Hiểu biết đơn giản về Thiết kế tương tác
Thiết kế tương tác có thể được giải thích một cách chi tiết mà vẫn giữ tính phức tạp: Đây là quá trình thiết kế liên quan đến tương tác giữa người dùng và sản phẩm. Thường khi nói về thiết kế tương tác, chúng ta thường nói về các sản phẩm phần mềm như ứng dụng hoặc trang web. Mục tiêu chính của thiết kế tương tác là tạo ra các sản phẩm cho phép người dùng đạt được mục tiêu của họ theo cách tối ưu nhất có thể.
Mặc dù định nghĩa này bao quát, nhưng lĩnh vực này rộng lớn, liên quan đến các yếu tố như thẩm mỹ, chuyển động, âm thanh, không gian và nhiều yếu tố khác. Mỗi yếu tố này có thể liên quan đến các chuyên ngành cụ thể, ví dụ như thiết kế âm thanh để tạo ra âm thanh trong quá trình tương tác người dùng.
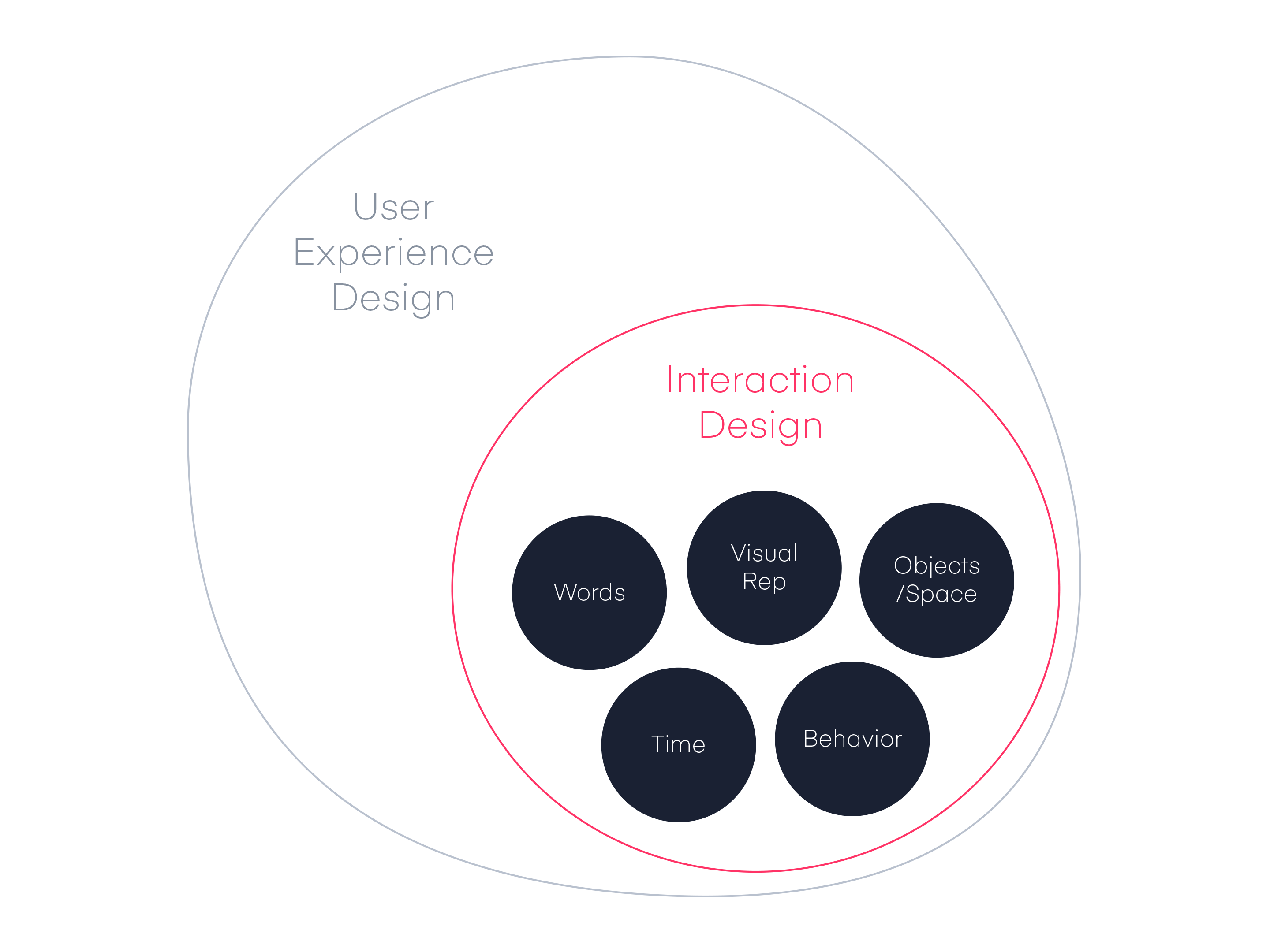
Có thể thấy rằng thiết kế tương tác và thiết kế UX có sự chồng chéo đáng kể. Thiết kế UX hình thành trải nghiệm sử dụng sản phẩm, và hầu hết các khía cạnh của trải nghiệm này liên quan đến tương tác giữa người dùng và sản phẩm. Tuy nhiên, thiết kế UX rộng lớn hơn, bao gồm cả nghiên cứu về người dùng (điều tra ai là người dùng mục tiêu), tạo người dùng personas (mô phỏng người dùng), thực hiện thử nghiệm người dùng và đánh giá khả năng sử dụng, và nhiều khía cạnh khác.
5 Khía cạnh của thiết kế tương tác
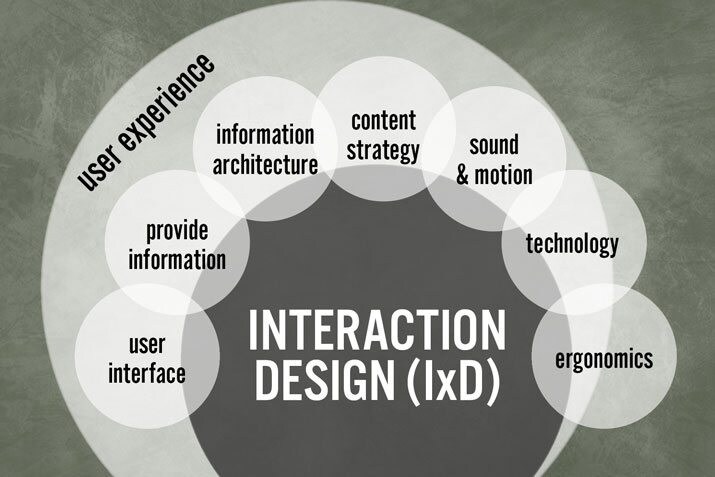
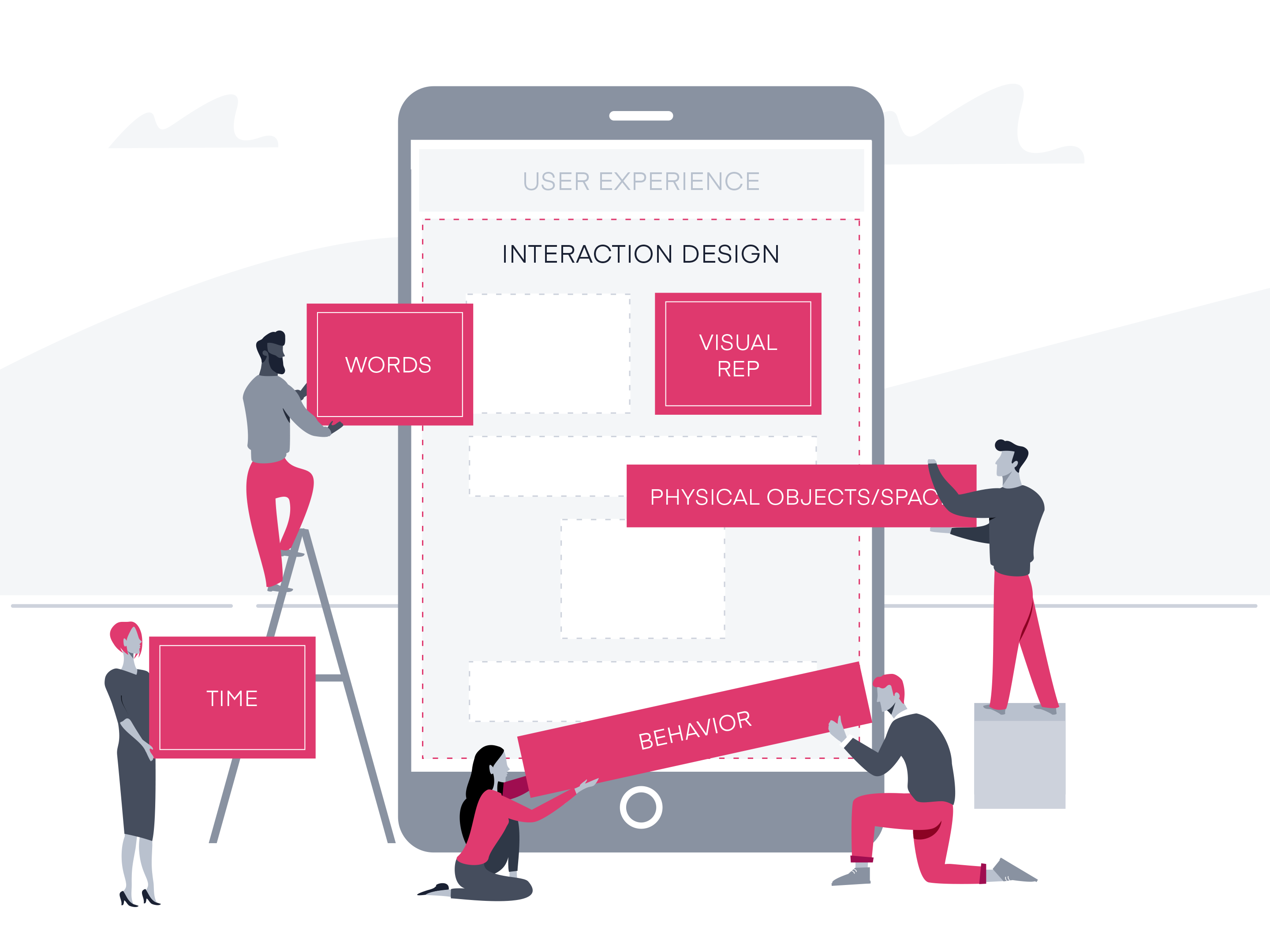
Mô hình 5 chiều trong thiết kế tương tác là một cách hữu ích để hiểu rõ về các khía cạnh quan trọng của nó. Gillian Crampton Smith, một học giả thiết kế tương tác, đã đề xuất bốn chiều ban đầu của ngôn ngữ thiết kế tương tác, và Kevin Silver, một nhà thiết kế tương tác cấp cao tại phòng thí nghiệm IDEXX, đã đưa thêm ý kiến thứ năm.

