổ chức thông tin để tránh tạo ra quá nhiều lớp kính, gây khó khăn cho người xem trong việc nhận diện các phần quan trọng. Đồng thời, sự lựa chọn màu sắc và kích thước của font chữ cũng đóng vai trò quan trọng để tránh làm mờ đi sự rõ ràng khi hòa vào nền. Một gợi ý hữu ích là sử dụng các gam màu sáng hoặc gradient để làm nổi bật hiệu ứng mờ đục, tạo ra một trải nghiệm thị giác tinh tế và hấp dẫn cho người sử dụng.

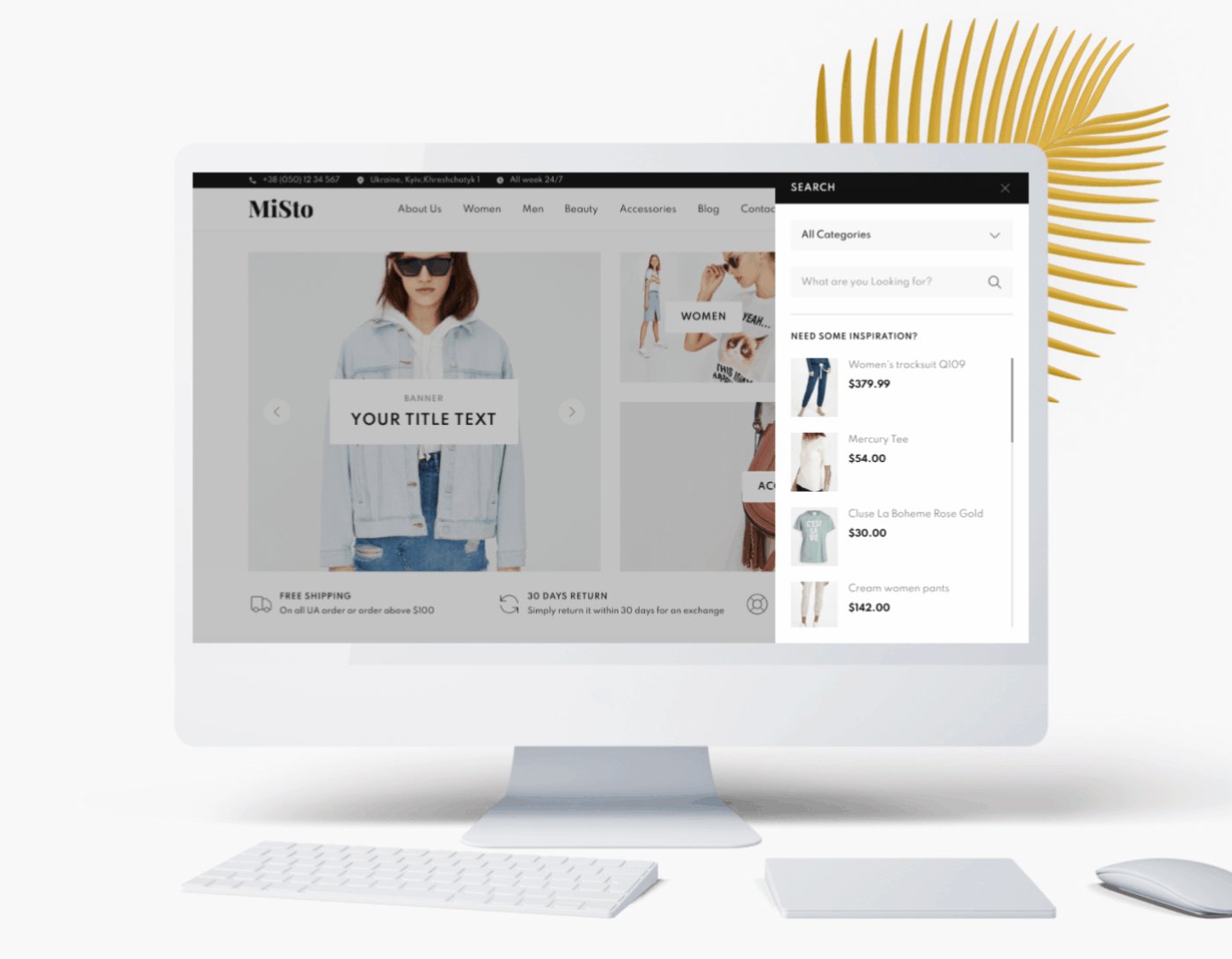
