Tạo một hệ thống phân cấp trực quan riêng biệt là rất quan trọng để điều hướng người dùng một cách hiệu quả thông qua nội dung trên trang web của bạn. Bạn có thể hỗ trợ người dùng hiểu được tầm quan trọng tương đối của các bộ phận và hành động khác nhau bằng cách sắp xếp mọi thứ một cách hợp lý và có thứ bậc. Tận dụng các chiến lược kiểu chữ, độ tương phản và không gian để thiết lập hệ thống phân cấp trực quan nhằm cải thiện khả năng đọc và tương tác trên tất cả các nền tảng. Bạn có thể đảm bảo trải nghiệm thống nhất và tập trung vào người dùng trên trang web của mình bằng cách phân cấp hình ảnh được xác định rõ ràng.
Breakpoints
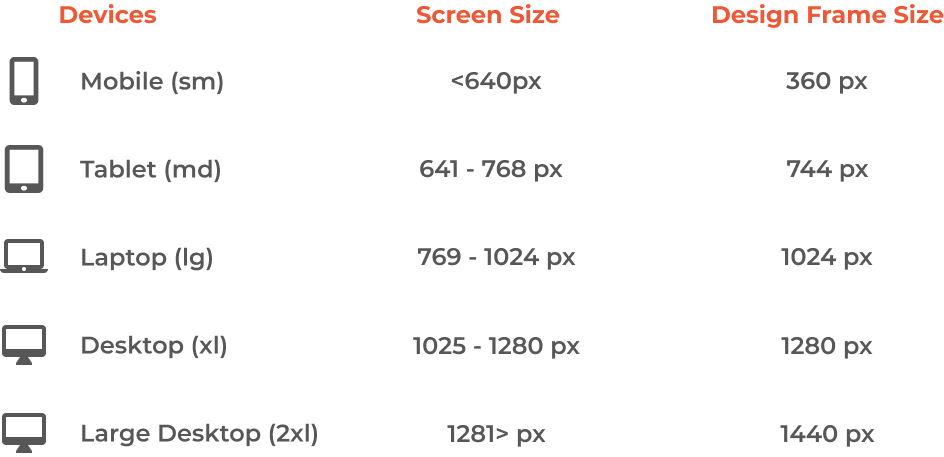
Breakpoints rất cần thiết cho thiết kế vì chúng cho phép trang web của bạn hoạt động hoàn hảo trên tất cả các loại thiết bị. Từ điện thoại di động đến màn hình máy tính để bàn, bạn có thể tạo trải nghiệm thống nhất và hấp dẫn về mặt hình ảnh bằng cách chọn đúng Breakpoints trong hệ thống thiết kế của mình. Khám phá cách tận dụng tối đa các Breakpoints để tối ưu hóa bố cục trang web của bạn cho nhiều độ rộng màn hình, chẳng hạn như bằng cách sử dụng các khung như Tailwind CSS.

Hình ảnh
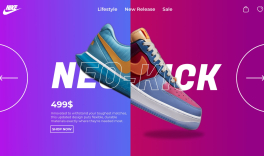
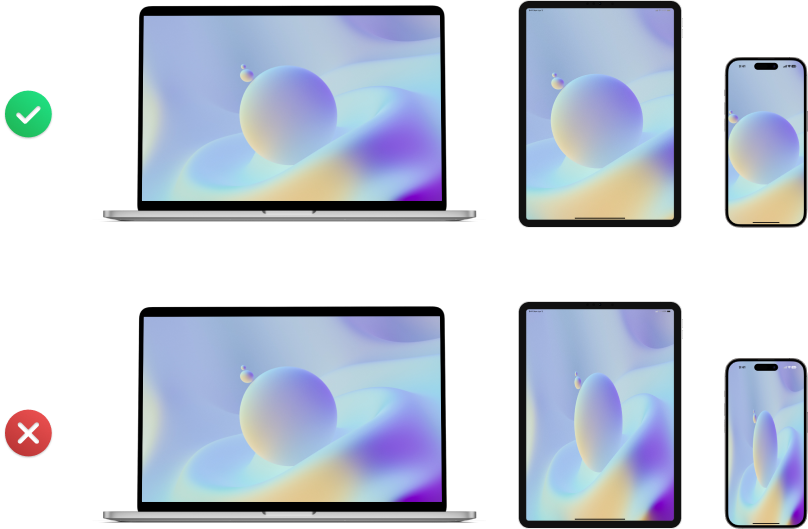
Hình ảnh có khả năng mở rộng và độ phân giải cao phải được ưu tiên hàng đầu trong thiết kế đáp ứng. Việc kéo dãn ảnh có thể gây biến dạng và trải nghiệm không tốt cho người dùng, do đó, hãy tránh làm như vậy. Chọn những hình ảnh có thể được cắt và thay đổi kích thước một cách linh hoạt để phù hợp với màn hình lớn hơn thay vì những hình ảnh thiếu chất lượng. Bạn có thể đảm bảo thời gian tải lý tưởng và tính toàn vẹn hình ảnh trên tất cả các thiết bị bằng cách sử dụng hình ảnh phản hồi.