Chiều thứ 1. Từ ngữ
Từ ngữ, đặc biệt là những từ được sử dụng trong tương tác, như nhãn nút, cần mang ý nghĩa, đơn giản và dễ hiểu. Chúng ta cần truyền đạt đủ và chính xác thông tin cho người dùng, nhưng không nên quá tải người dùng bằng quá nhiều thông tin để tránh làm cho họ cảm thấy choáng ngợp.

Chiều thứ 2. Biểu diễn trực quan
Điều này liên quan đến các yếu tố đồ họa như hình ảnh, kiểu chữ và biểu tượng mà người dùng tương tác. Những yếu tố này thường đi kèm với các từ ngữ để bổ sung và hỗ trợ trong việc truyền đạt thông tin cho người dùng.

Chiều thứ 3. Đối tượng vật lý hoặc không gian
Người dùng có thể tương tác trong nhiều không gian vật lý khác nhau, từ môi trường đông đúc trên phương tiện giao thông đến không gian làm việc tĩnh lặng trong văn phòng. Cách họ tương tác phụ thuộc vào loại sản phẩm và môi trường sử dụng, điều này ảnh hưởng đến trải nghiệm người dùng và đặt ra những thách thức đặc biệt đối với thiết kế tương tác.

Chiều thứ 4. Thời gian
Mặc dù yếu tố thứ tư này có vẻ hơi trừu tượng, nhưng nó chủ yếu đề cập đến các phương tiện thay đổi theo thời gian, bao gồm hoạt ảnh, video và âm thanh. Chuyển động và âm thanh đóng một vai trò quan trọng trong việc cung cấp phản hồi thông qua trải nghiệm hình ảnh và âm thanh cho các tương tác của người dùng. Một khía cạnh đáng chú ý khác là thời gian mà người dùng dành để tương tác với sản phẩm: liệu họ có theo dõi tiến trình của mình hay tiếp tục tương tác trong một khoảng thời gian dài sau không?

Chiều thứ 5. Hành vi
Điều này bao gồm cơ chế của một sản phẩm: làm thế nào để người dùng thực hiện các hành động trên trang web? Người dùng vận hành sản phẩm như thế nào? Nói cách khác, đó là cách các thứ nguyên trước đó xác định các tương tác của một sản phẩm. Hành vi cũng bao gồm các phản ứng, ví dụ: phản hồi hoặc hồi âm về cảm xúc của người dùng và sản phẩm.
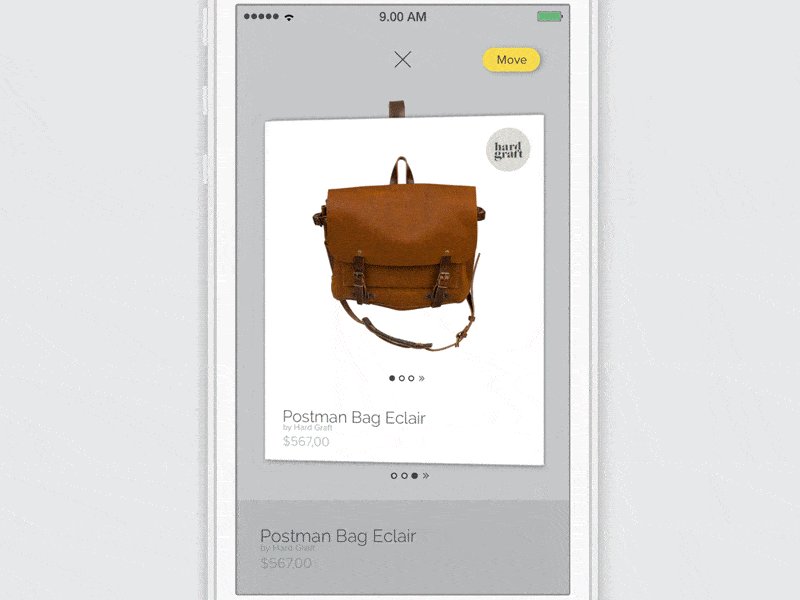
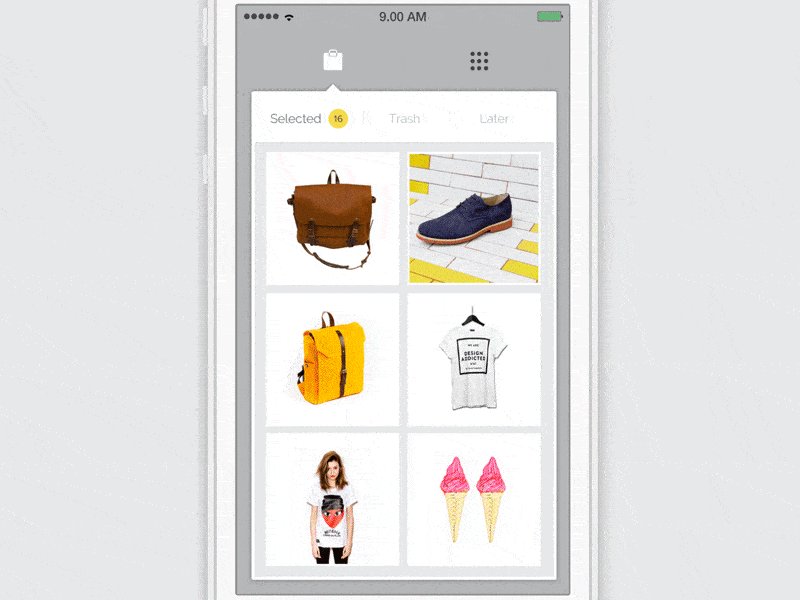
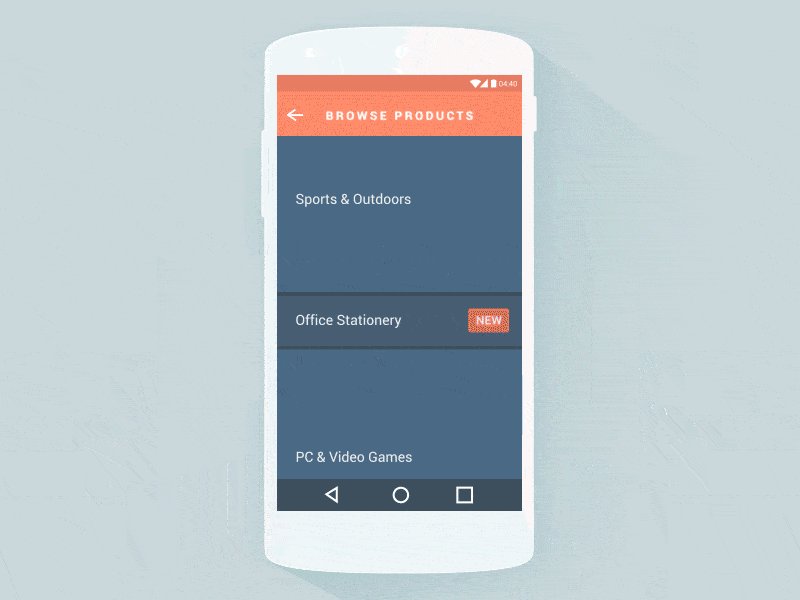
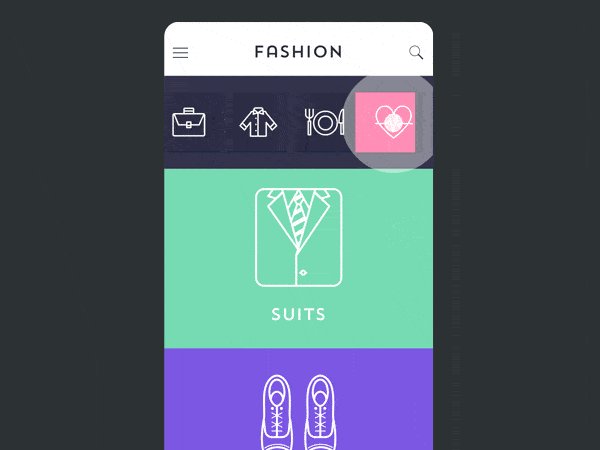
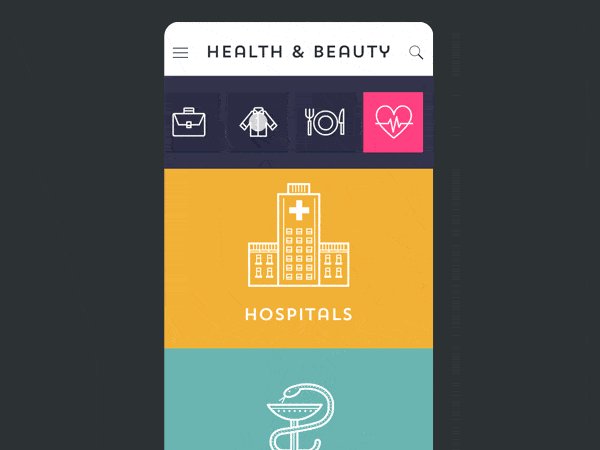
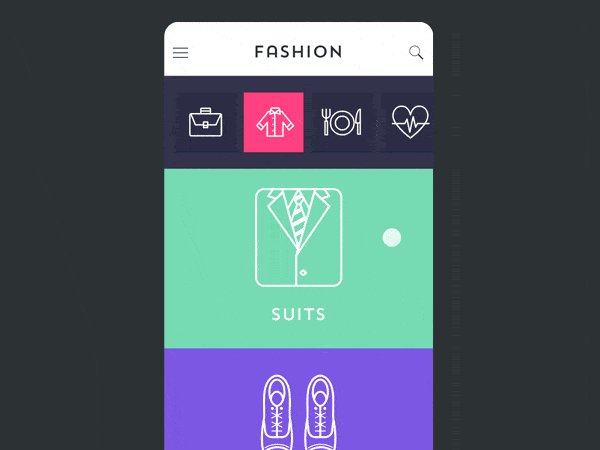
Xem 5 chiều của thiết kế tương tác kết hợp với nhau như thế nào trong hình ảnh động bên dưới:

Các nhà thiết kế tương tác có nhiều nhiệm vụ khác nhau tùy thuộc vào quy mô và cấu trúc của công ty. Dưới đây là một số nhiệm vụ phổ biến mà họ có thể thực hiện:
Chiến Lược Thiết Kế:
Xác định mục tiêu người dùng và tạo ra chiến lược thiết kế dựa trên những mục tiêu đó. Nghiên cứu người dùng có thể được thực hiện để hiểu rõ nhu cầu và mong muốn của họ.
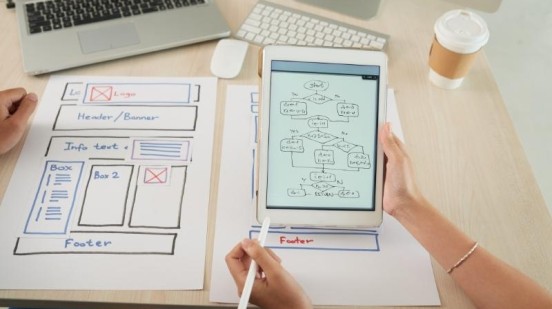
Wireframe và Prototype:
Tạo wireframes để bố trí cấu trúc và tương tác trong sản phẩm. Có thể thực hiện cả việc tạo prototype để kiểm tra và thử nghiệm trước khi sản xuất sản phẩm cuối cùng.
Nghiên Cứu Người Dùng:
Thực hiện nghiên cứu về người dùng để hiểu rõ hành vi, nhu cầu và mong muốn của họ. Kết quả từ nghiên cứu này có thể hỗ trợ quá trình thiết kế tương tác.
Tương Tác và Trải Nghiệm Người Dùng:
Tạo ra các phương tiện tương tác, bao gồm cả chuyển động, âm thanh và các yếu tố khác để cải thiện trải nghiệm người dùng.
Kiểm Thử và Đánh Giá:
Thực hiện kiểm thử và đánh giá về tương tác để đảm bảo rằng sản phẩm đáp ứng đúng các yêu cầu và mục tiêu đã đề ra.
Hợp Tác với Các Nhóm Thiết Kế Khác:
Làm việc cùng với các nhóm như nhà nghiên cứu UX, kiến trúc sư thông tin và nhà thiết kế trực quan để đảm bảo tính nhất quán và hiệu suất của sản phẩm.
Những nhiệm vụ này có thể thay đổi tùy thuộc vào kích thước và cấu trúc của tổ chức, nhưng chúng thường đóng góp quan trọng vào việc tạo ra trải nghiệm người dùng tốt.
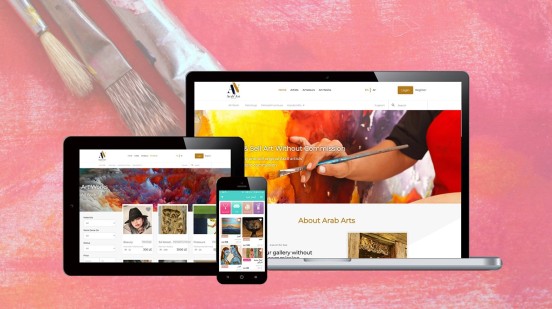
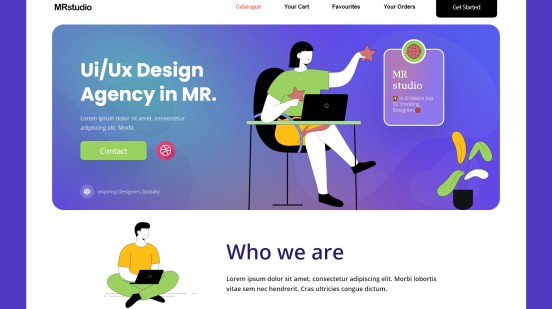
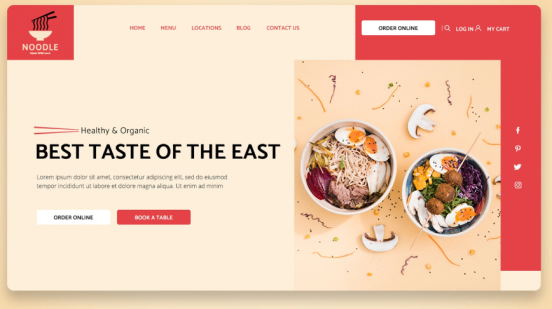
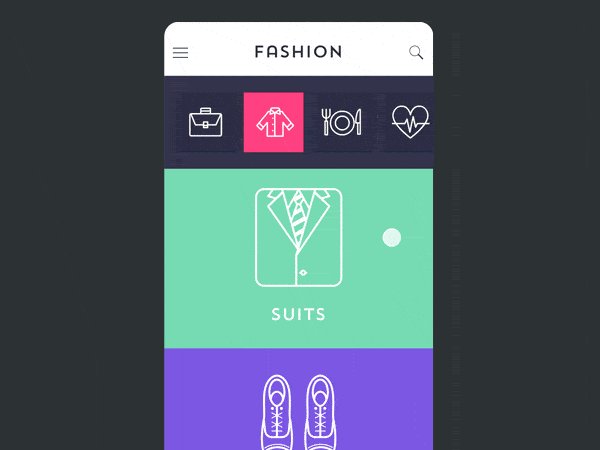
Các ví dụ thiết kế tương tác:

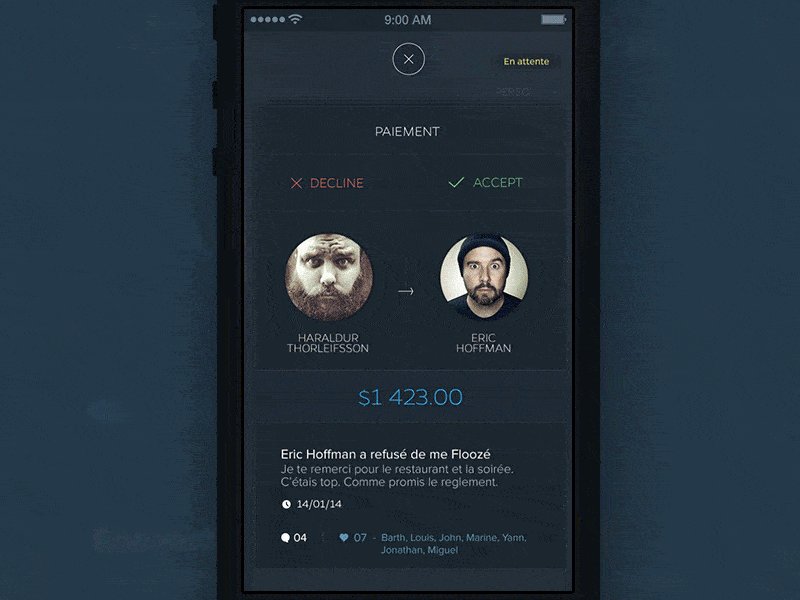
Move Product by Barthelemy Chalvet (AgenceMe)

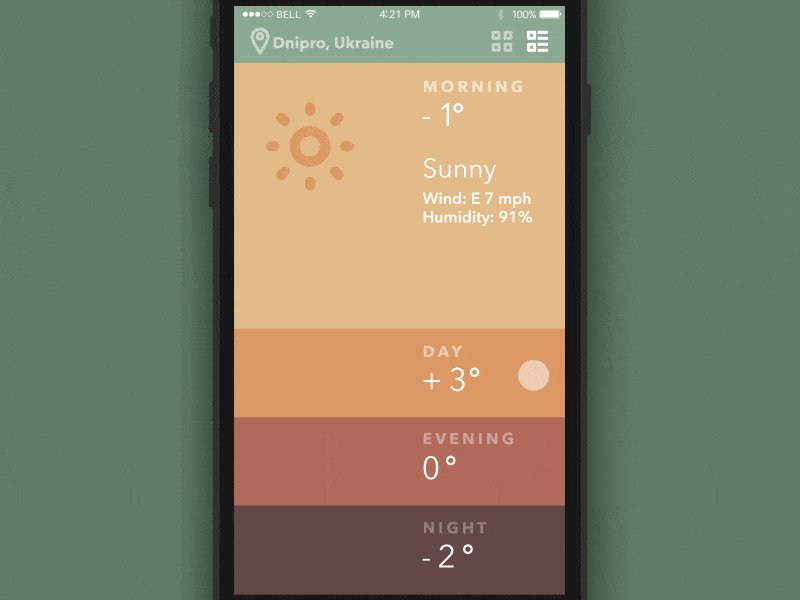
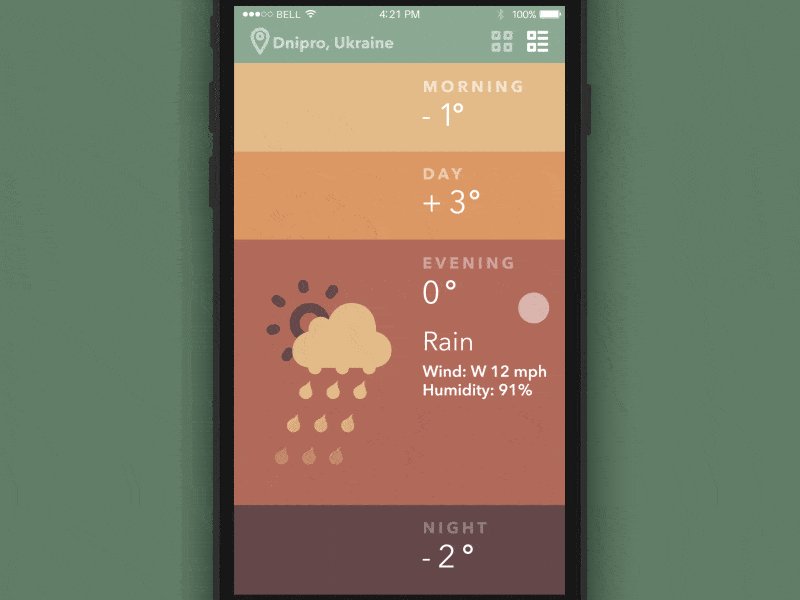
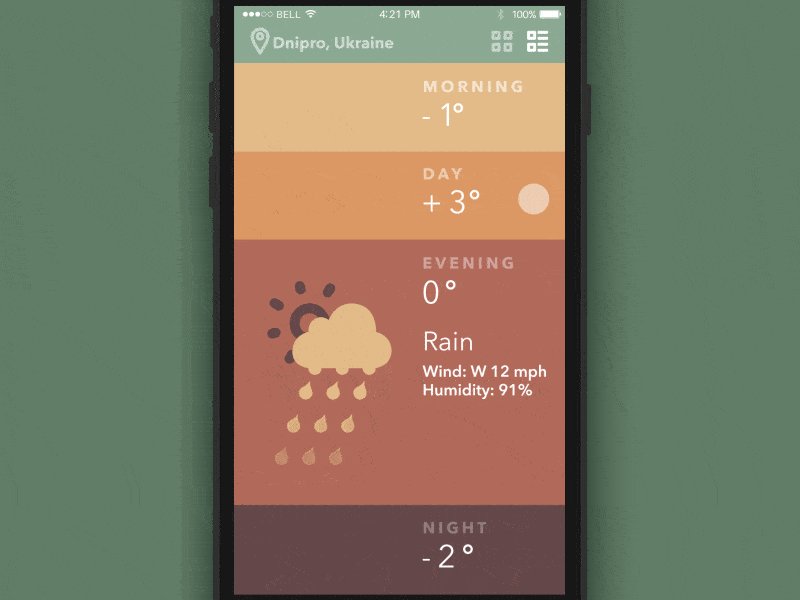
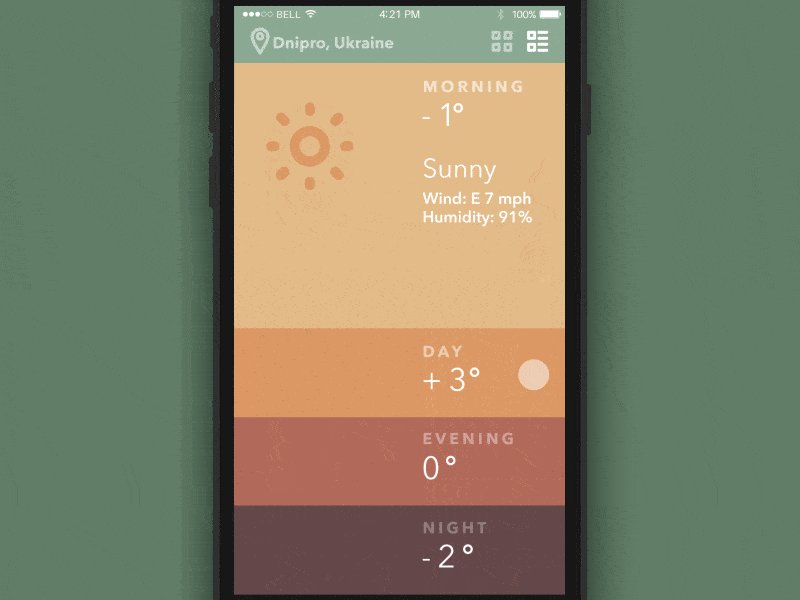
Weather App by Sergey Valiukh

