Google Pagespeed Insights là gì?
Google PageSpeed Insights là một trong những nhóm công cụ của Google được xây dựng nhằm mục đích tối ưu hóa tốc độ và hiệu suất của website. Nói cách khác, các thành phần này được xem là bộ tiêu chuẩn để đánh giá độ thân thiện của một website ở trên điện thoại, máy tính. Chúng tuân thủ các phương pháp hiệu năng của Google, tự động hóa quy trình điều chỉnh. Đặc biệt với việc đánh giá này còn giúp chúng ta biết được web đó đã được tối ưu hóa công cụ tìm kiếm trên Google chưa và từ đó đạt được những thứ hạng cao hơn.

Google Pagespeed Insights là gì?
PageSpeed cung cấp loại thông tin nào về Website?
Nếu sử dụng công cụ Google Pagespeed Insights để phân tích chi tiết một page thì kết quả sẽ là những phần và chỉ số hiệu suất của trang web đó. Chúng được sắp xếp theo thứ tự cụ thể như sau:
Speed Score – Điểm tốc độ
Speed Score được xem là tính năng nhằm đánh giá tốc độ website dựa trên số liệu thống kê của phòng thí nghiệm Lighthouse.
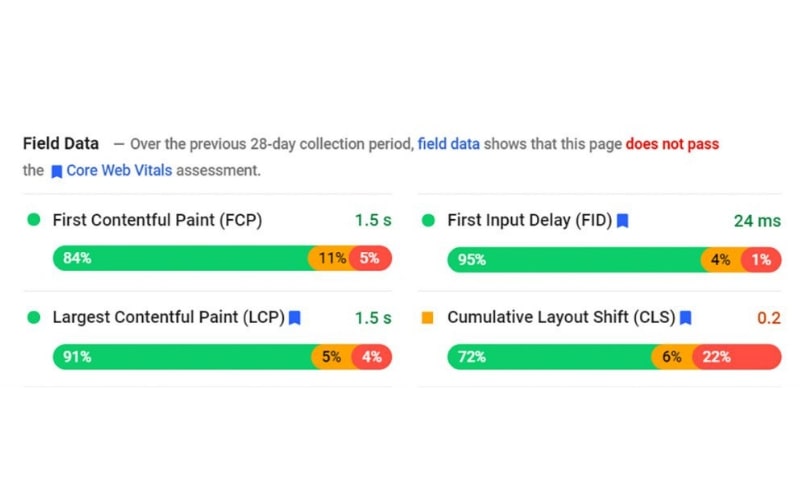
Field Data – Số liệu thực
Field Data giúp thu thập thông tin chính xác từ những khách trải nghiệm thực tế trên nền tảng Chrome trong khoảng 30 ngày kể từ khi Pagespeed Insights được chạy. Chúng gồm 2 phần First Input Delay (FID) và First Contentful Paint (FCP).

Field Data – Số liệu thực
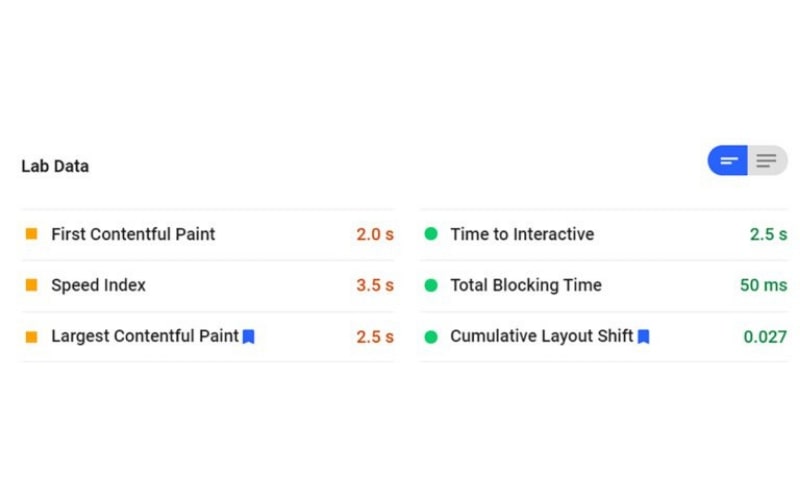
Lab Data – Dữ liệu Lab
Như đã nói ở trên, Lab data thể hiện số liệu phân tích của Lighthouse. Những dữ liệu này được lấy từ mạng di động giả lập 3G và thiết bị di động.