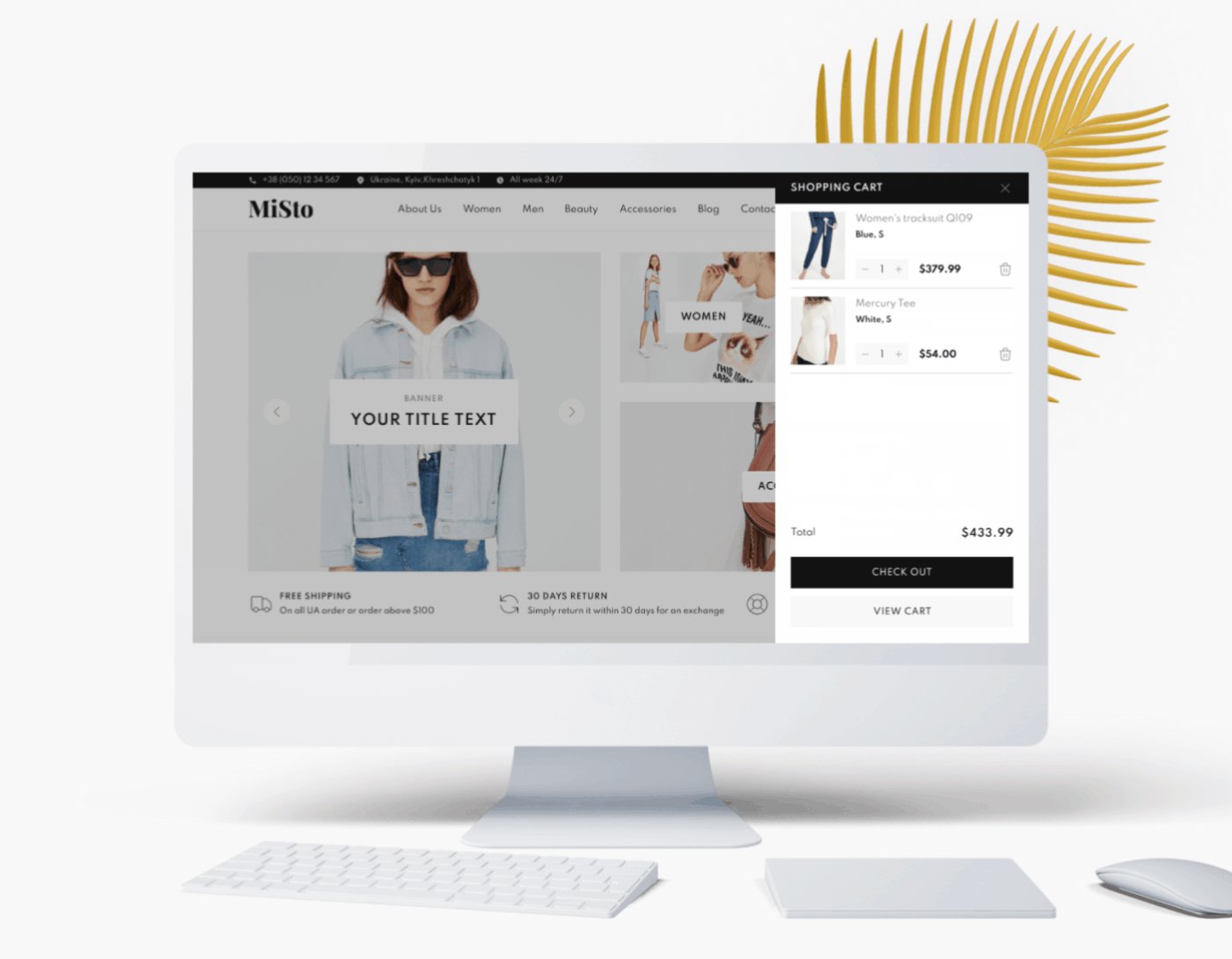
3. Thiết kế Tương tác vi mô - Micro interaction
Micro-interactions là một xu hướng thiết kế tập trung vào việc tạo ra các yếu tố nhỏ trên trang web, nhằm kích thích sự chú ý và tạo ra những trải nghiệm tương tác thú vị và hấp dẫn cho người dùng. Các ví dụ phổ biến của Micro-interactions bao gồm các tùy chọn phản ứng trên Facebook, nút thay đổi màu khi di chuột qua, và đường viền thay đổi màu khi người dùng nhập văn bản vào các biểu mẫu.
