Khi bạn chia sẻ liên kết trang website bạn yêu thích hoặc một sản phẩm bạn thích qua mạng xã hội như Facebook, Zalo, Messenger hay một số công cụ khách nhưng hình ảnh không hiển thị? Có vấn đề thật sự ở đây khi kích thước của ảnh quá lớn và bạn không thể thực hiện được điều này? Các ứng dụng nêu trên không cho phép các hình ảnh có dung lượng lớn khi chia sẻ, để đảm báo giúp bạn vấn đề này chúng ta sẽ cùng tìm hiểu cách tối ưu hình ảnh trên website. Vừa thuận tiện cho việc chia sẻ, vừa được các ứng dụng hỗ trợ và dễ dàng cho việc tối ưu SEO.
Trước tiên chúng ta cần tìm hiểu tại sao phải xử lý dung lượng hình ảnh đăng trên website và tác dụng của việc tối ưu hình ảnh trong quy trình SEO.
Tác dụng của việc tối ưu nén, giảm dung lượng hình ảnh
Việc giảm dung lượng hình ảnh trên website có một số lợi ích tích cực như sau:
Tăng tốc độ tải trang
Hình ảnh có dung lượng lớn có thể làm chậm quá trình tải trang web, đặc biệt là trên các thiết bị di động hoặc kết nối internet chậm. Bằng cách giảm dung lượng hình ảnh, trang web có thể tải nhanh hơn, cải thiện trải nghiệm người dùng và tăng tỷ lệ tương tác.
Tiết kiệm băng thông
Hình ảnh có dung lượng lớn tiêu tốn nhiều băng thông hơn, đặc biệt khi có nhiều lượt truy cập vào trang web. Bằng cách giảm dung lượng hình ảnh, bạn có thể giảm chi phí băng thông hoặc tối ưu hóa cho các gói dịch vụ có giới hạn băng thông.
Tối ưu hóa SEO
Trang web tải nhanh hơn thường có hiệu suất SEO tốt hơn. Google và các công cụ tìm kiếm khác đánh giá tính năng tải trang nhanh là một yếu tố quan trọng trong việc xếp hạng trang web. Vì vậy, việc giảm dung lượng hình ảnh có thể giúp cải thiện vị trí của trang web trên kết quả tìm kiếm.
Tiết kiệm lưu lượng dữ liệu của người dùng
Trong trường hợp người dùng truy cập trang web của bạn thông qua kết nối di động hoặc có giới hạn lưu lượng dữ liệu, việc giảm dung lượng hình ảnh giúp họ tiết kiệm lượng dữ liệu sử dụng trong quá trình duyệt web.
Tăng khả năng tương thích
Hình ảnh có dung lượng lớn có thể gây ra các vấn đề tương thích trên các trình duyệt hoặc thiết bị khác nhau. Bằng cách giảm dung lượng hình ảnh, bạn có thể giảm nguy cơ này và đảm bảo trang web hoạt động mượt mà trên mọi nền tảng.
Cách nén hình ảnh bằng các phần mềm thông dụng
Có nhiều cách nén hình ảnh bạn có thể tham khảo, trong bài viết này chúng ta sẽ tìm hiểu 2 phần mềm phổ biến trên máy tính đó là Paint, Adobe Photoshop và 2 ứng dụng website giúp bạn nén ảnh đó là Tiny PNG và CloudConvert.
Paint
Mức độ dễ
Cách giảm dung lượng ảnh thông qua tính năng Resize của công cụ Paint cũng được rất nhiều người yêu thích vì tính dễ sử dụng. Theo đó, bạn có thể giảm dung lượng ảnh trên Paint mà vẫn giữ được chất lượng tương đương ban đầu.
Các bước thực hiện như sau:
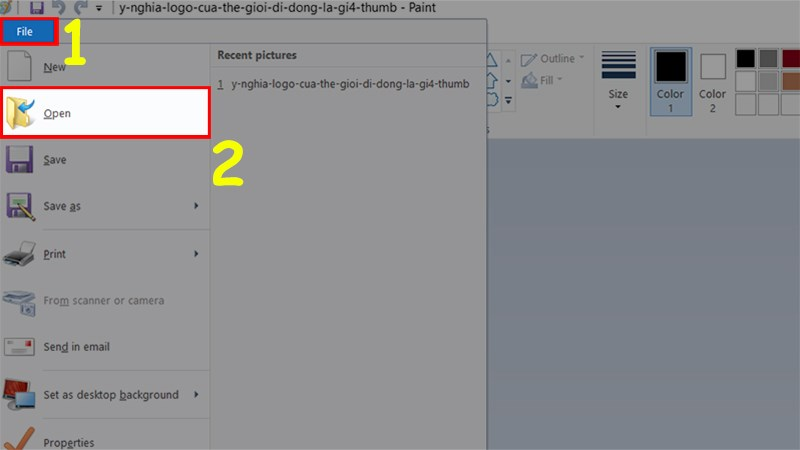
Bước 1: Mở phần mềm Paint trên máy tính, nhấn vào thẻ “File”. Tại đây, bạn click vào “Open” rồi chọn hình ảnh muốn điều chỉnh dung lượng.

