Các nhà thiết kế thường dành rất nhiều thời gian để quyết định cặp font chữ phù hợp với nhau và hầu hết các trang web chỉ đưa ra ví dụ một câu không cho thấy được thực sự làm sao văn bản sẽ nhìn ra.
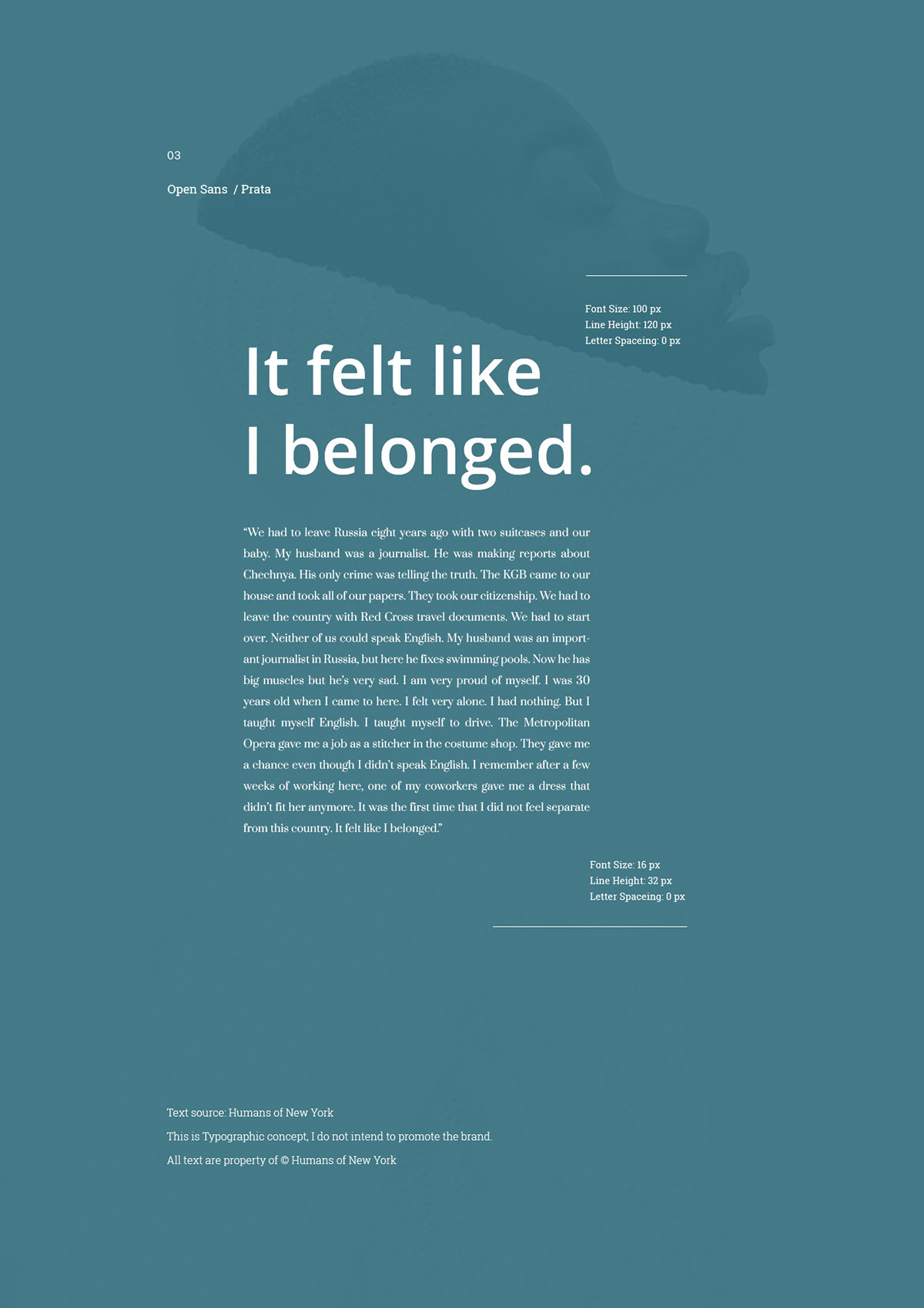