Khi tích hợp phong cách này, các nhà thiết kế UI/UX cần đảm bảo rằng các Micro-interactions được thiết kế sao cho phù hợp với phong cách chung của trang web, không tạo ra sự phiền nhiễu hoặc làm mất tập trung của người dùng. Điều này đảm bảo rằng những tương tác nhỏ này góp phần vào trải nghiệm người dùng mà không làm gián đoạn hoặc làm mất đi tính thẩm mỹ của giao diện.

4. Thiết kế Hiệu ứng cuộn - Parallax Scrolling
Parallax scrolling là một xu hướng thiết kế trang web, trong đó các phần tử trên trang được phân chia thành các lớp với độ sâu và tốc độ di chuyển khác nhau. Cụ thể, các lớp phía trước thường di chuyển nhanh hơn so với các lớp phía sau, tạo ra hiệu ứng ảo giác về chiều sâu và chuyển động 3D khi người dùng cuộn trang.
Parallax scrolling có thể được coi như một công cụ mạnh mẽ, nhưng cũng có hai mặt. Nếu được triển khai một cách linh hoạt và sáng tạo, nó có thể tạo ra ấn tượng mạnh mẽ. Tuy nhiên, nếu không được quản lý đúng cách, hiệu ứng này có thể gây ra sự lộn xộn, tạo cảm giác không thoải mái cho người dùng. Ngoài ra, việc sử dụng Parallax scrolling có thể ảnh hưởng đến tốc độ tải trang, làm cho trang web trở nên chậm, ảnh hưởng đến trải nghiệm người dùng và có thể dẫn đến việc họ rời khỏi trang web. Điều này làm nổi bật sự quan trọng của việc tối ưu hóa Parallax scrolling để đảm bảo một trải nghiệm tốt cho người dùng.

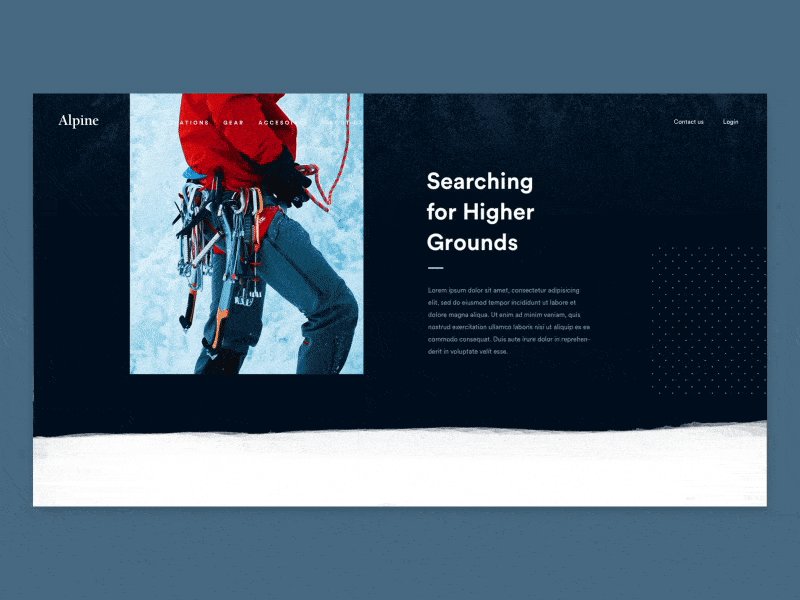
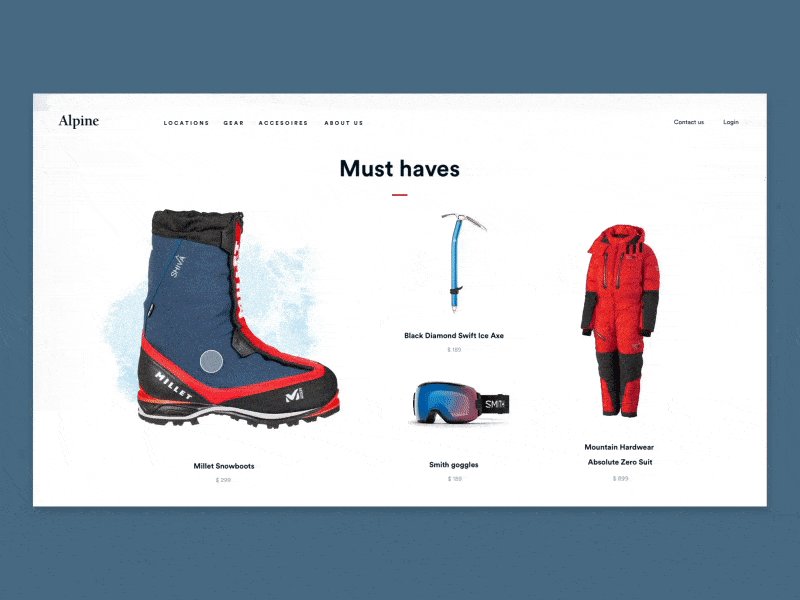
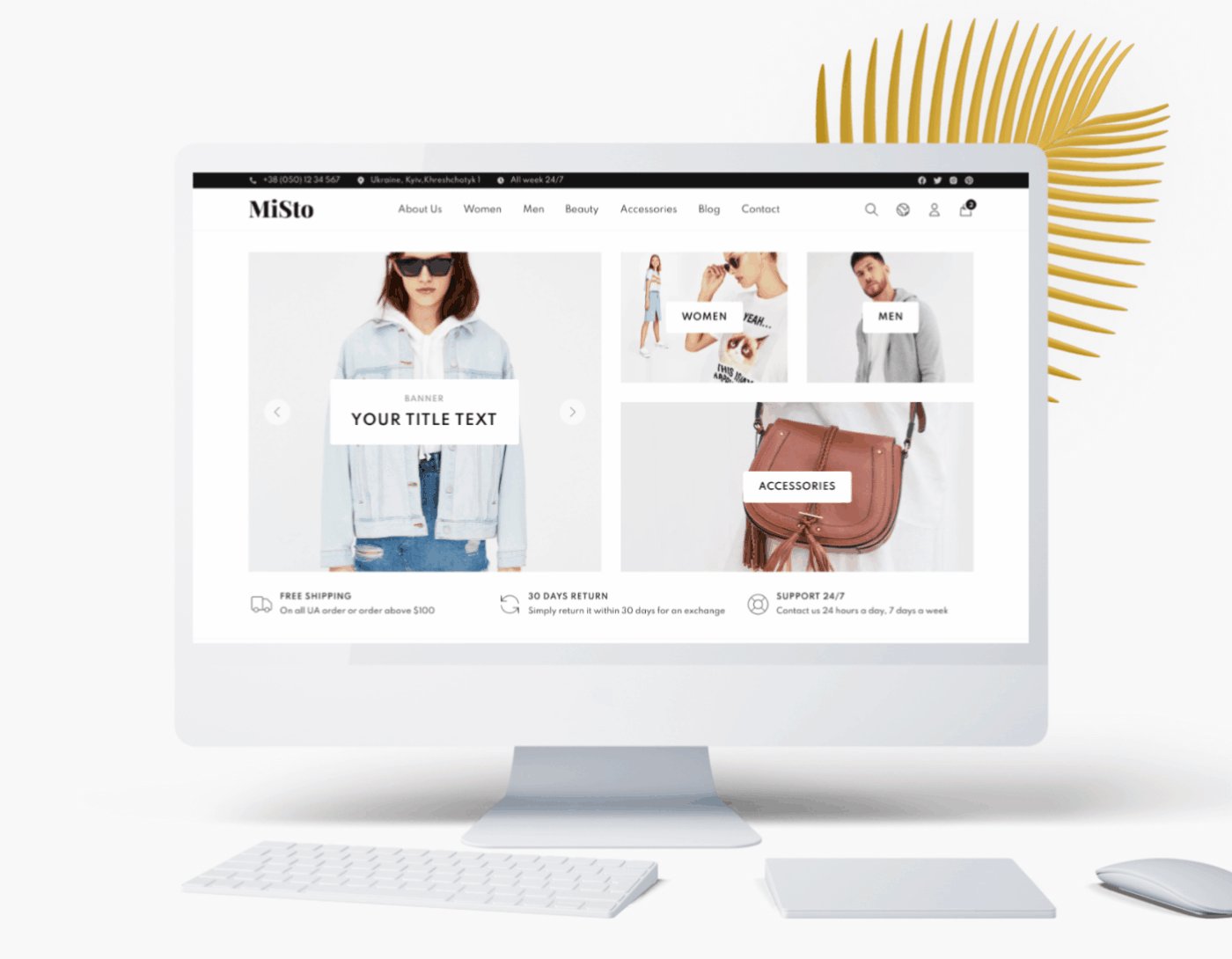
5. Thiết kế Tối giản - Minimalism
Minimalism không chỉ là một phong cách thiết kế, mà còn được xem như một triết lý theo nguyên tắc "Less is more." Các thiết kế Minimalism tập trung chủ yếu vào nội dung cốt lõi, nhằm xây dựng giao diện đơn giản và dễ sử dụng. Các thiết kế theo phong cách Minimalism giúp người đọc nhanh chóng nắm bắt thông tin, tạo ra trải nghiệm tương tác thoải mái và dễ dàng hơn.