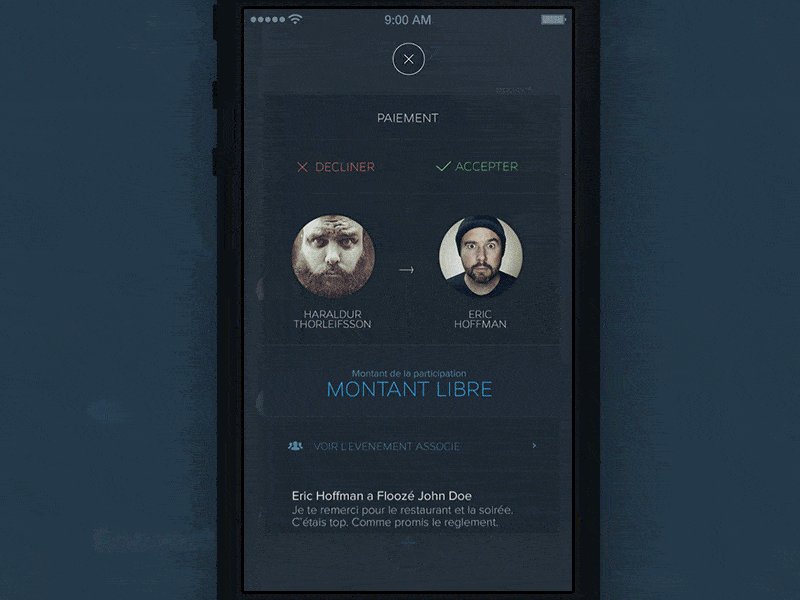
Fiche by Barthelemy Chalvet

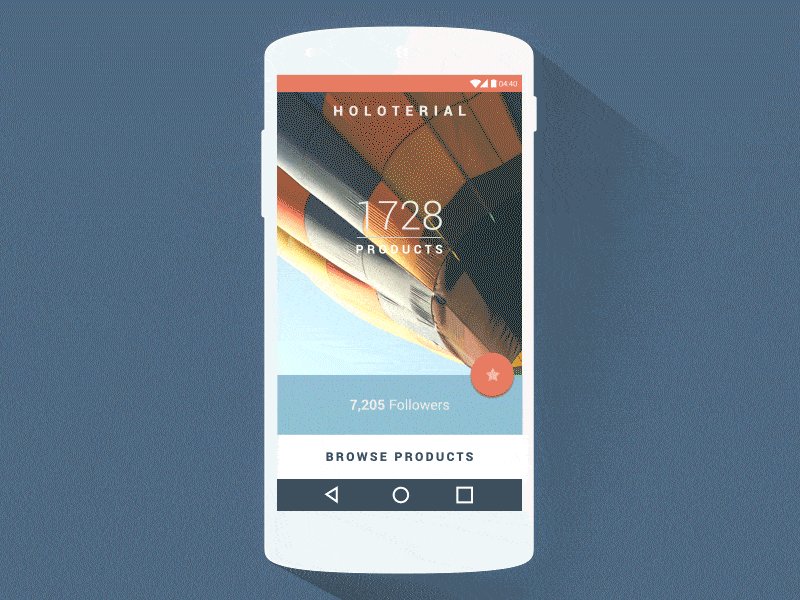
Material Design Animation

Mobile Animations & Interactions

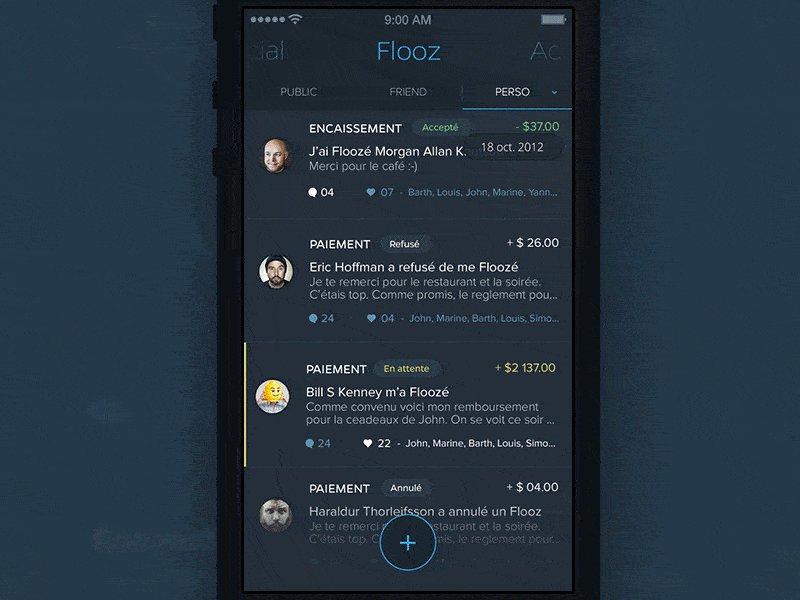
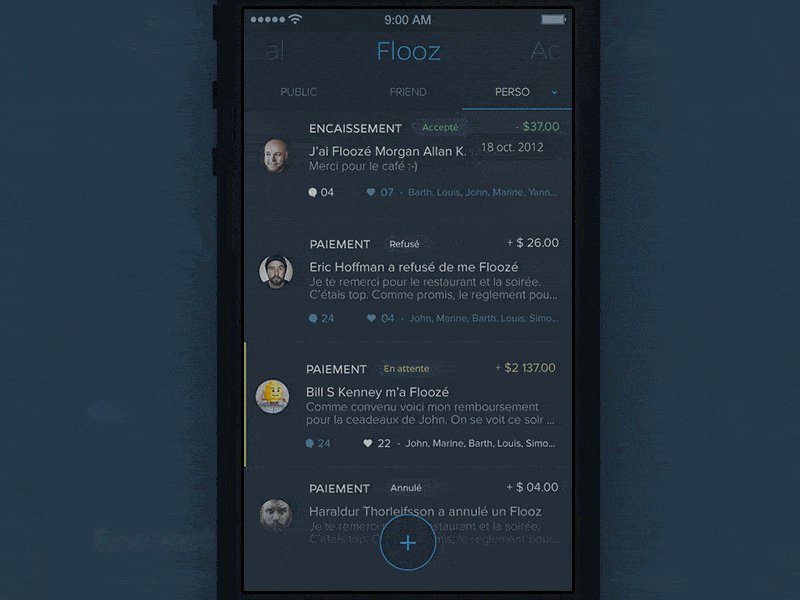
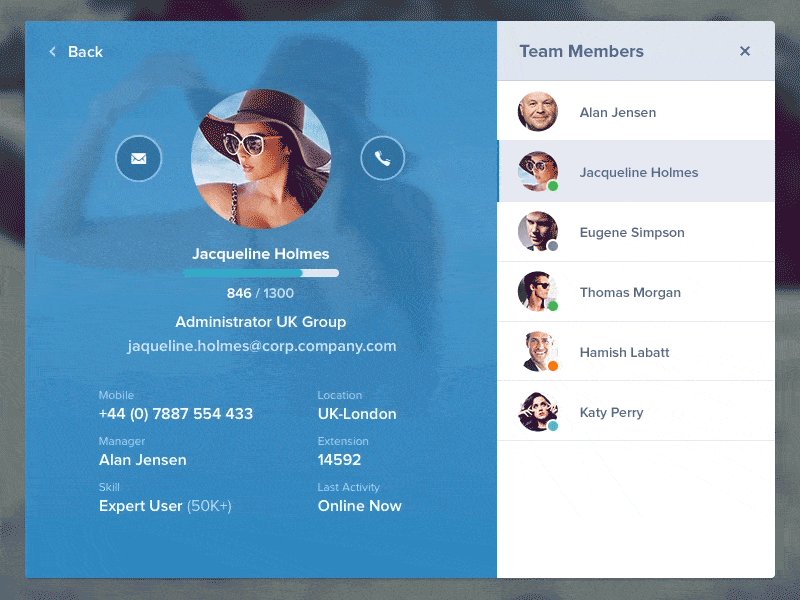
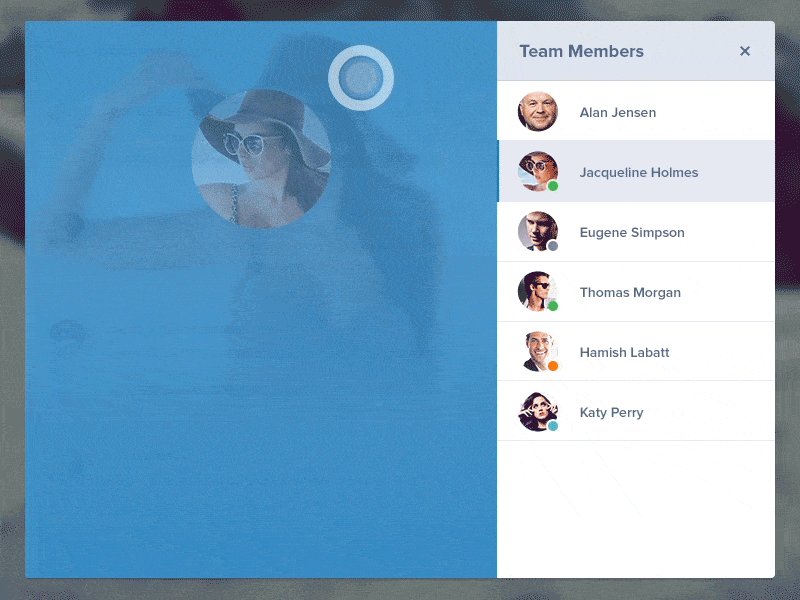
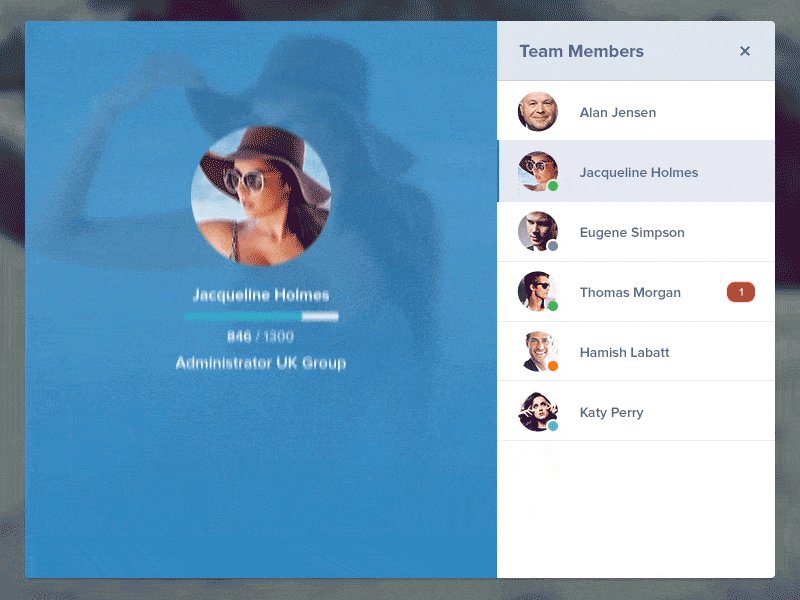
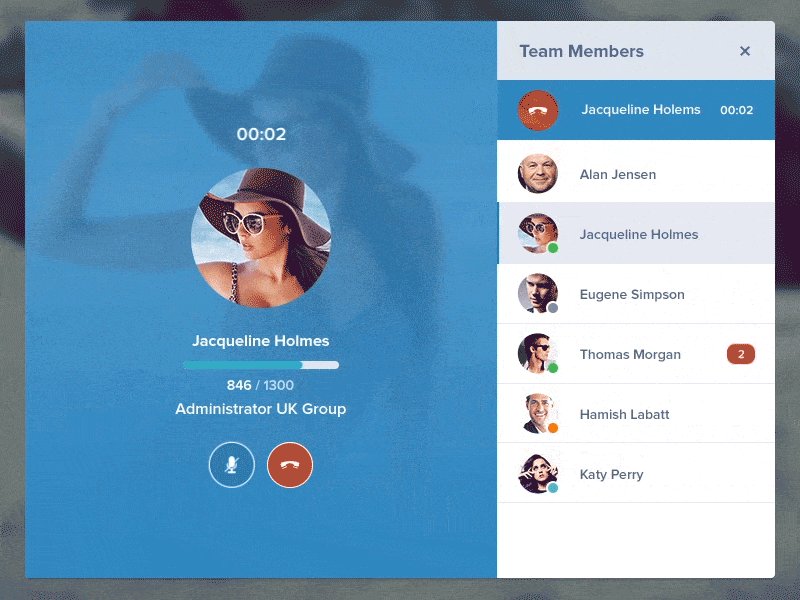
Team Messages by Jan Losert