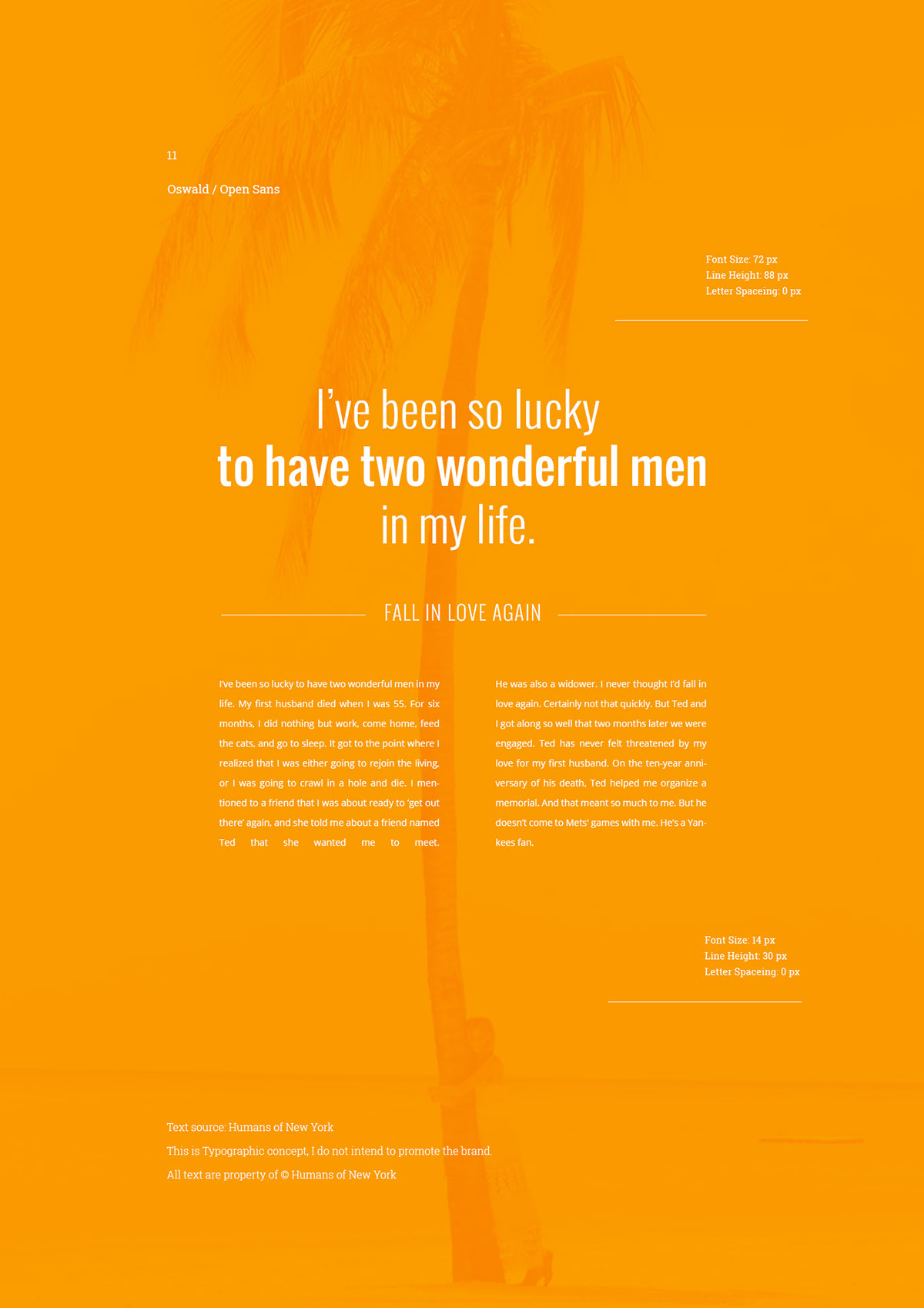
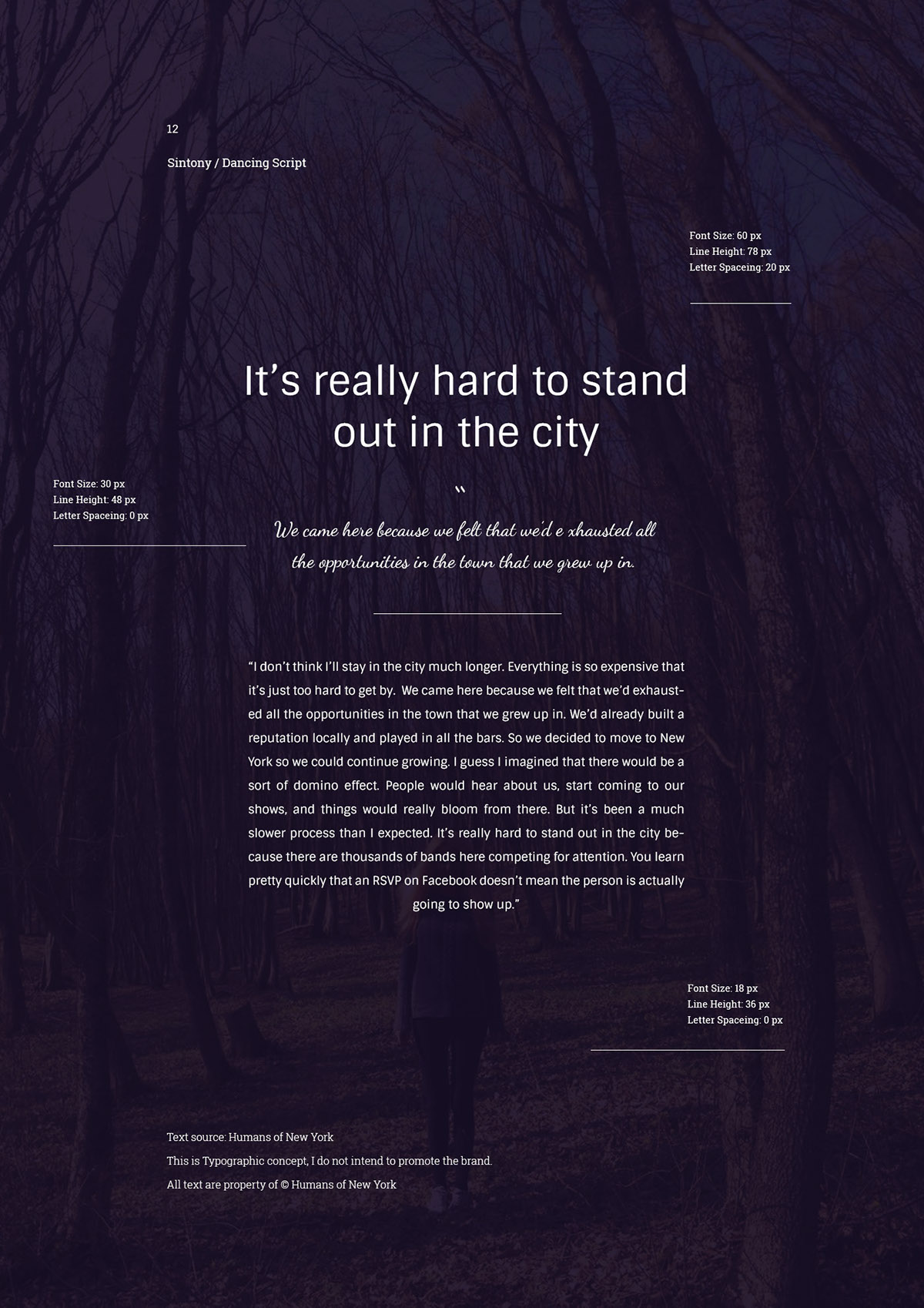
Để giúp mọi người dễ dàng hơn, nhóm tại Milo Themes đã tạo ra một bộ mẫu thử cho thấy các kết hợp font chữ Google khác nhau cho tiêu đề và đoạn văn. Họ đã sử dụng văn bản giả từ 'Humans of New York' và cũng đưa ra kích thước font chữ, độ cao dòng và khoảng cách giữa các ký tự mà họ đã áp dụng trong từng trường hợp. Hãy xem ở dưới đây.