Trên các trang web thiết kế theo phong cách tối giản, sử dụng ít màu sắc và họa tiết, tập trung vào sự thanh lịch. Đồng thời, việc tận dụng các khoảng trống được thực hiện một cách thông minh, giúp tạo nên không gian thoải mái cho thiết kế và làm nổi bật các yếu tố quan trọng.

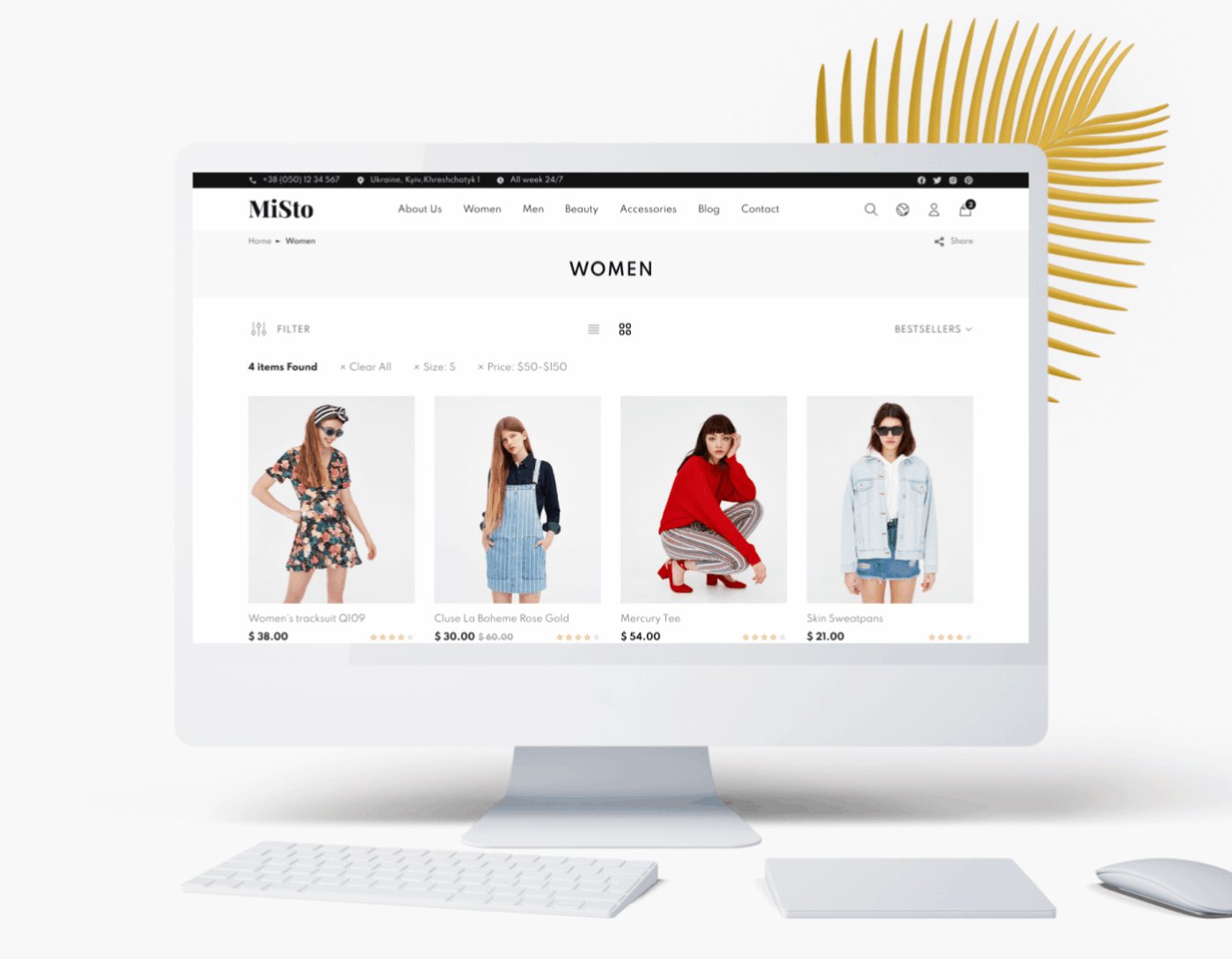
6. Thiết kế Lưới - Bento Grid
Bento Grid là một xu hướng thiết kế giao diện web dựa trên bố cục lưới, được lấy cảm hứng từ hình dáng của hộp cơm Bento truyền thống của Nhật Bản. Mặc dù đã tồn tại trong nhiều năm, Bento Grid đang trở nên phổ biến hơn trong thời gian gần đây, đặc biệt sau khi Apple sử dụng nó cho các giao diện trên iPhone 14 Pro và Apple Card.