Mở ảnh cần xử lý trong Paint
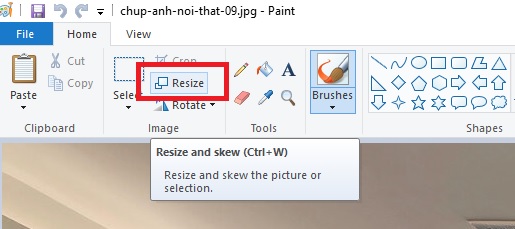
Bước 2: Nhấn vào thẻ “Home” trên giao diện của Paint, chọn “Resize” để tiếp tục cách giảm dung lượng ảnh.

Chọn công cụ Resize
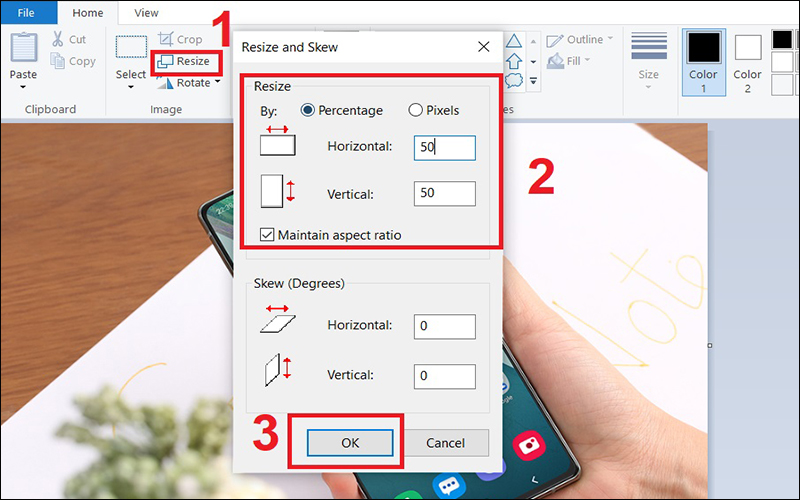
Bước 3: Khi màn hình hiển thị hộp thoại Resize and Skew, bạn tích vào Percentage (Phần trăm) để dễ dàng điều chỉnh. Tại ô Horizontal và Vertical, bạn nhập tỷ lệ muốn giảm dung lượng hình ảnh rồi chọn “OK”. Ví dụ, bạn nhập 50 thì dung lượng hình ảnh sẽ giảm đi một nửa.

Tại giao diện này chọn Percentage để tối ưu kích cỡ ảnh
Cuối cùng, bạn nhấn vào biểu tượng “Save” để lưu hình ảnh về máy tính.
Adobe Photoshop
Mức độ khó, yêu cầu am hiểu phần mềm
Cách giảm dung lượng trong Photoshop chính là xuất ảnh chuyên dành riêng cho website ở các định dạng phổ biến như JPEG và PNG.
Đối với các ảnh Thumb thường thì chúng ta sẽ xuất ảnh từ 300KB trở lại để đảm bảo khi share ảnh luôn hiển thị.
Đối với ảnh đại diện sản phẩm hoặc danh mục làm đúng theo kích thước trong trang admin quy định.
Còn ảnh trong các bài viết hay sử dụng sẽ làm có kích thước ngang từ 700 px ngang trở lại và canh vào giữa như vậy sẽ hiển thị tối ưu.