Nút
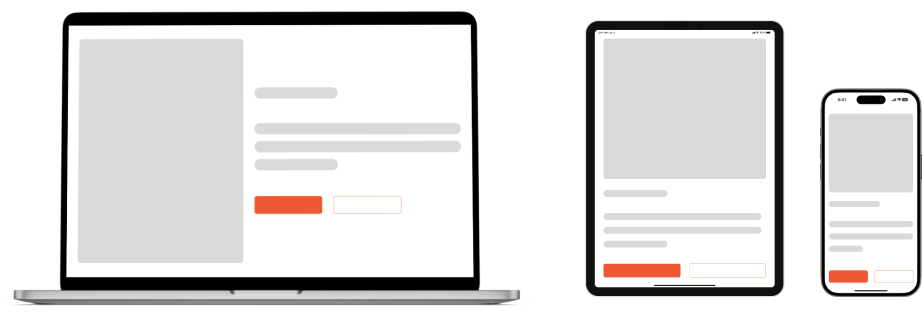
Kích thước của các phần tử tương tác, chẳng hạn như các nút, là một khía cạnh của thiết kế đáp ứng đôi khi bị bỏ qua. Điều quan trọng là phải tối ưu hóa kích thước nút cho thiết bị di động và máy tính bảng để xây dựng giao diện thân thiện với người dùng, giúp bạn dễ dàng chạm và tương tác với các nút. Kích thước mục tiêu nhấn thích hợp rất quan trọng vì chúng cải thiện khả năng truy cập và khả năng sử dụng, điều này sẽ mang lại lợi ích cho toàn bộ trải nghiệm người dùng trên trang web của bạn.

Kiểu chữ
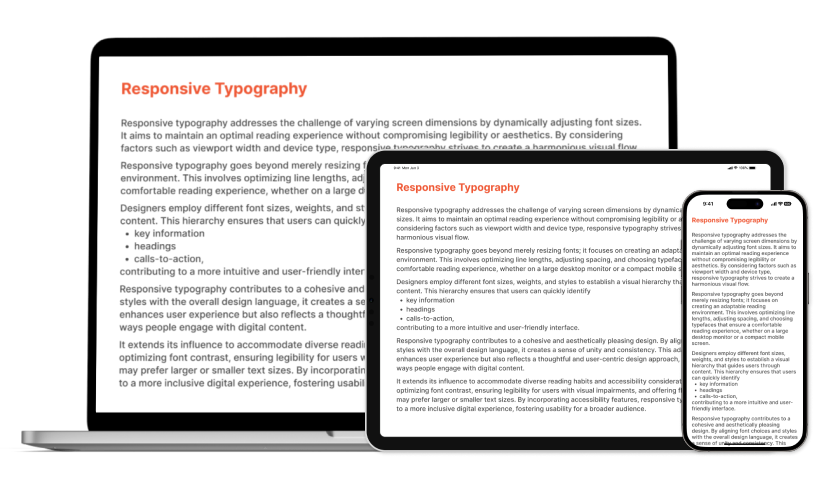
Nhận dạng hình ảnh và khả năng đọc trang web của bạn bị ảnh hưởng rất nhiều bởi kiểu chữ bạn sử dụng. Để tạo ra sự cân bằng dễ chịu, việc thay đổi kích thước phông chữ cần được xem xét cẩn thận trong khi thiết kế để đáp ứng. Hãy nhắm đến kiểu chữ không chỉ làm cho trang web của bạn trông đẹp hơn mà còn hoạt động tốt với nội dung trên nhiều kích cỡ màn hình khác nhau. Bạn có thể mang lại cho trang web của mình một diện mạo bóng bẩy và chuyên nghiệp bằng cách tuân thủ các nguyên tắc chính tả tiêu chuẩn.

Điều hướng đơn giản
Nhận dạng hình ảnh và khả năng đọc trang web của bạn bị ảnh hưởng rất nhiều bởi kiểu chữ bạn sử dụng. Để tạo ra sự cân bằng dễ chịu, việc thay đổi kích thước phông chữ cần được xem xét cẩn thận trong khi thiết kế để đáp ứng. Hãy nhắm đến kiểu chữ không chỉ làm cho trang web của bạn trông đẹp hơn mà còn hoạt động tốt với nội dung trên nhiều kích cỡ màn hình khác nhau. Bạn có thể mang lại cho trang web của mình một diện mạo bóng bẩy và chuyên nghiệp bằng cách tuân thủ các nguyên tắc chính tả tiêu chuẩn.
Phân cấp trực quan
Tạo một hệ thống phân cấp trực quan riêng biệt là rất quan trọng để điều hướng người dùng một cách hiệu quả thông qua nội dung trên trang web của bạn. Bạn có thể hỗ trợ người dùng hiểu được tầm quan trọng tương đối của các bộ phận và hành động khác nhau bằng cách sắp xếp mọi thứ một cách hợp lý và có thứ bậc. Tận dụng các chiến lược kiểu chữ, độ tương phản và không gian để thiết lập hệ thống phân cấp trực quan nhằm cải thiện khả năng đọc và tương tác trên tất cả các nền tảng. Bạn có thể đảm bảo trải nghiệm thống nhất và tập trung vào người dùng trên trang web của mình bằng cách phân cấp hình ảnh được xác định rõ ràng.
Với những tiến bộ không ngừng của công nghệ, thiết kế đáp ứng sẽ ngày càng trở nên quan trọng. Bạn có thể đảm bảo rằng trang web của mình được tối ưu hóa cho nhiều loại thiết bị được khán giả ngày nay sử dụng bằng cách áp dụng lời khuyên trong bài đăng blog này vào thực tế. Mỗi khía cạnh của thiết kế đáp ứng, từ đặt điểm dừng đến tối ưu hóa ảnh và kiểu chữ, đều cần thiết để mang lại trải nghiệm hoàn hảo cho người dùng. Bạn có thể dẫn đầu xu hướng và mang đến cho người dùng trải nghiệm trực tuyến thú vị và dễ tiếp cận, bất kể họ đang sử dụng thiết bị nào, bằng cách ưu tiên hàng đầu khả năng phản hồi trong nỗ lực thiết kế web của bạn.