Bento Grid thường được áp dụng rộng rãi trong thiết kế trang tin tức, Landing Page, E-commerce và Dashboard, mang lại cảm giác hiện đại cho các thiết kế. Phong cách này không chỉ mang lại vẻ đẹp mà còn rất linh hoạt, cho phép hiển thị đa dạng nội dung như hình ảnh, văn bản, v.v., một cách có tổ chức, giúp trang web trở nên gọn gàng và hấp dẫn.

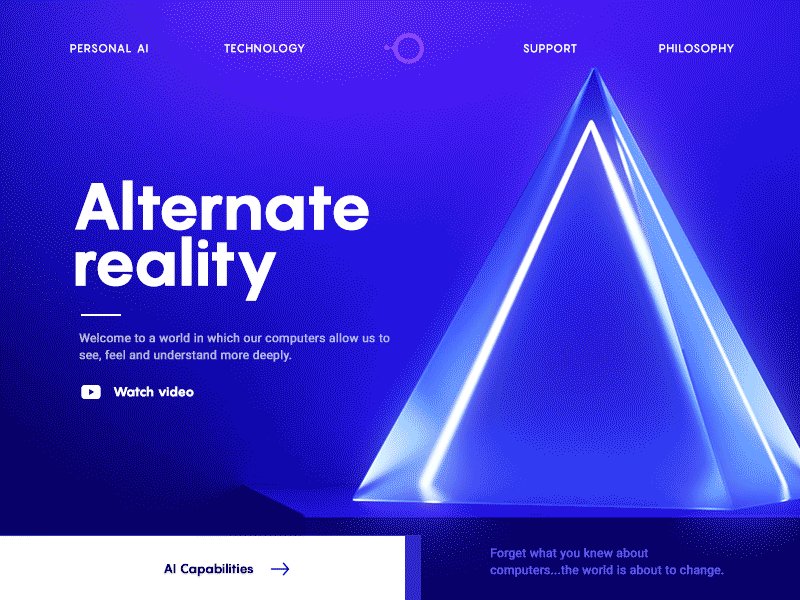
