Một trang website có layout không phù hợp, nội dung trên trang sắp xếp lộn xộn sẽ rất khó tạo ra trải nghiệm tốt cho người dùng. Vậy layout là gì? Đâu là các quy tắc thiết kế layout website mà bạn nên biết? Mời bạn đọc cùng tiếp tục tìm hiểu trong bài viết dưới đây.
Tìm hiểu chung về layout
Layout là gì?
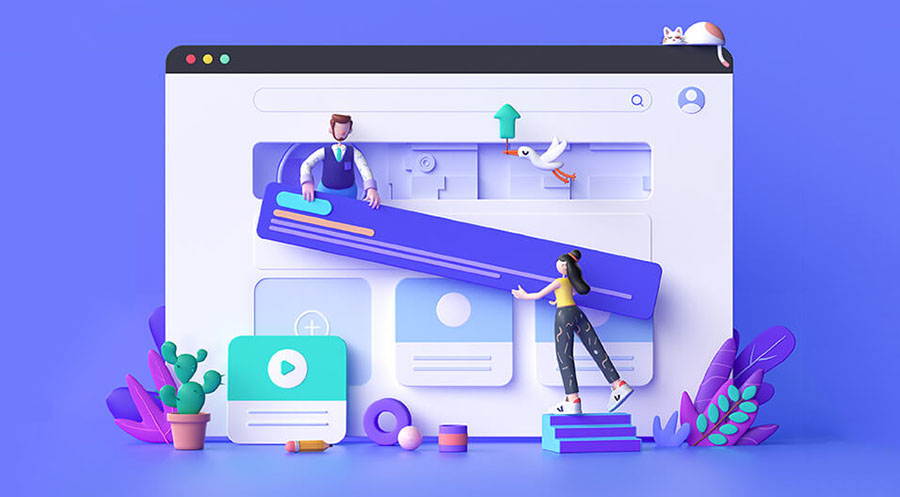
Layout được hiểu là bố cục, hình thức trình bày tổng thể của nội dung, hình ảnh, video hoặc bố cục của các đa phương tiện như website, app,... Với một bố cục hoàn chỉnh, sắp xếp khoa học sẽ giúp thu hút người xem hơn, từ đó giúp họ xác định được những gì họ cần tìm ở trên trang website của bạn.
Như vậy, layout website là mẫu hoặc khung cấu trúc của trang web. Layout website đóng vai trò sắp xếp các thông tin có ở trên web, từ đó giúp chủ trang và người truy cập dễ dàng điều hướng trang web.
Layout website có tầm quan trọng như thế nào?
- Một layout website đẹp mắt sẽ gây ấn tượng cho người dùng và giữ chân họ lại lâu hơn trong trang website, để có thể khám phá nhiều thông tin khác của trang.
- Layout website là yếu tố góp phần đưa website đạt top Google.

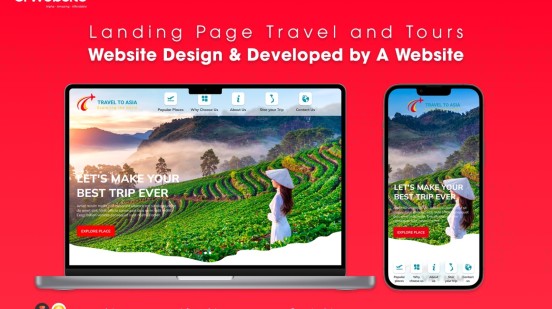
Layout website là gì? Tầm quan trọng của layout website như thế nào?
8 Quy tắc thiết kế layout website bạn nhất định phải biết
Để layout website đóng vai trò trọn vẹn trong việc giữ chân người dùng, việc nắm các quy tắc vàng là điều rất quan trọng. Dưới đây là 8 quy tắc thiết kế layout website mà bạn nhất định phải biết.
Quy tắc bắt buộc
Quy tắc bắt buộc tức là chỉ là có một layout duy nhất, loại layout này ảnh hưởng đến thời gian ở lại và quay lại web của người dùng. Với một trang website có layout rõ ràng sẽ giúp giữ chân người dùng ở lại trang web lâu hơn.