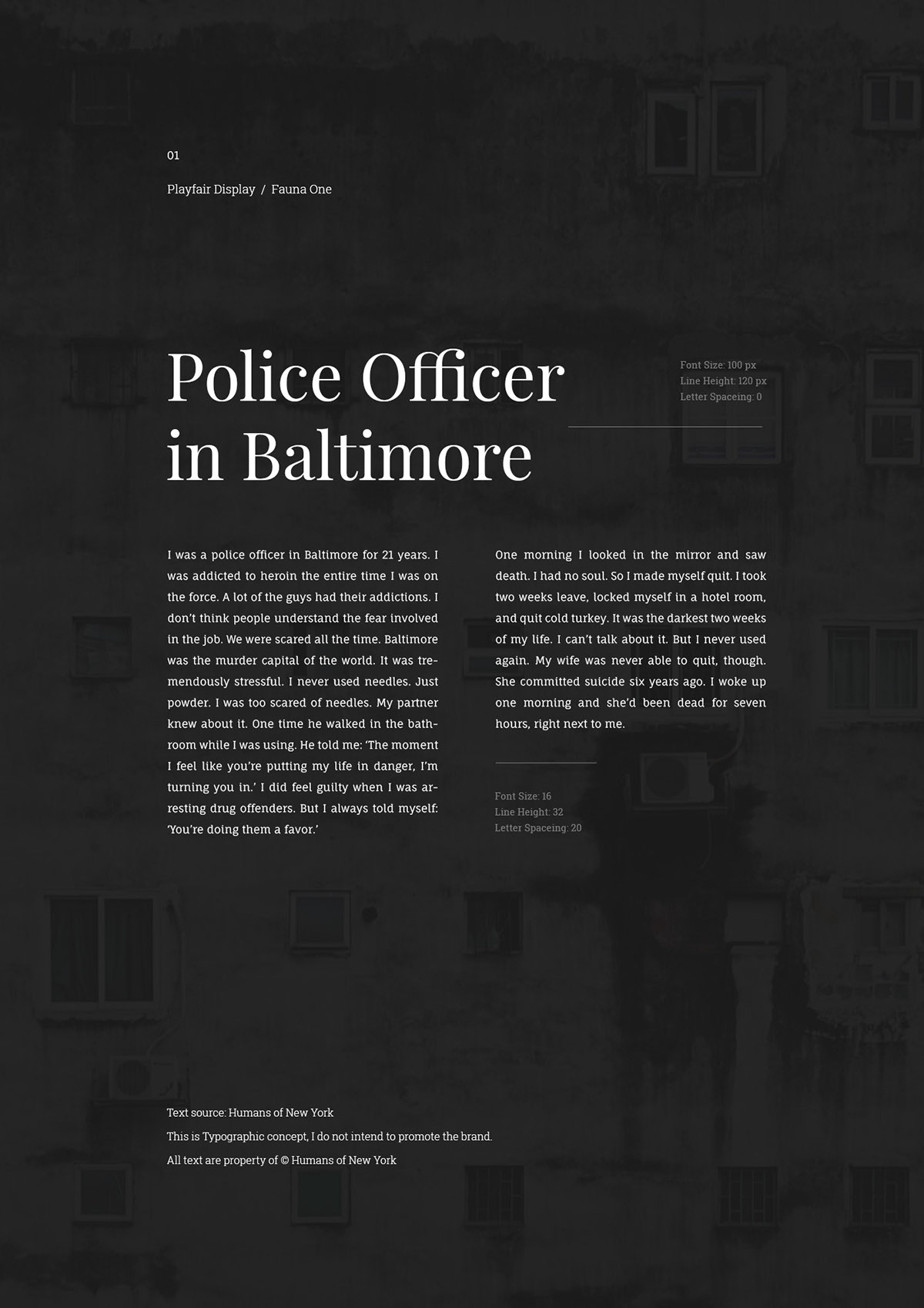
01 - Font Playfair Display / Fauna One

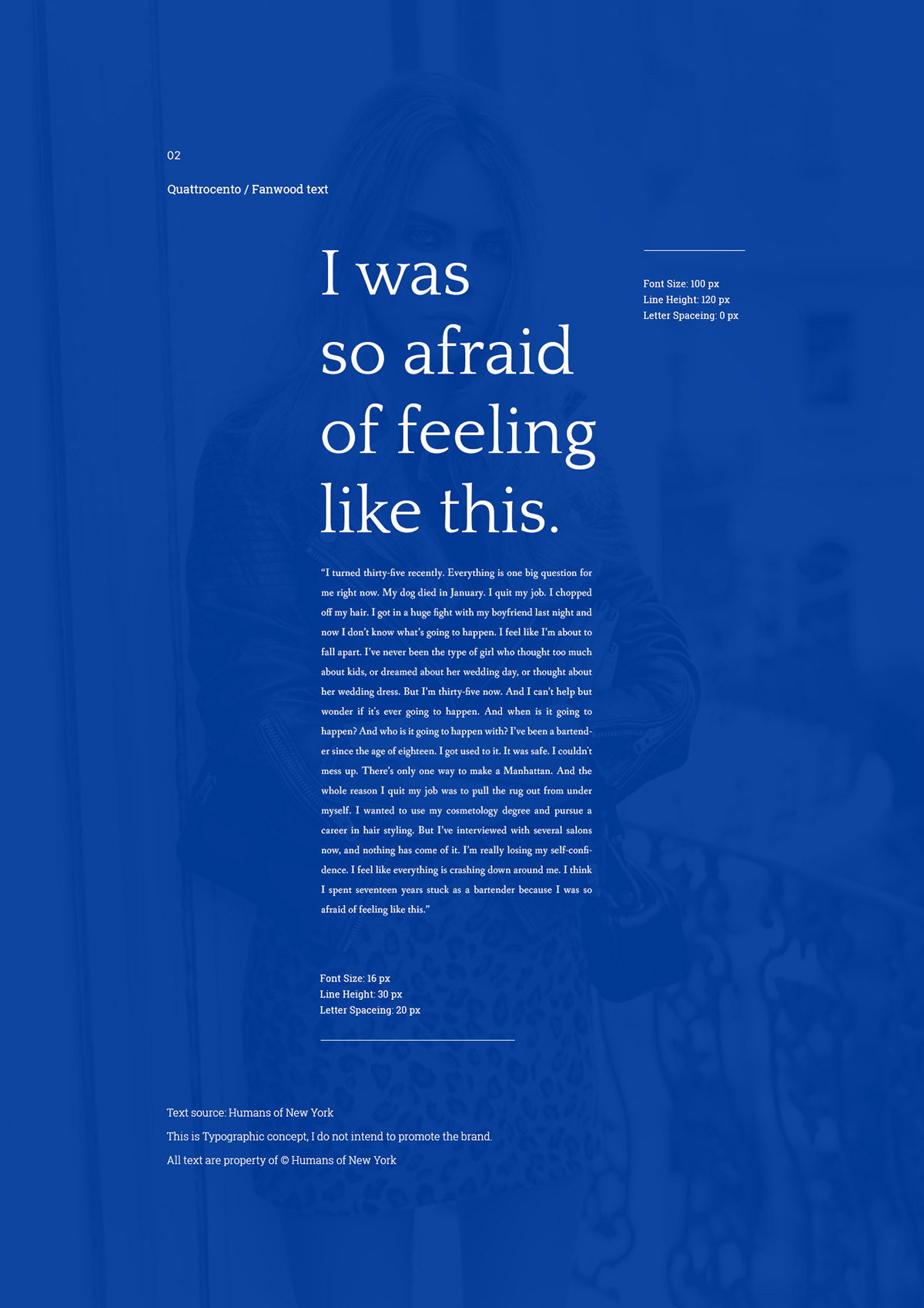