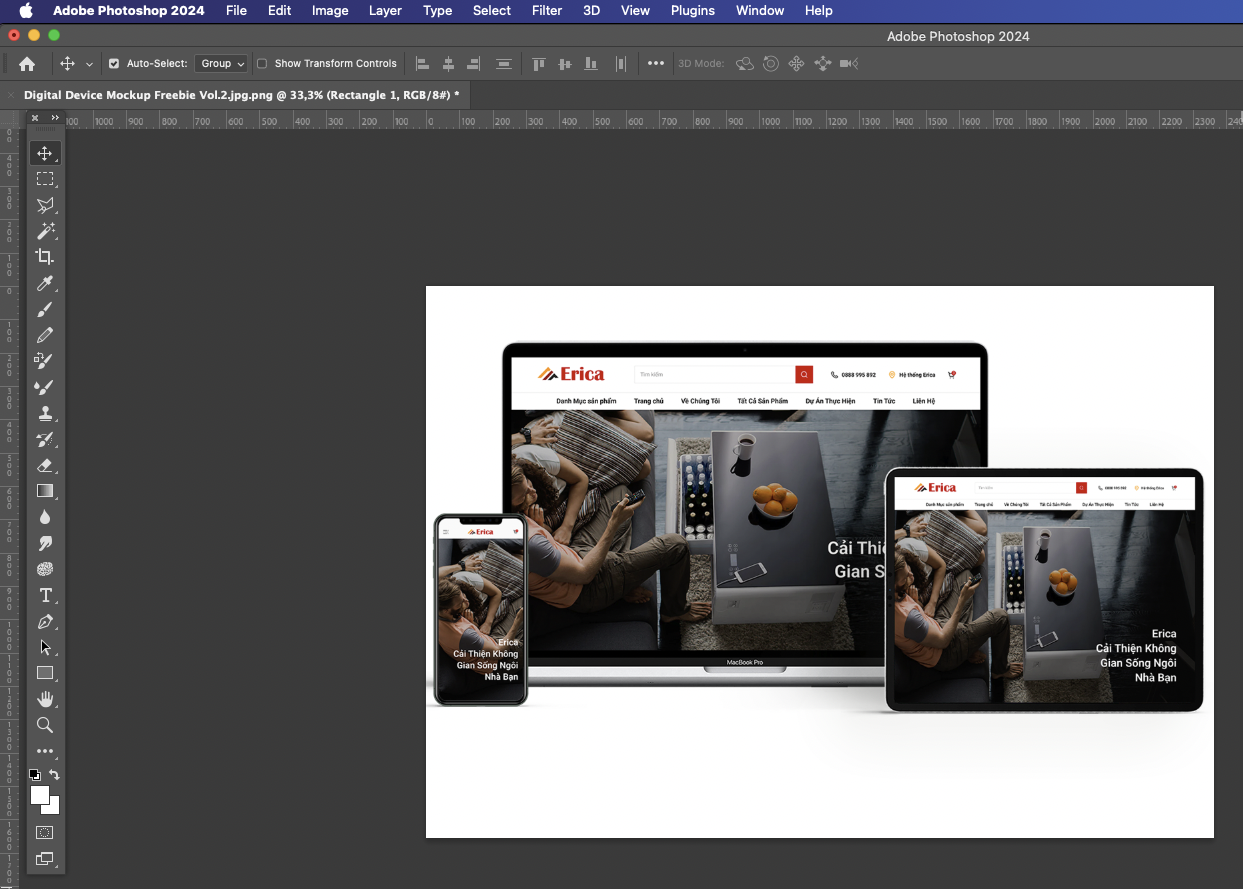
Bước 1: Mở phần mềm photoshop và kéo ảnh vào, hoặc chọn ảnh và click chuột phải chọn Open With Adobe Photoshop.