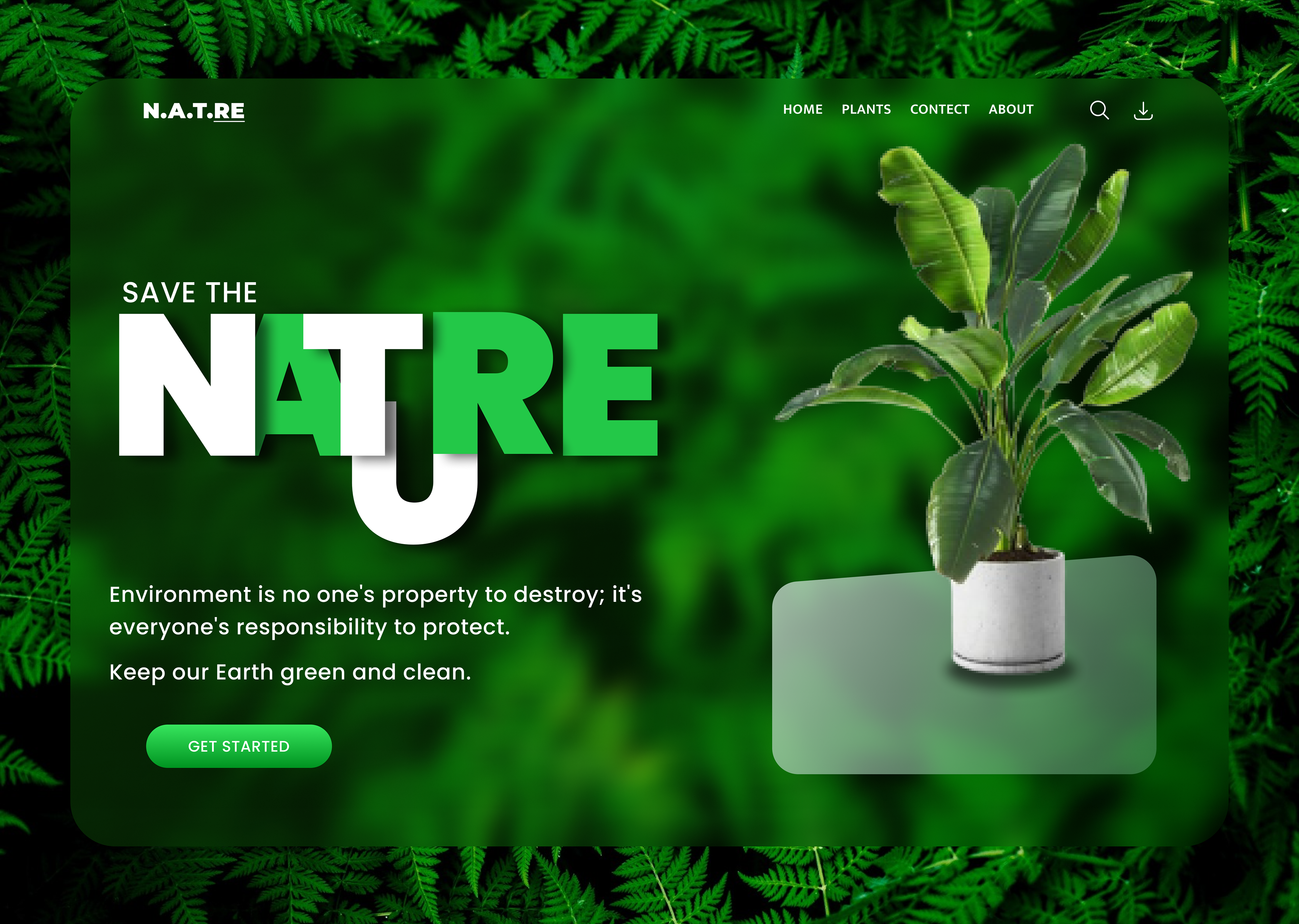
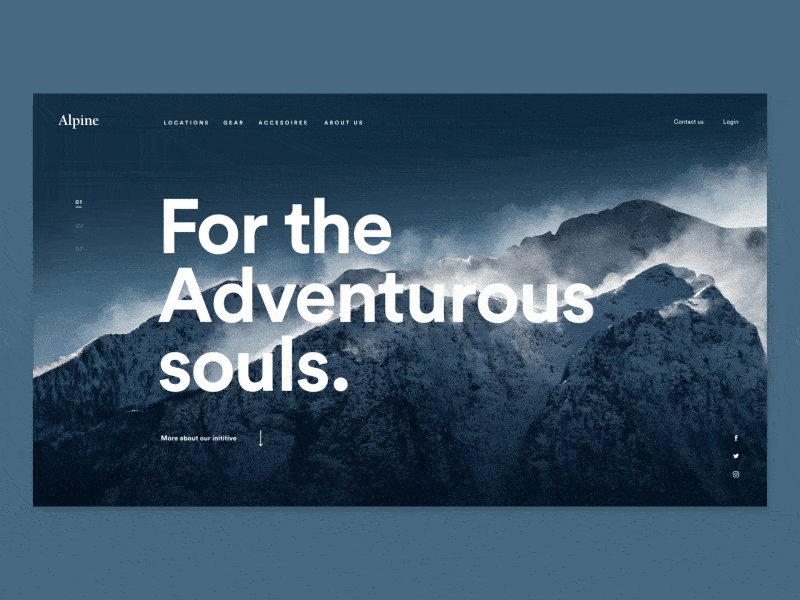
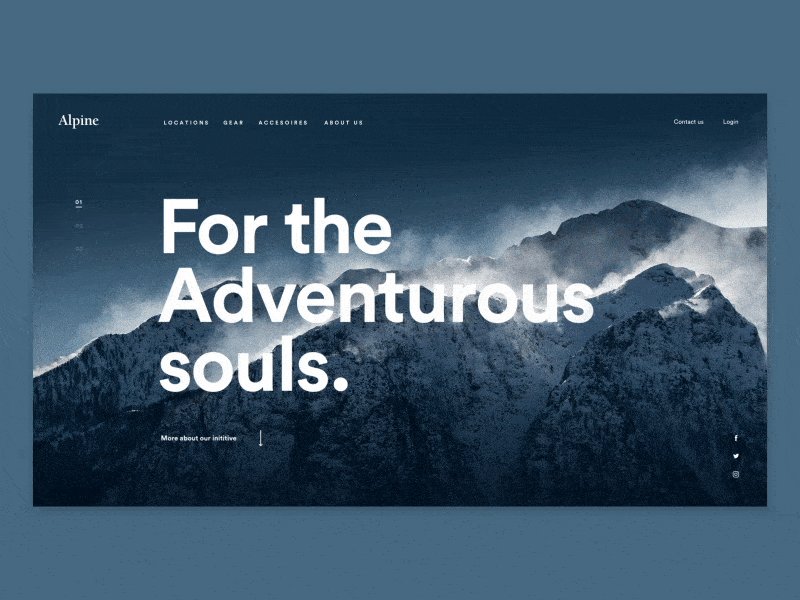
7. Thiết kế Phong cách Font lớn - Oversize Text
Oversized Text là một phong cách thiết kế sử dụng các font chữ lớn và bắt mắt để tạo ra cảm giác kịch tính và sự phân cấp trên trang, nhằm thu hút sự chú ý đến các yếu tố quan trọng như tiêu đề hoặc nút kêu gọi hành động.