02 - Font Quattrocento / Fanwood Text


04 - Font Alfa Slab / Gentium Book

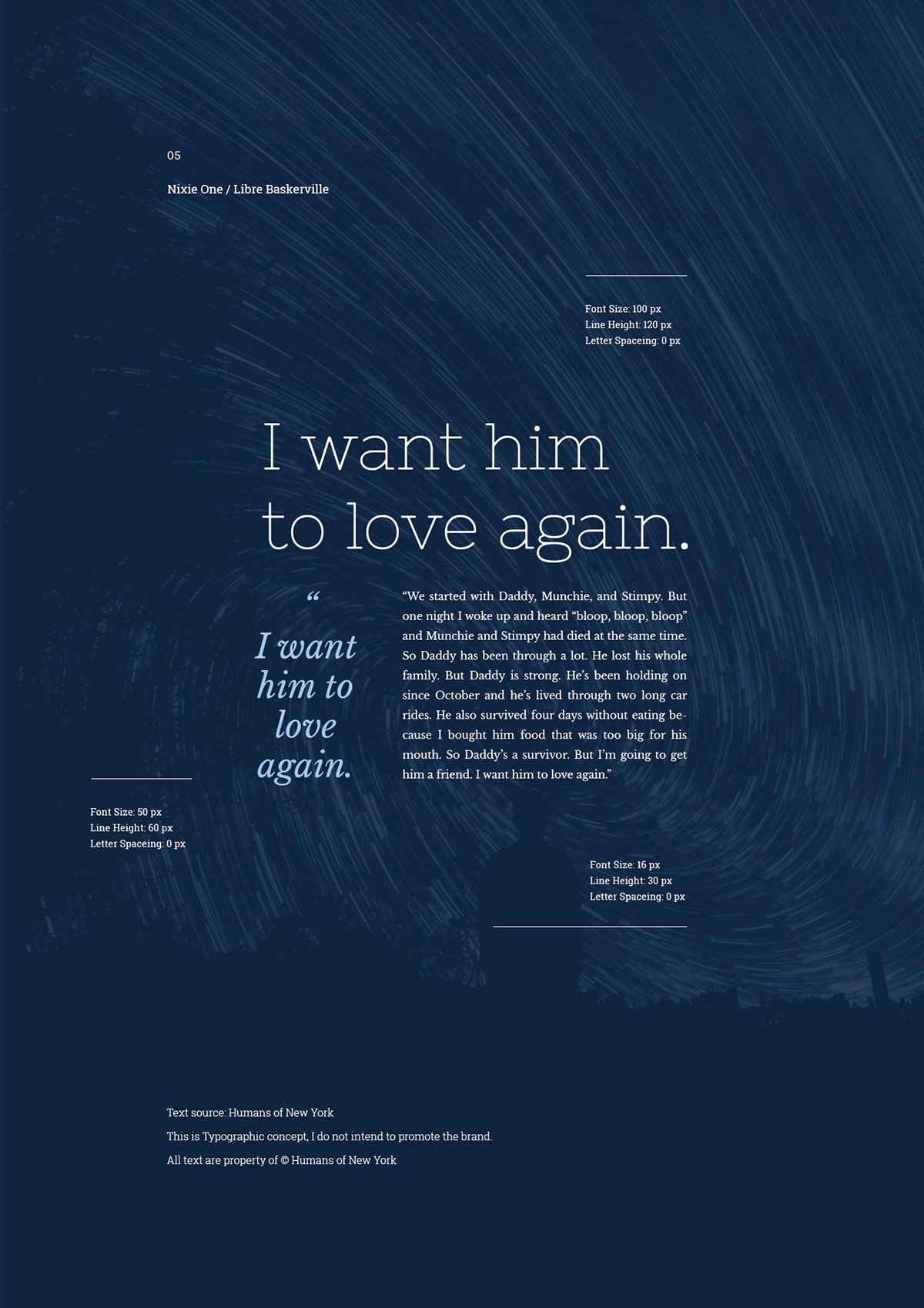
05 - Font Nixie One / Libre Baskerville