Ngược lại, nếu trang website có quá nhiều layout sẽ trông rất rối mắt, gây khó khăn trong việc người dùng khám phá trang web của bạn.
Quy tắc 1/3
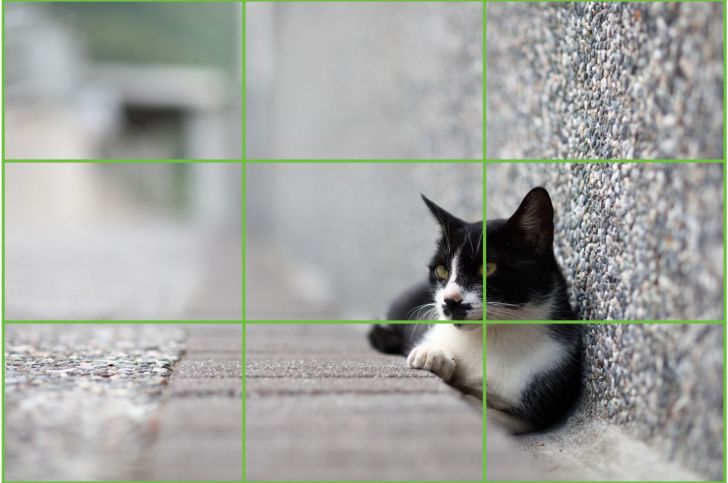
Quy tắc 1/3 đã không còn xa lạ gì trong chụp ảnh, hội họa, kiến trúc,... Quy tắc này được thể hiện bằng 3 hàng và 3 cột, mỗi đường cắt nhau sẽ tạo ra một điểm giao nhau (4 điểm giao nhau). Tại 1 trong 4 điểm này, bạn sẽ đặt các chủ thể chính như nội dung, thông tin quan trọng của trang web để người dùng có thể tập trung vào nội dung đó hơn.
Quy tắc này rất dễ áp dụng, hơn hết là chúng giúp layout trang web được cân bằng hơn. Do đó, bạn có thể lựa chọn quy tắc này để thiết kế layout website nhanh chóng.

Quy tắc 1/3
Quy tắc lưới
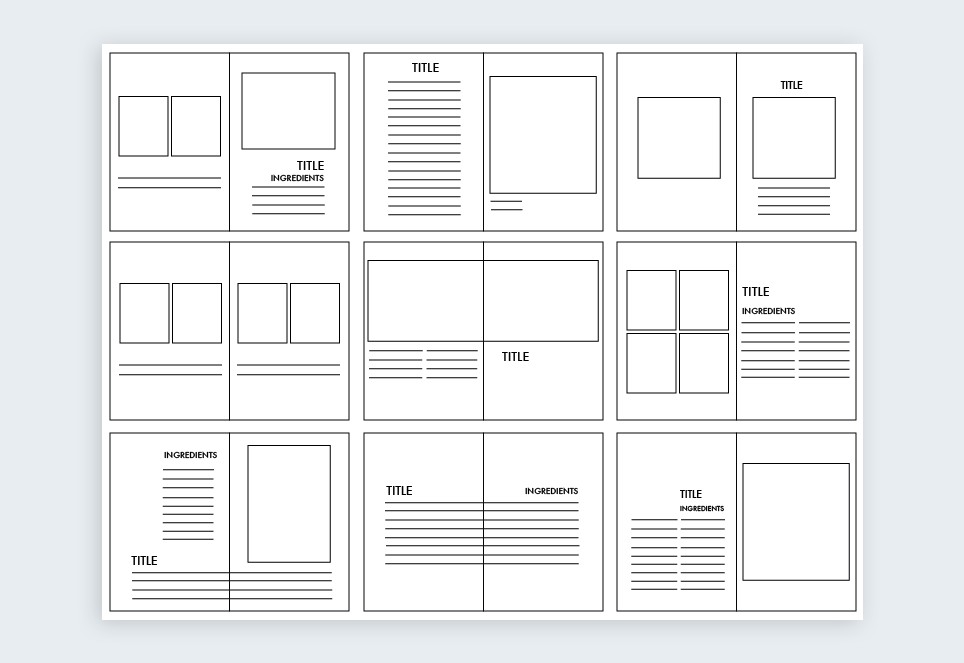
Với quy tắc này, các layout sẽ được tách thành các ô vuông nhỏ giúp bạn phân bổ đồng đều, cân đối và có trật tự.