Giao diện mở hình ảnh trong Photoshop
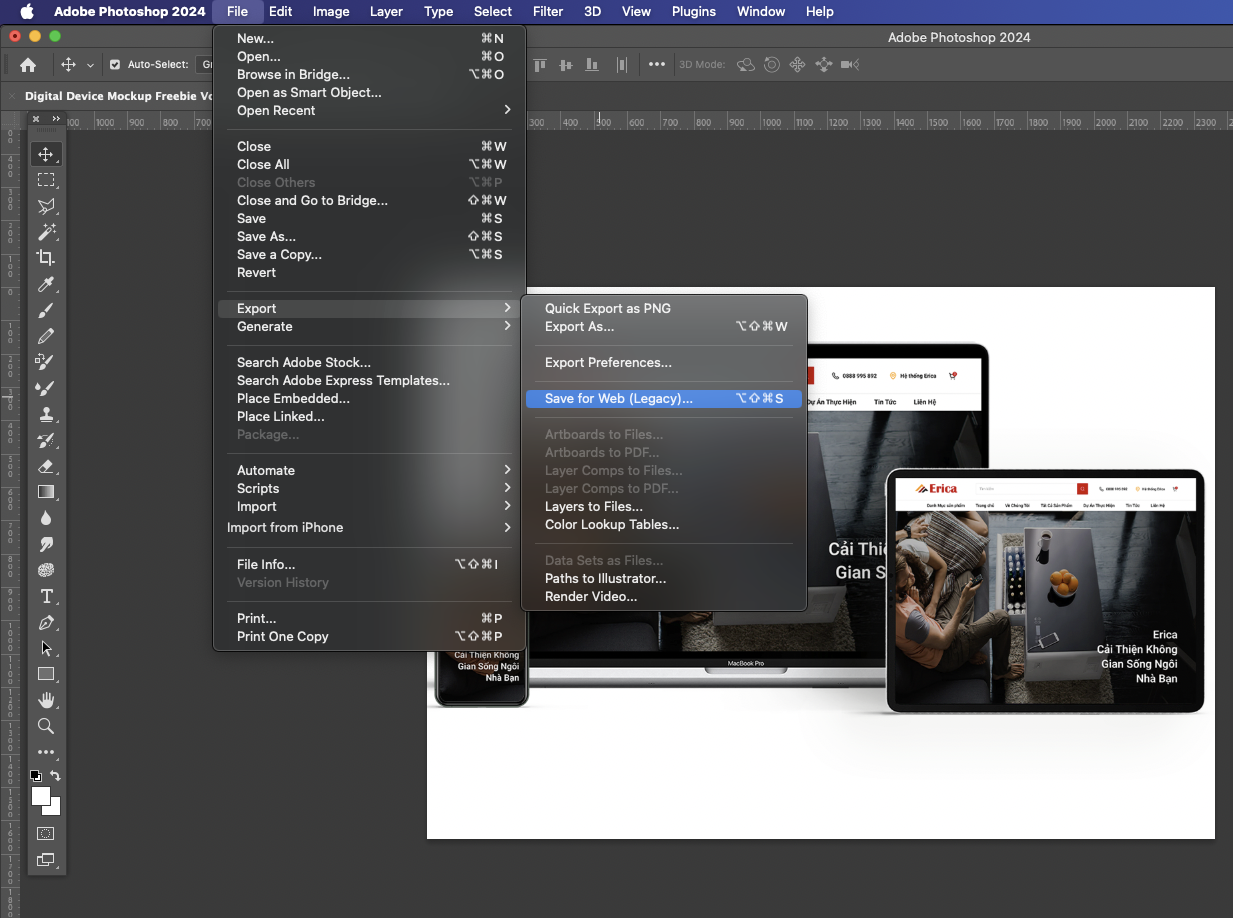
Bước 2: Bạn chọn menu File -> chọn Export -> Save for Web (Legacy)

Thao tác theo hướng dẫn để lưu ảnh cho định dạng website
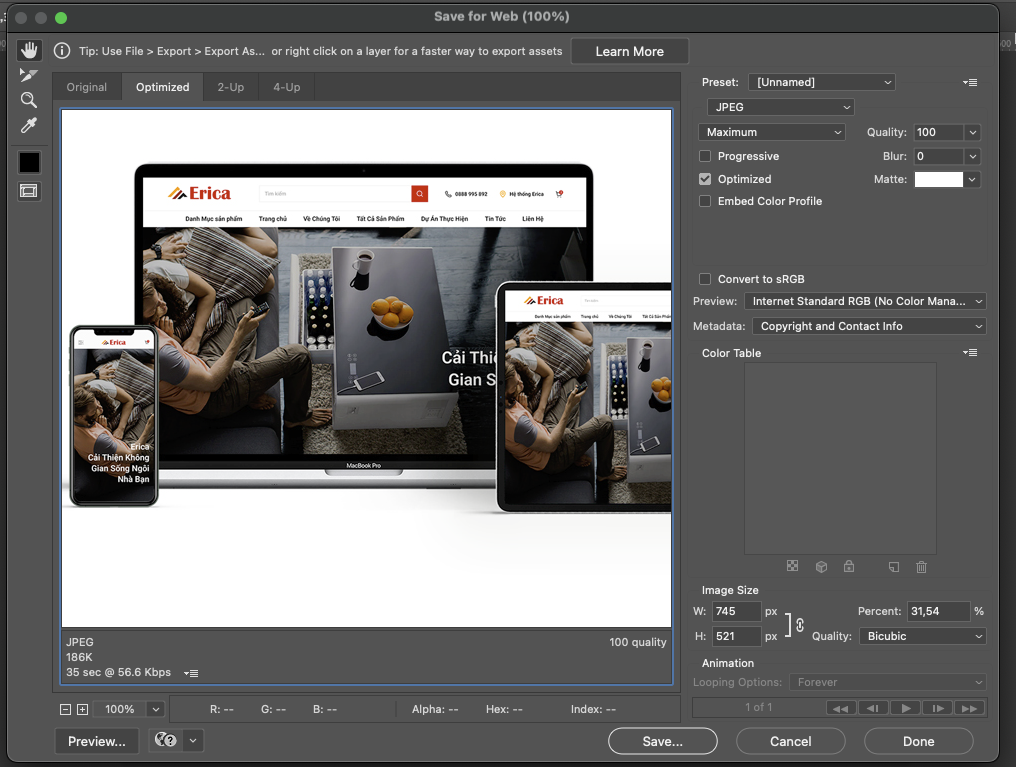
Bước 3: Bạn chọn đuôi ảnh phù hợp (nếu ảnh Thumb hiển thị khi share thì định dạng jpeg cho nhẹ, ảnh trong nội dung thì thường là PNG).