06 - Font Julius Sans One / Crimson Text

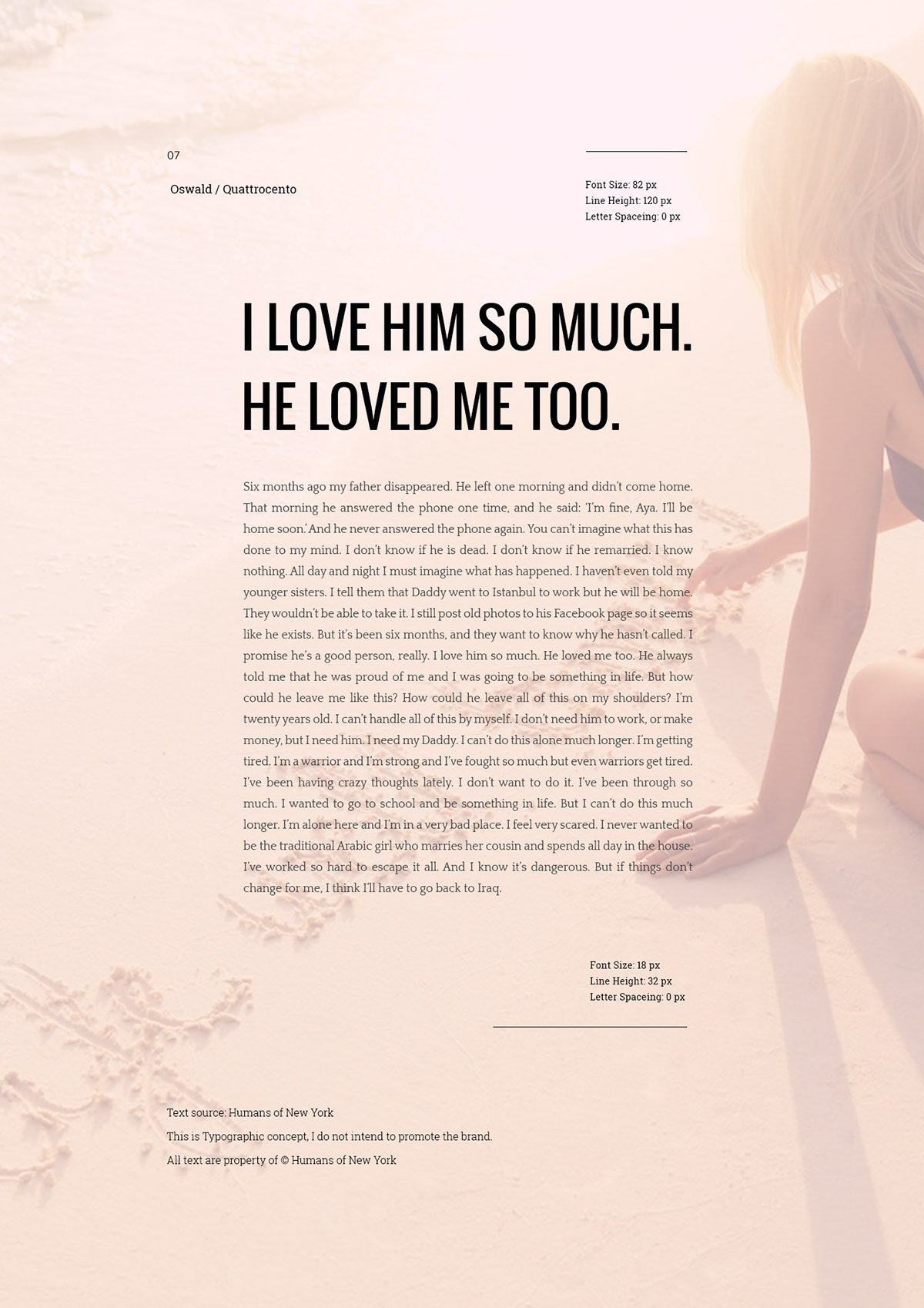
07 - Font Oswald / Quattrocento