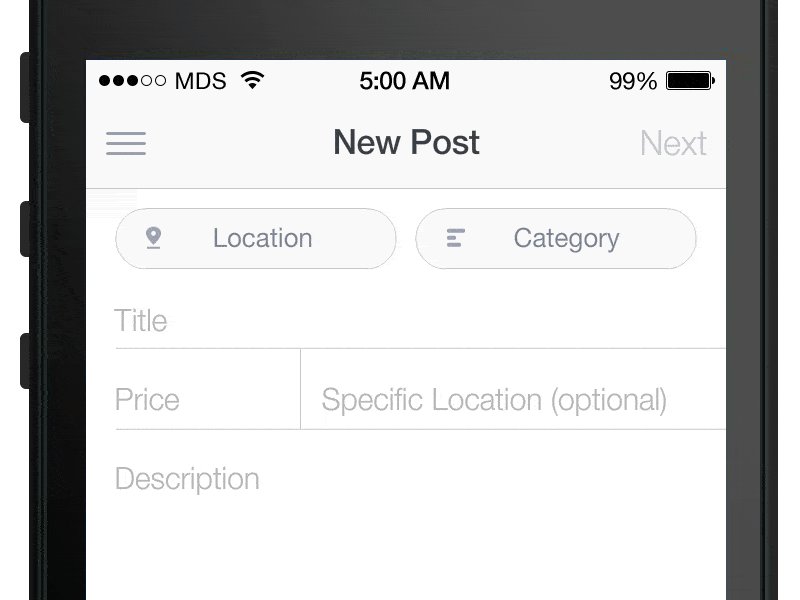
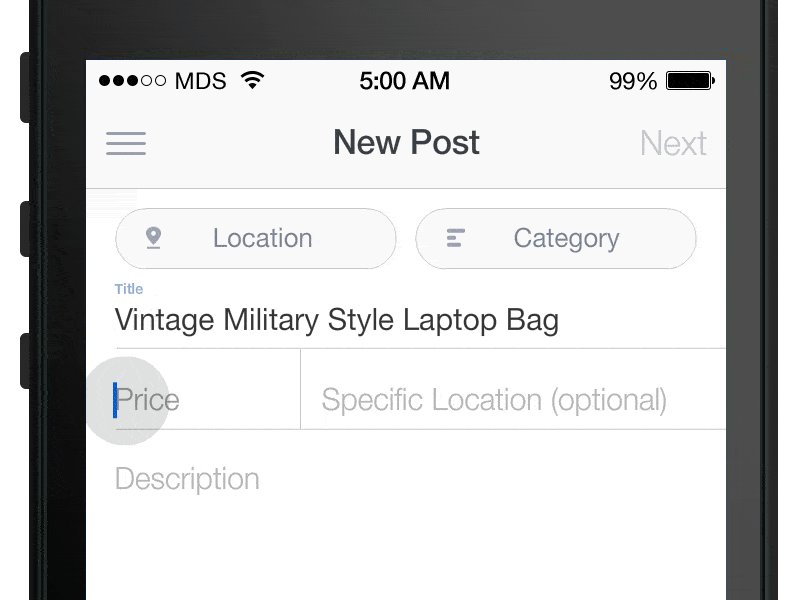
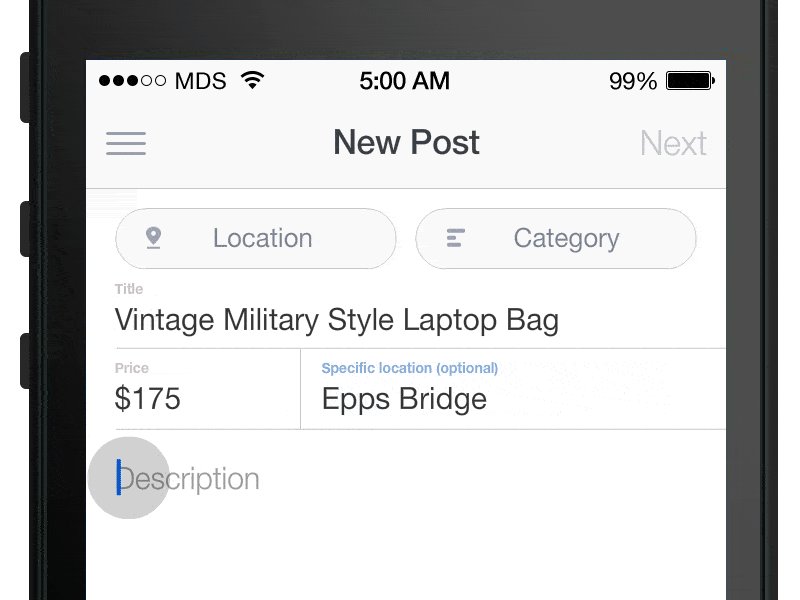
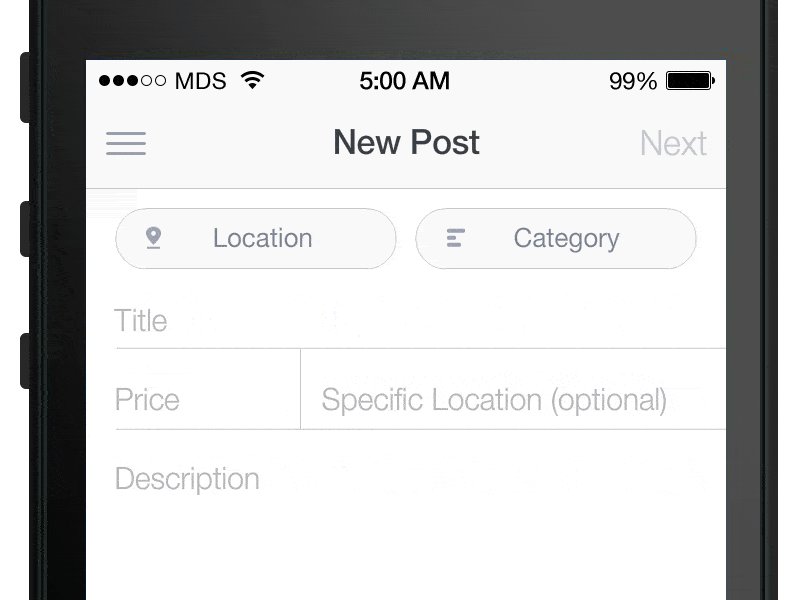
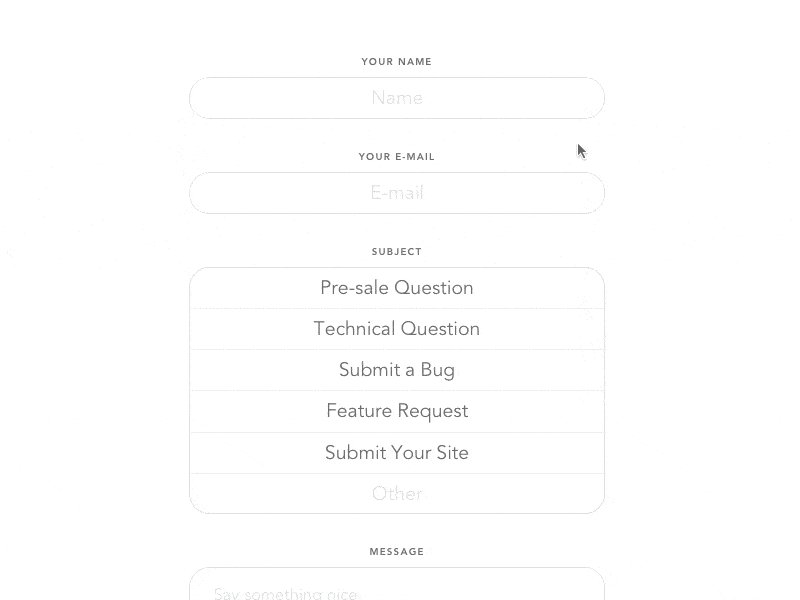
Float Label Form Interaction by Matt D. Smith