Sau khi chọn các thông số phù hợp bạn bấm save để lưu hình ảnh về máy và sử dụng.

Định dạng jpeg được ưa thích trong xuất ảnh cho website
Bí quyết ở đây giúp bạn giảm kích thước nhưng chất lượng không đổi đó là ảnh cần xuất cho website phải có độ phân giải lớn và Resolution 300 DPI sau đó đưa về ảnh với độ phân giải nhẹ thì chất lượng ảnh sau khi xuất ra sẽ không giảm.
Ví dụ: Cần 1 ảnh có độ phân giải là 745px x 410px thì A Website sẽ giảm từ kích thước 2362px x 1653px với Resolution 300 DPI.
Tiny PNG
Mức độ dễ
TinyPNG là một trong những cách nén hình ảnh sử dụng kỹ thuật nén lossy thông minh làm giảm kích thước của các tệp PNG bằng cách chọn lọc giảm số lượng màu trong ảnh, khi đó sẽ cần ít byte hơn để lưu trữ dữ liệu.
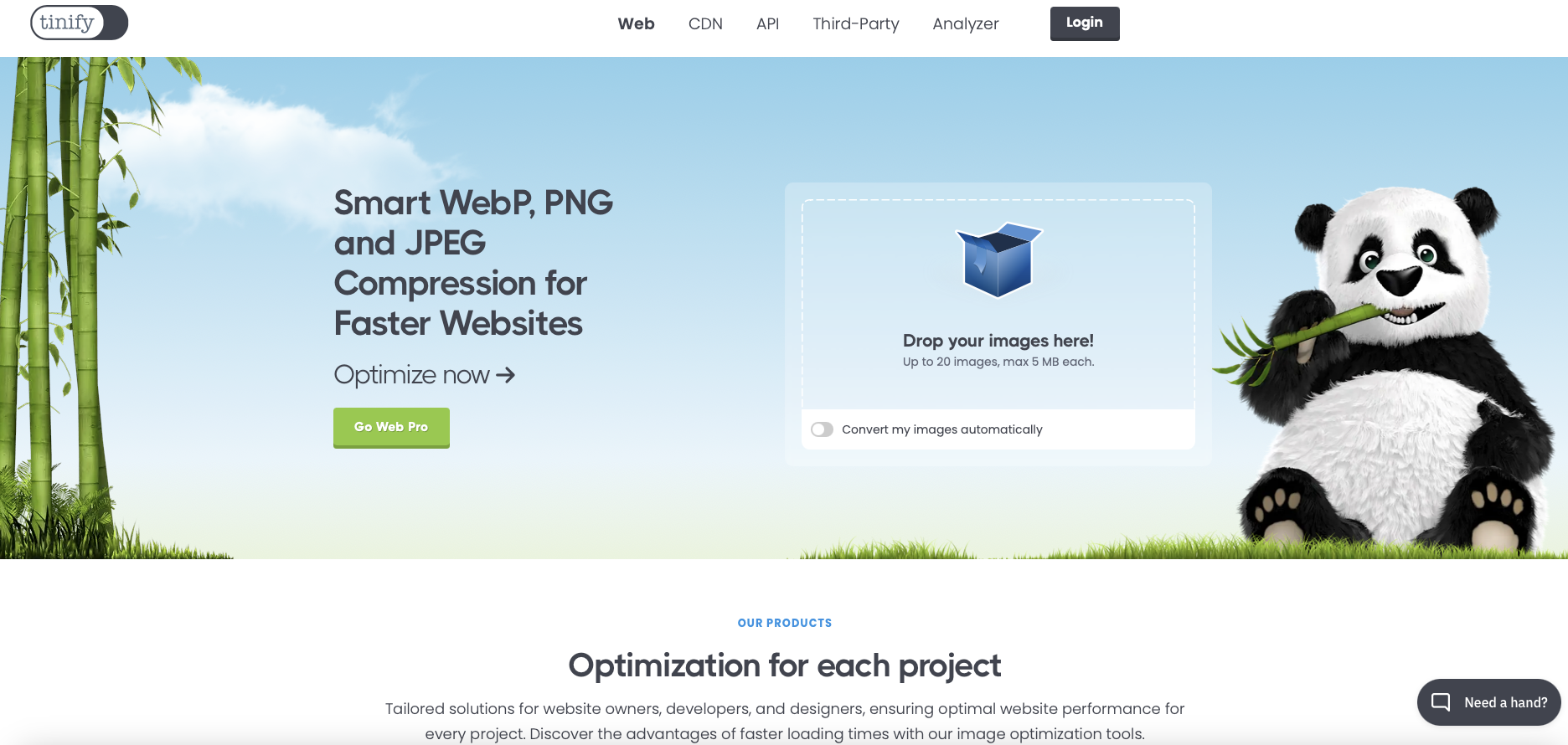
Bước 1: Truy cập trang chủ của Tiny PNG: https://tinypng.com/

Giao diện trang chủ của Tiny PNG
Bước 2: Tải lên các bức ảnh cần được nén ngay tại trang chủ, phần được khoanh "Drop your .png or .jpg files here!" Bạn kéo ảnh thả vào khu vực đó hoặc click vào biểu tượng hộp để chọn ảnh đều được.
Bước 3: Tiny png sẽ tự động nén ảnh lại và bạn chỉ việc tải về để dùng là được.

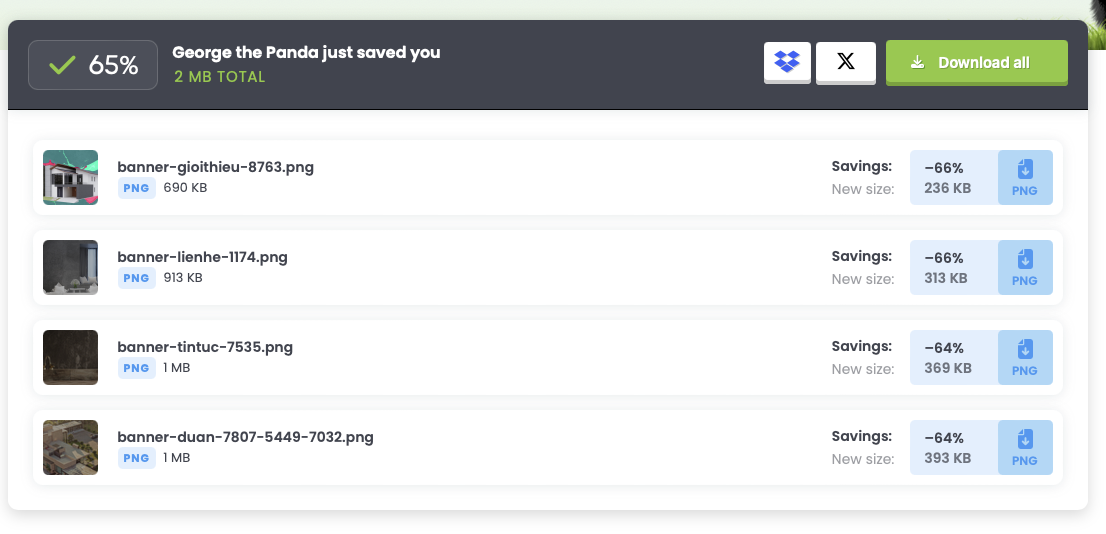
Ảnh sau khi nén lại bạn có thể tải về để sử dụng ngay
Cloud Convert
Mức độ dễ
Cloud Convert cho phép bạn đổi định dạng tệp với hơn 200 loại khác nhau, nên đây được xem là một công cụ khá đa năng. Cách dùng Cloud Convert rất đơn giản, không mất nhiều thời gian và bạn hoàn toàn có thể sử dụng miễn phí.