08 - Font Mr De Haviland / Neuton

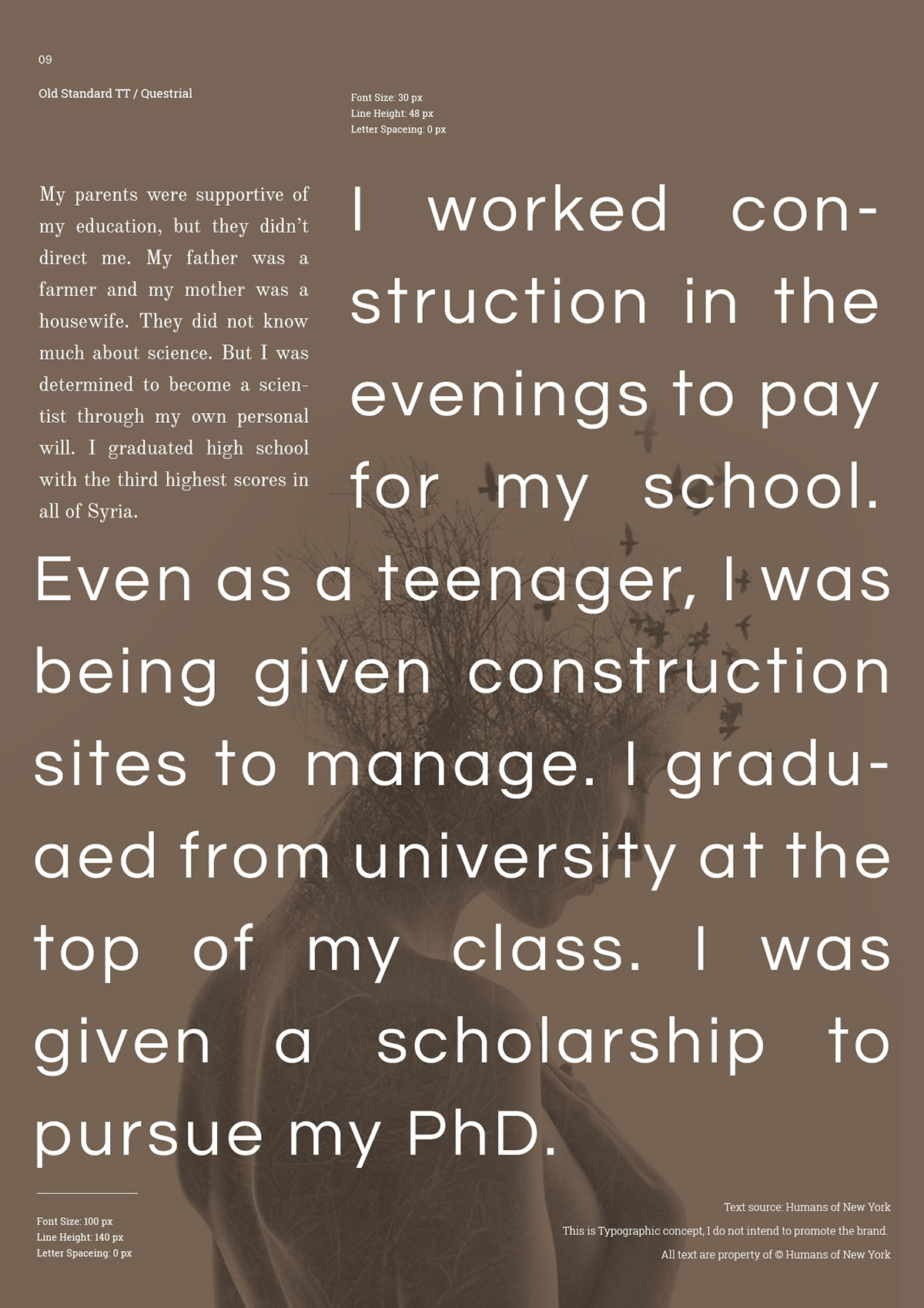
09 - Font Old Standard TT / Questrial