iOS New Gestures by Javi Perez

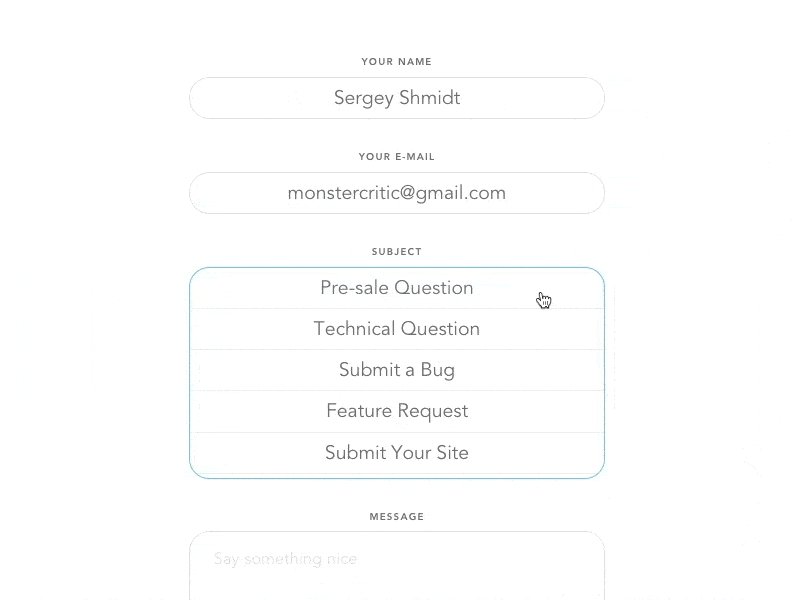
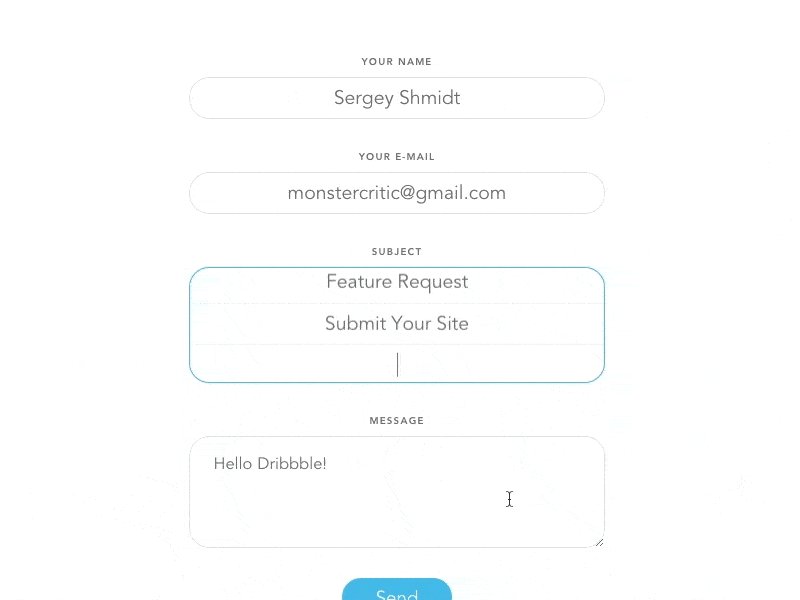
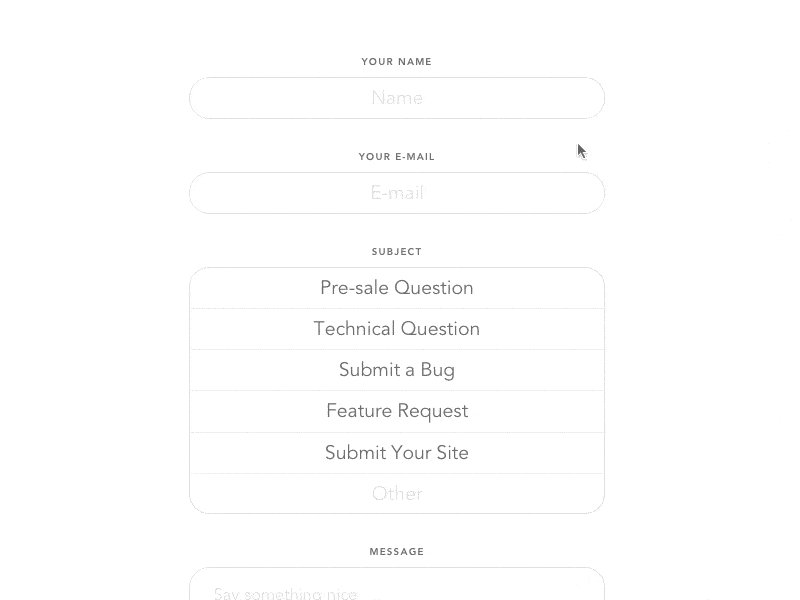
Qards Contact Form by Sergey Shmidt