Với thiết kế Oversized Text, người đọc có thể dễ dàng nắm bắt các thông tin quan trọng ngay từ cái nhìn đầu tiên. Đồng thời, việc áp dụng Oversized Text một cách nhất quán có thể giúp xây dựng bản sắc thương hiệu, làm cho trang web trở nên độc đáo và khác biệt so với các đối thủ cạnh tranh.

8. Thiết kế Kể chuyện Storytelling
Scrollytelling là một phong cách thiết kế trang web theo dạng câu chuyện liền mạch, trong đó từng phần của câu chuyện được tiết lộ một cách tuần tự khi người dùng cuộn trang xuống. Scrollytelling kết hợp hài hòa văn bản, hiệu ứng hoạt ảnh, âm thanh và video minh họa, tạo ra một trải nghiệm tương tác ấn tượng, thúc đẩy người dùng liên tục cuộn trang để khám phá câu chuyện.
Trong thời kỳ cạnh tranh khốc liệt hiện nay, người dùng dễ bị phân tâm bởi nhiều yếu tố thông tin trên Internet. Tuy nhiên, như Bill Gates đã nói, "Content is king!" Một thiết kế Scrollytelling hiệu quả sẽ tạo ra một trải nghiệm liền mạch, một chuyến phiêu lưu thú vị, thu hút người dùng và họ sẽ chìm đắm vào câu chuyện sâu sắc của thương hiệu.

Nhận tư vấn:
Đây là 8 xu hướng thiết kế website dự kiến sẽ làm nổi bật trong năm 2024. Tuy nhiên, quyết định lựa chọn xu hướng nào nên dựa trên định vị thương hiệu và đối tượng khách hàng mục tiêu của doanh nghiệp. Đồng thời, việc tối ưu hóa thiết kế website theo chuẩn UX/UI và chuẩn SEO là quan trọng để đưa trang web đến đúng đối tượng khách hàng tiềm năng.
Thiết kế tích hợp AR/VR mang lại trải nghiệm độc đáo cho các trang web công nghệ, đặc biệt là với đối tượng người dùng trẻ. Trong khi đó, phong cách Minimalism có thể phù hợp hơn với doanh nghiệp hướng đến tầng lớp khách hàng có độ tuổi lớn, tạo ra một trải nghiệm dễ chịu và thoải mái.
Đội ngũ chuyên gia thiết kế website chuẩn UI/UX và chuẩn SEO tại A Website luôn sẵn lòng đồng hành trong hành trình đổi mới giao diện website cho doanh nghiệp. Chúng tôi cam kết cung cấp giải pháp thiết kế toàn diện từ Nghiên cứu chuyên sâu Thiết kế đến Phát triển sản phẩm trên nền tảng số. Hãy liên hệ với chúng tôi để nhận tư vấn miễn phí về cách tối ưu hóa trải nghiệm website cho doanh nghiệp của bạn!
A Website - Chuyên thiết kế Website, App và Quảng Cáo Số
Địa chỉ hoá đơn: Số 68/19 Nguyễn Bá Tòng, Phường 11, Quận Tân Bình, TP. HCM
Trụ sở: Số 745/292 Quang Trung Phường 12, Quận Gò Vấp. TP. HCM
VPĐD: L18-11-13 Vincom Center Đồng Khởi, Lê Thánh Tôn, P. Bến Nghé, Quận 1, TP. HCM
Email: info@awebsite.vn - Hotline: 0909836993 - 0937144714
Mã số thuế: 0315102125
Tài khoản: 8861188 - Ngân hàng TMCP Á Châu - ACB Chi Nhánh Tân Bình
Fanpage: Fb.com/awebsite.vn
Website: www.awebsite.vn - www.awebsite.com.vn