10 - Font Playfair Display / Slabo


12 - Font Sintony / Dancing Script

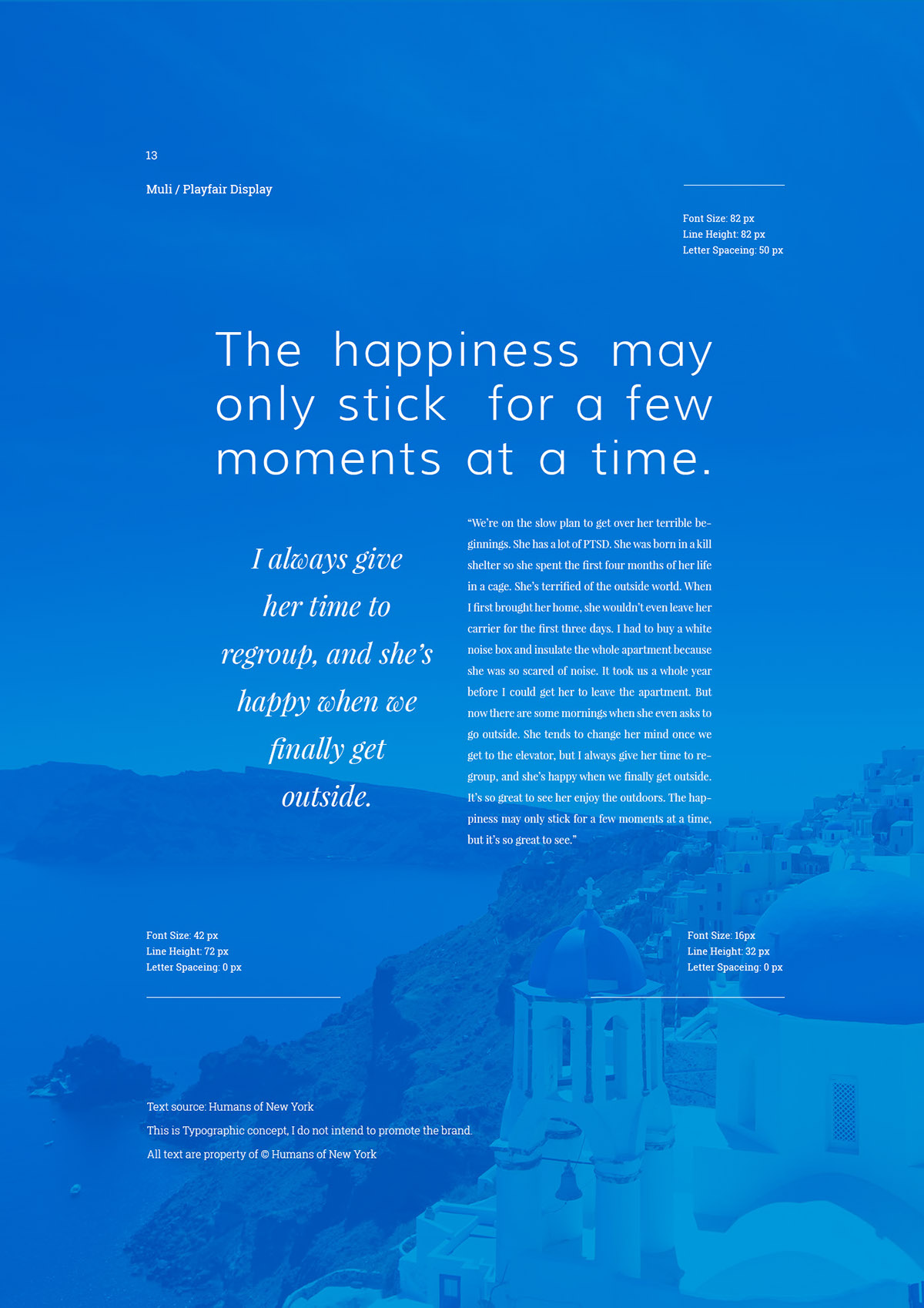
13 - Font Muli / Playfair Display