Lab Data – Dữ liệu Lab
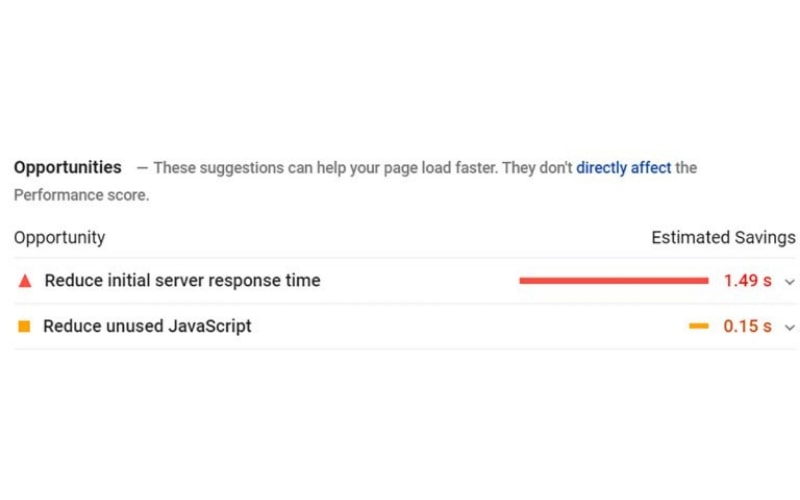
Opportunities – Cơ hội (Đề xuất cải thiện trang)
Tại phần Opportunities, PSI sẽ đưa ra những đề xuất về chỉ số hiệu suất nhằm cải thiện thời gian tải trang. Mỗi lượt đề xuất sẽ cho bạn thấy rõ thời gian tải page được tiết kiệm như thế nào nếu PSI đã triển khai. Qua đó, người dùng có thể thay đổi giúp cho hiệu suất tải tăng lên. Từ đó thu hút và nâng cao trải nghiệm của khách truy cập website khi cải thiện về Pagespeed Insights.

Opportunities – Cơ hội
Diagnostics – Chẩn đoán
Diagnostics đưa ra các khuyến nghị về phương pháp phát triển website mà bạn nên bổ sung vào web. Tính năng này sẽ đưa ra các công cụ đề xuất, hỗ trợ để người dùng có thể sử dụng.
Passed Audits – Thông qua kiểm tra (Các thành phần ổn định)
Passed Audits là phần tổng hợp những kết quả hiệu năng mà web đã đạt được. Những dữ liệu hiển thị sẽ không cần phải chỉnh sửa gì thêm.
Cách tối ưu điểm Pagespeed trên Google Pagespeed Insights
Làm cách nào để tối ưu điểm cao trên PSI? Đây là câu hỏi được nhiều độc giả quan tâm tâm nhất hiện nay. Chúng ta sẽ cùng nhau tìm hiểu ngay các yếu tố quan trọng nhằm giúp các bạn tiến gần hơn với con số 100 PageSpeed Score!
Ít sử dụng mã HTML
Có thể thấy, việc tối ưu hóa mã HTML không được chú ý, đặc biệt là ở những web đã tồn tại thời gian dài. Những trường hợp Website xây dựng không theo những chỉ dẫn của Google Pagespeed thì quy trình này lại càng không được coi trọng.
Thực tế, HTML được sắp xếp sẽ quyết định rất nhiều đến thời gian máy chủ đọc thông tin. Hơn nữa là thời gian để trang web của bạn xuất hiện ngay trên màn hình khách truy cập.
Các Tag không có mục đích hay đoạn mã trùng lặp sẽ là ảnh hưởng đến quá trình duyệt trang và chậm Page Speed. Thật may là giờ đây chúng ta không cần phải kiểm tra toàn bộ cấu trúc mã nếu như muốn thực hiện thay đổi.
Ngày nay, có rất nhiều công cụ nén HTML khác nhau. Tính năng của chúng là sắp xếp quy trình một cách nhanh chóng và tự động. Đặc biệt, một số tool còn hoạt động như Plugin quản trị nội dung.