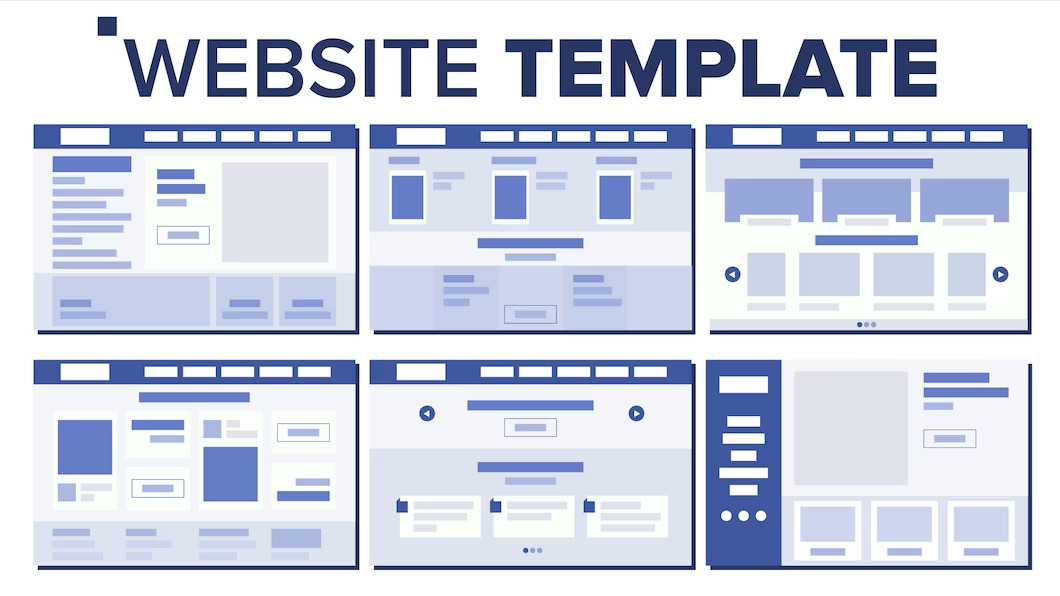
Quy tắc lưới
Quy tắc phân cấp trực quan
Quy tắc này chia layout website thành 2 phần là chính và phụ. Phần chính sẽ chiếm diện tích lớn hơn và chứa thông tin quan trọng tại đây. Thế nên, nếu bạn muốn thiết kế layout website theo quy tắc này, bạn cần phải xác định đâu là nội dung chính và phụ để truyền tải thông tin quan trọng đến người xem.
Quy tắc cân bằng
Sẽ như thế nào nếu trang website của bạn có layout lộn xộn? Thật rối mắt phải không nào! Chính vì vậy, quy tắc cân bằng sẽ giúp các nội dung được sắp xếp cân đối với nhau về khoảng cách và không gian. Ngoài ra, nếu bạn muốn layout website trở nên sống động, hoàn hảo, bạn cũng có thể kết hợp giữa quy tắc phân cấp trực quan và cân bằng.

Quy tắc cân bằng
Quy tắc gây chú ý bằng hình ảnh
Hình ảnh đẹp, nổi bật sẽ là yếu tố thu hút sự chú ý của người dùng nhanh nhất. Với quy tắc thiết kế layout website này, bạn có thể sử dụng để làm nổi bật layout cho trang web của mình.