Nike by Owi Sixseven

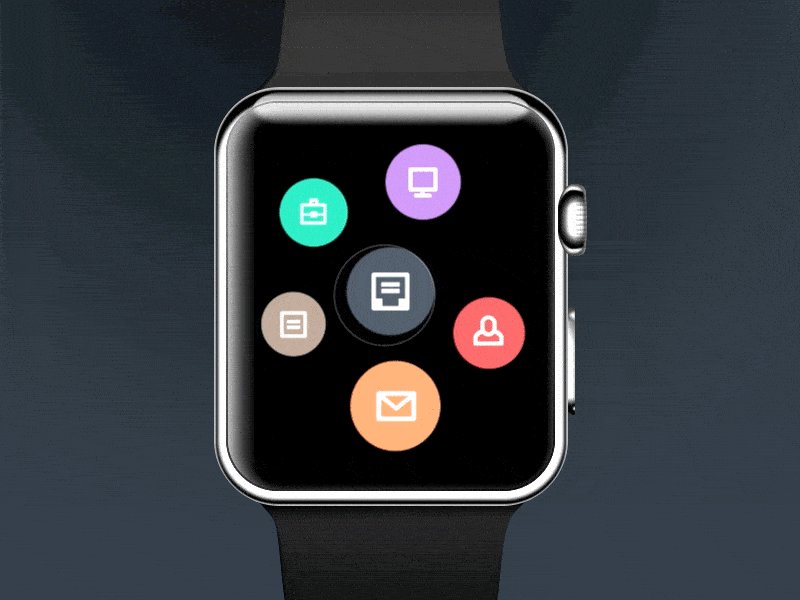
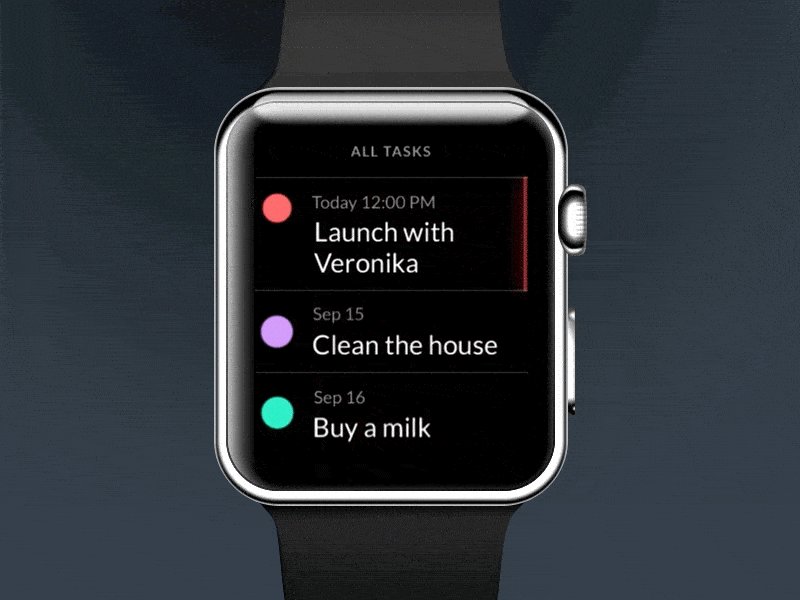
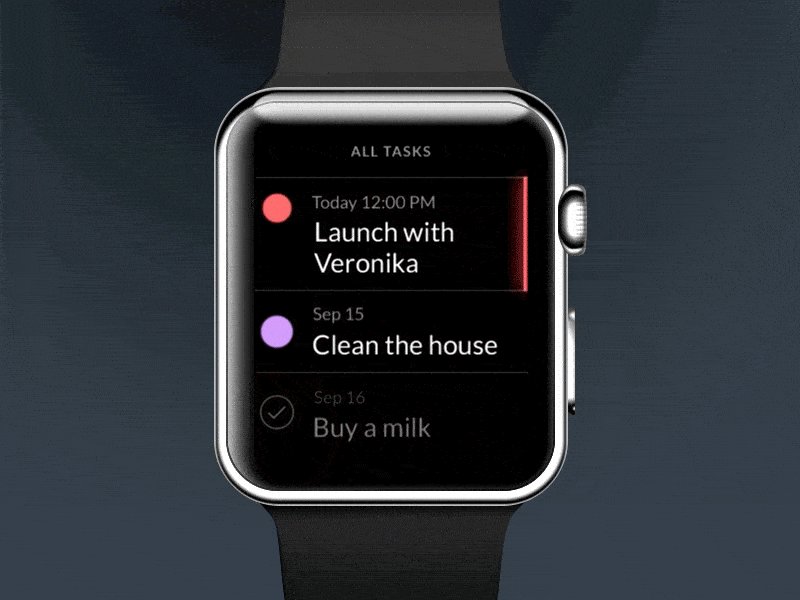
Android Wear by Ramotion

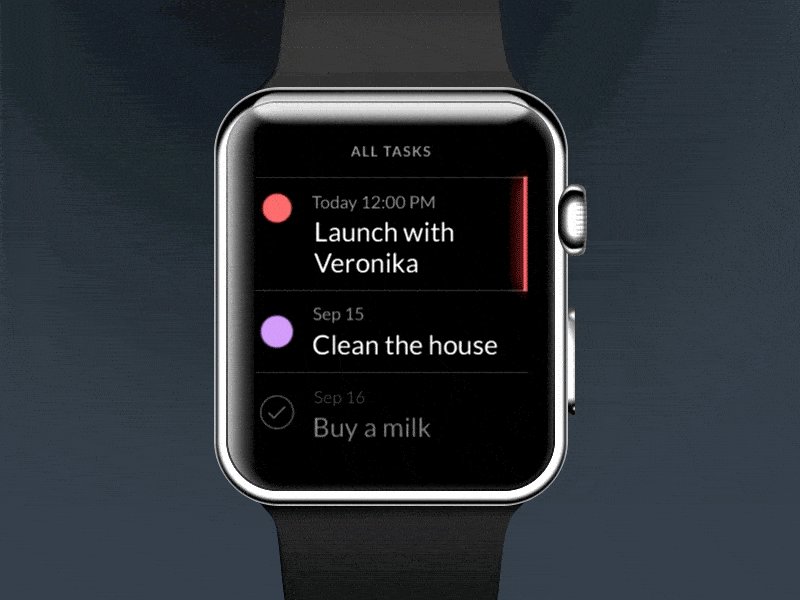
Apple Watch by Jakub Antalík
Chúng ta không thể nói về thiết kế tương tác mà không giới thiệu một số ví dụ tuyệt vời về công việc đang diễn ra xung quanh chúng ta. Mỗi dự án hoặc ảnh dưới đây đều là điều gì đó chạm đến tâm hồn của khái niệm này. Đừng quên truy cập các liên kết để thực sự hiểu rõ hơn về cách mỗi dự án (hoặc bức ảnh) này được tạo ra và hoạt động như thế nào.
Nhân tư vấn
Người dùng mong đợi trải nghiệm tương tác trên các trang web hiện đại. Không có cách nào để tránh khỏi điều này. Để duy trì và giữ cho người dùng quay trở lại, có tương tác như vậy là cần thiết.
Việc có ai đó trong đội của bạn chịu trách nhiệm quản lý, tạo ra và theo dõi những tương tác này cũng quan trọng không kém. Bạn sẽ cần một nhà thiết kế tương tác.
Hãy nghĩ về điều này. Liệu người đó đã có trong đội của bạn chưa? Nếu chưa, bạn có kế hoạch gì về điều này không? Chúng tôi rất muốn biết ý kiến của bạn về thiết kế tương tác và liệu có một nhà thiết kế tương tác chuyên dụng trong đội thiết kế và phát triển của bạn không. Nếu bạn đang cần 1 team chuyên thiết kế tương tác như vậy đừng ngần ngại liên hệ đến A Website nhé!
CÔNG TY TNHH ALPHA WEBSITE (A WEBSITE)
Địa chỉ hoá đơn: Số 68/19 Nguyễn Bá Tòng, Phường 11, Quận Tân Bình, TP. HCM
Trụ sở: Số 745/292 Quang Trung Phường 12, Quận Gò Vấp. TP. HCM
VPĐD: L18-11-13 Vincom Center Đồng Khởi, Lê Thánh Tôn, P. Bến Nghé, Quận 1, TP. HCM
Email: info@awebsite.vn - Hotline: 0909836993 - 0937144714
Mã số thuế: 0315102125
Tài khoản: 8861188 - Ngân hàng TMCP Á Châu - ACB Chi Nhánh Tân Bình
Fanpage: Fb.com/awebsite.vn
Website: www.awebsite.vn - www.awebsite.com.vn