Ít sử dụng mã HTML
Sử dụng Cache
Một trong những yếu tố cần được xem xét cho Page Speed trong khi phân tích PSI là số lượng tài nguyên của web mà trình duyệt cần cho đồng hóa. Tài nguyên bao gồm như nội dung, hình ảnh, phông chữ,…. Tất cả thành phần này có thể lưu trữ thông qua bộ nhớ đệm Cache. Trong quá trình lưu trữ, trình duyệt chỉ tải các phần tử trang một lần duy nhất. Mỗi khi bạn thay đổi nội dung, hệ thống sẽ chỉ cần “lưu lại”.
Nếu có những thay đổi mới thì sẽ lấy thông tin từ bộ nhớ đệm. Chính vì thế, bạn cần tối hóa website của mình để tận dụng tốt Cache. Chúng ta có thể sử dụng Plugin ngoài để hỗ trợ tạo cache như W3 Total Cache, LiteSpeed Cache, WP Super Cache,…
Nén tài nguyên
Hình ảnh chính là một trong những yếu tố quan trọng khi tải page. Phần tử này thường làm chậm Pagespeed và tốn khá nhiều thời gian tải. Vì thế, nén ảnh trở thành đề xuất hay nhất thường xuyên xuất hiện ở trong báo cáo PSI. Việc người dùng giữ nguyên hình ảnh sẽ làm chậm và nặng trang.
Bạn hãy dùng những công cụ nén để làm giảm tối đa kích thước tệp ảnh. Ứng dụng giải nén miễn phí TinyPNG là một trong những giải pháp nén ảnh hiệu quả trước khi đăng lên Website.

Nén tài nguyên
Sử dụng trang tăng tốc thiết bị di động AMP
Accelerated Mobile Pages - AMP là một trong những sáng kiến của Google Page Speed nhằm đảm bảo trang web tải nhanh hơn trên nền tảng thiết bị di động. Ý tưởng này mang lại trải nghiệm tốt hơn cho những ai truy cập trên thiết bị di động. Loại trừ những phần tử hoạt động tốt trên máy tính và những yếu tố không cần thiết, tốc độ duyệt trang sẽ mượt mà và nhanh hơn.
Việc khách truy cập có trải nghiệm nhanh mà đơn giản sẽ tốt hơn rất nhiều so với việc người dùng sử dụng bản Web chi tiết nhưng mất thời gian chờ đợi.
Giảm kích thước trang
Tương tự hình ảnh, video thì HTML, CSS hay Javascript cũng thường gặp tình trạng tương tự như trên. Tiến hành xử lý những thành phần trên sẽ giúp website nhẹ hơn đáng kể. Từ đấy dễ dàng nhận thấy xếp hạng PSI được cải thiện rõ ràng.

Giảm kích thước trang
Trên đây là những thông tin chi tiết nhất về Google Pagespeed Insights mà A Website đã tổng hợp. Hi vọng qua bài viết của chúng tôi, bạn có thể vận dụng được các tips để tối ưu hiệu suất Website và đạt điểm Pagespeed Insights hoàn hảo nhé!
CÔNG TY TNHH ALPHA WEBSITE
Địa chỉ hoá đơn: Số 68/19 Nguyễn Bá Tòng, Phường 11, Quận Tân Bình, TP. HCM
Trụ sở: Số 745/292 Quang Trung Phường 12, Quận Gò Vấp. TP. HCM
VPĐD: L18-11-13 Vincom Center Đồng Khởi, Lê Thánh Tôn, P. Bến Nghé, Quận 1, TP. HCM
Hotline: 0909 836 993 - 0937 144 174 - Email: info@awebsite.vn
Mã số thuế: 0315102125 - Tài khoản: 8861188 - Ngân hàng TMCP Á CHÂU - ACB (Chi Nhánh Tân Bình)