Quy tắc khoảng trắng
Câu nói "White space is our friend", tạm dịch là "Khoảng trắng là bạn của chúng ta" là minh chứng cho thấy quy tắc khoảng trắng sẽ giúp trang website hay nội dung của bạn được hài hòa hơn.
Nếu layout website của bạn có quá nhiều thông tin, nội dung thì sẽ khiến cho trang web của bạn kém ấn tượng hơn. Hơn hết, người dùng cũng sẽ bị mỏi mắt do có bố cục không rõ ràng, họ sẽ khó khăn trong việc tìm kiếm thông tin trên trang của bạn.
Với quy tắc khoảng trắng, bạn có thể tạo ra các khoảng trống và không chứa các nội dung, để người xem giảm tình trạng mỏi mắt khi có quá nhiều thông tin trên trang web.

Quy tắc khoảng trắng
Quy tắc nhất quán
Nếu bạn muốn thiết kế layout website tốt, bạn cần đảm bảo các yếu tố như điều hướng, kiểu chữ,... đặc biệt là màu sắc và phong cách thiết kế để đảm bảo yếu tố nhất quán cho trang web.
A Website - Công ty chuyên thiết kế website, app mobile và quảng cáo số
Áp dụng các quy tắc là điều cần thiết và nên nhớ khi bắt tay vào việc thiết kế layout website. Tuy nhiên, sở hữu đội ngũ có chuyên môn sẽ giúp trang website của bạn trở nên ấn tượng chuyên nghiệp hơn rất nhiều. Nếu bạn đang tìm kiếm một đơn vị như vậy, A Website sẵn sàng là sự lựa chọn ưu tiên dành cho bạn.
A Website là một công ty có bề dày kinh nghiệm hơn 10 năm trong lĩnh vực thiết kế website, app mobile và quảng cáo số. Tính đến nay, A Website đã tạo dựng thành công hơn 1000 dự án cho các đối tác lớn nhỏ bằng quy trình làm việc chuyên nghiệp như sau:
- Bước 1: Tư vấn khách hàng
- Bước 2: Nắm bắt thông tin, ký kết hợp tác
- Bước 3: Thiết kế bản vẽ
- Bước 4: Chỉnh sửa, tối ưu giao diện của trang web
- Bước 5: Đưa vào lập trình
- Bước 6: Hoàn thành và bàn giao lại cho khách hàng
Đây cũng chính là điểm cộng mà A Website đã ghi điểm trong lòng hàng trăm khách hàng khác nhau. Bằng sự tận tâm và nghiệp vụ của mình, A Website sẵn sàng là đối tác đồng hành của bạn!
Kết luận
Như vậy, để thiết kế layout website tốt không chỉ nắm vững các quy tắc mà cũng cần phải sở hữu đội ngũ chuyên nghiệp, chuyên môn cao. Nếu bạn cần được tư vấn, hỗ trợ về dịch vụ thiết kế website của A Website, đừng ngần ngại mà hãy liên hệ các thông tin dưới đây để được giải đáp nhanh chóng!
A WEBSITE – CHUYÊN THIẾT KẾ WEBSITE, APP MOBILE & QUẢNG CÁO SỐ
Đem đến cho bạn còn hơn cả giá trị mong đợi về dịch vụ
Địa chỉ hóa đơn: 68/19 Nguyễn Bá Tòng, Phường 11, Quận Tân Bình, TP. Hồ Chí Minh
Trụ sở: Số 745/292 Quang Trung Phường 12, Quận Gò Vấp, TP.HCM
VPDD: L18-11-13 Vincom Center Đồng Khởi, Lê Thánh Tôn, P.Bến Nghé, Quận 1, TP.HCM
Số điện thoại liên hệ: 090 983 69 63 – 093 714 417 4
Email: info@awebsite.vn
Fanpage: www.faceboook.com/awebsite.vn
Website: www.awebsite.vn
Mã số thuế: 0315102125
Chúng tôi biết bạn có nhiều sự lựa chọn, cảm ơn bạn đã tin tưởng và lựa chọn dịch vụ của chúng tôi.