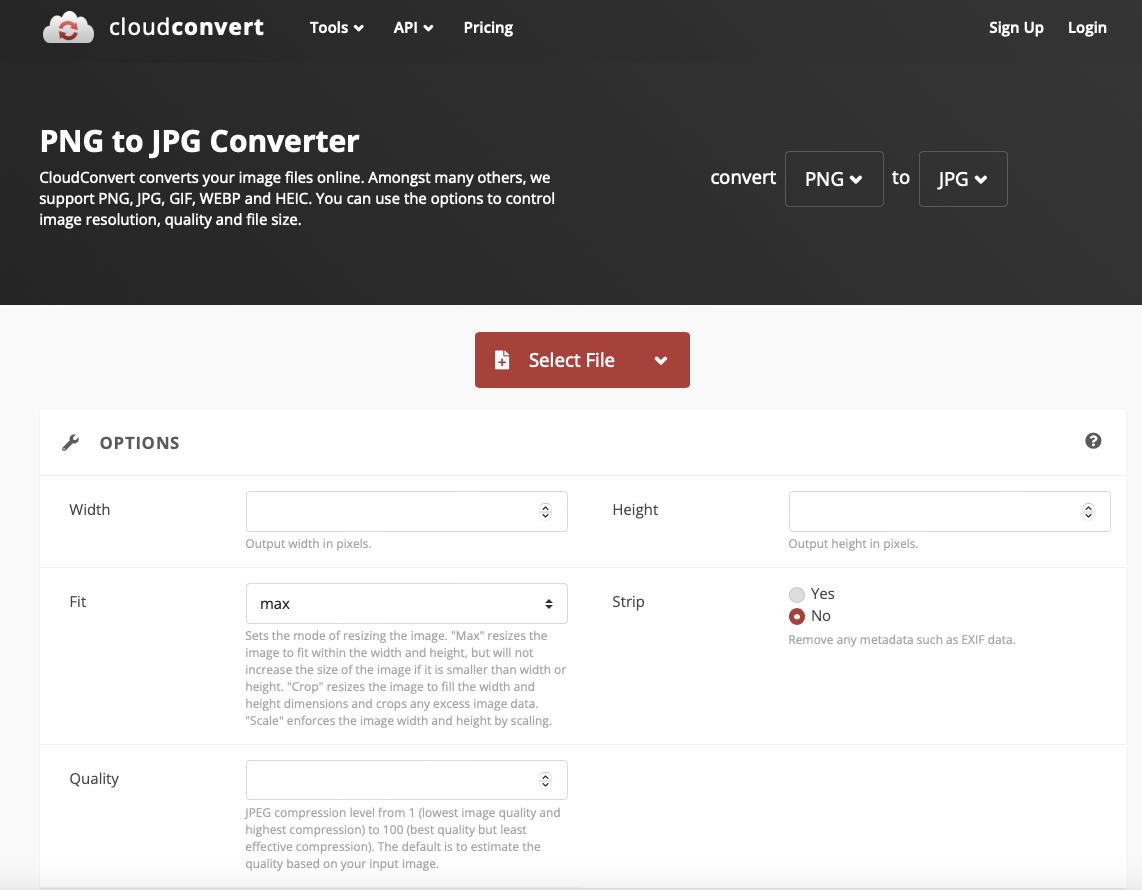
Bước 1: Truy cập trang chủ của Cloud Convert.

Trang chủ của Cloud Convert
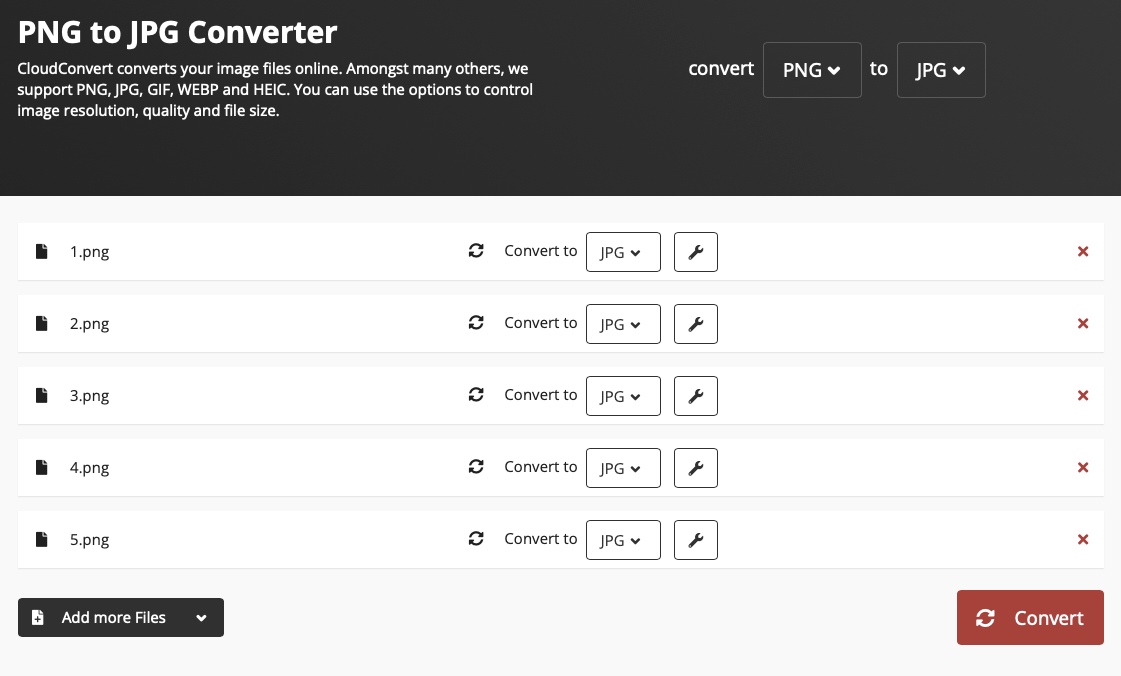
Bước 2: Chọn định dạng hình ảnh cần đổi sang định dạng tối ưu hơn (Ở đây A Website kéo 5 ảnh đổi từ PNG sang JPEG).

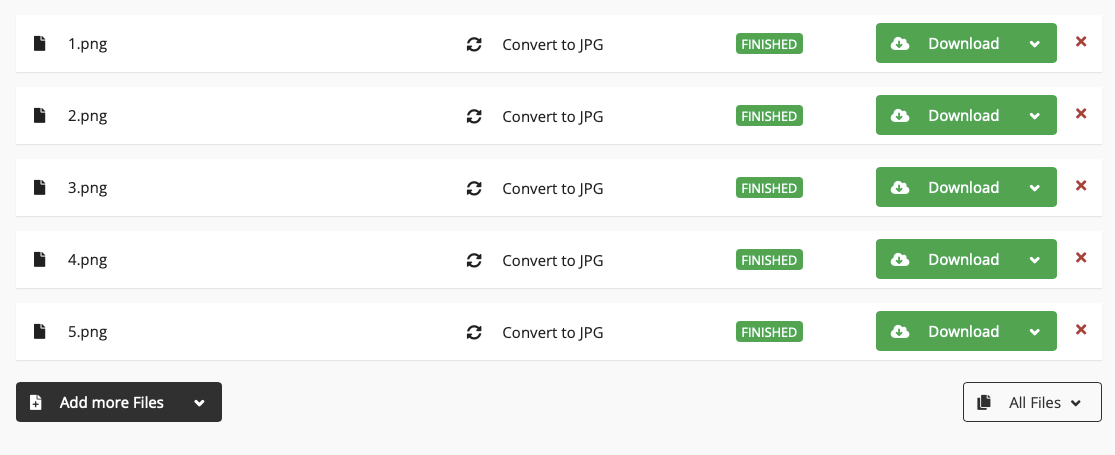
Bước 3: Phần mềm tự xử lý đến khi hoàn tất bạn chỉ việc download về để sử dụng.

Ảnh sau khi nén có thể tải về sử dụng được ngay
Kết luận
Dưới đây là 4 các xử lý nén hoàn toàn miễn phí, giúp giảm dung lượng ảnh mà vẫn giữ được chất lượng tốt nhất. Hy vọng sau bài viết này sẽ hữu ích và giúp bạn điều chỉnh dung lượng ảnh phù hợp với nhu cầu sử dụng của bạn. Chúc bạn thành công trong quá trình nén ảnh!
Đừng quên truy cập A Website để theo dõi và cập nhật các thủ thuật mới nhất về công nghệ hiện tại nhé. A Website Team muốn gửi lời cám ơn rất nhiều tới các bạn vì đã bỏ chút thời gian đọc bài viết này.
A Website Team